오늘은 광복절 대체휴무일이다. (출근 안 하는 날+_+) 그래서 새벽에 CSS를 정리하는 블로그 포스팅을 하고 있다 (후후훗-_-v) 이번 포스팅에서는 배경이미지(background)와 관련된 CSS 속성을 알아보도록 하겠다.

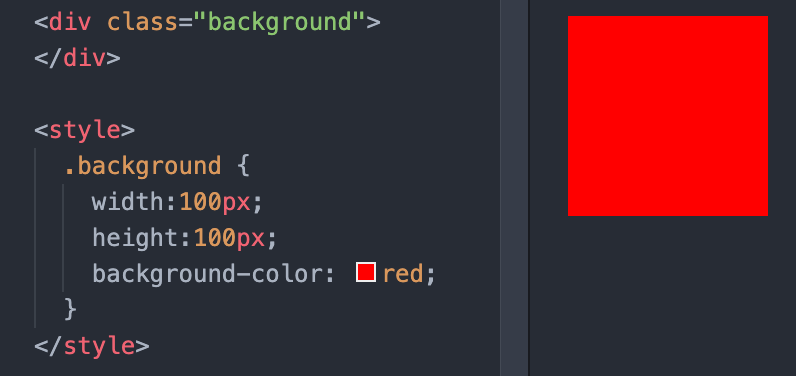
background-color
배경색으로 색상을 지정하고 싶을 때 사용한다. HEX, RGB, 색 이름 직접 지정 모두 가능하다. 만약 배경 이미지와 중복으로 사용한다면, 이미지의 투명한 부분이 있을 경우에 그 부분을 통해 해당 색상을 확인할 수 있다.

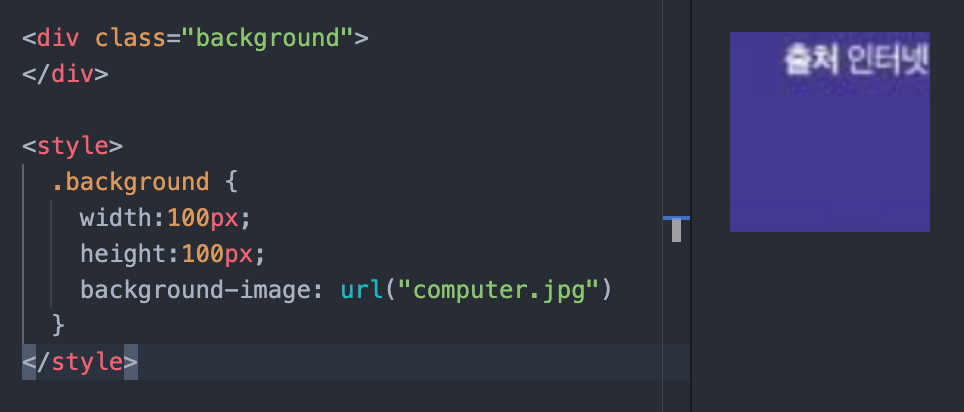
background-image
배경에 이미지(사진)를 넣고 싶을 때 사용한다. 아래와 같이 경로를 사용하여 지정하면 된다. 미리 준비한 배경이미지를 넣어 보았는데 div의 너비와 폭이 100px로 지정되어 있어 배경이미지가 잘려 보인다. 이럴 때 배경이미지를 꽉 찬 상태로 모두 보고 싶다면 배경이미지 사이즈를 조절하면 된다. (배경이미지 사이즈와 관련된 속성은 아래에 따로 정리되어 있음)

(추가 팁) 참고로 배경이미지 url은 쉼표를 사용하여 여러개를 한꺼번에 넣을 수 있다. background-image: url("경로"), url("경로"); 이런 식이다. 이런 경우에는 배경 이미지가 레이어처럼 차곡차곡 쌓이게 되는데, 처음으로 지정한 이미지가 맨 위에 보여진다.
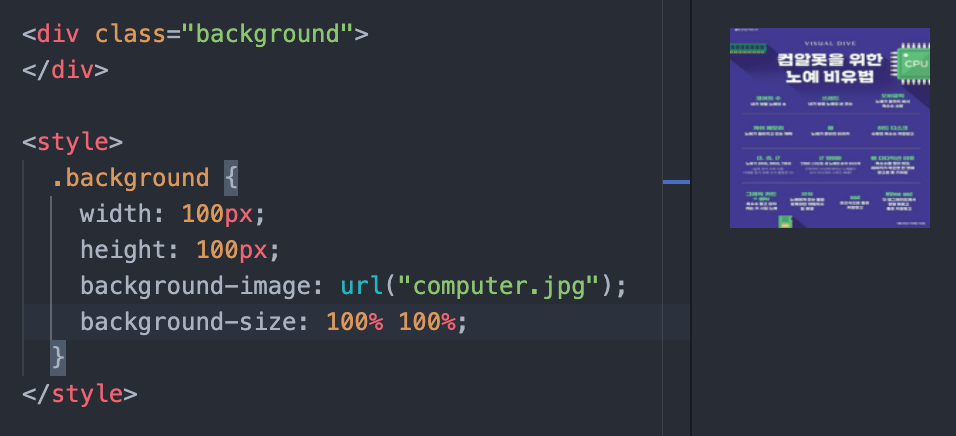
background-size
배경이미지의 사이즈를 조절하는 CSS 태그와 속성에 대해서 알아보자.
background-size: auto;
/* 이미지를 원래 사이즈 그대로 보여줌 */
background-size: cover;
/* 이미지 비율을 유지하며 화면을 꽉 채움 */
background-size: contain;
/* 가로, 세로 중 먼저 채워지는 쪽에 이미지를 맞추어 보여줌 */
background-size: 100px 50px;
/* 가로, 세로 순서대로 픽셀값을 직접 지정, 비율 유지 안함 */
background-size: 60% 70%;
/* 가로, 세로 순서대로 퍼센트값을 직접 지정, 퍼센트 기준은 부모 요소에 따름 */
나는 위의 예제에서 배경사진을 div에 꽉 채운 상태로 보고 싶었기 때문에 아래와 같이 해결해 주었다.

background-repeat
만약 박스 영역보다 배경이미지의 사이즈가 작다면, 배경이미지를 계속 반복해서 노출할 것인지 설정할 수 있다.
background-repeat: no-repeat;
/* 반복하지 않고 한번만 보여줌 */
background-repeat: repeat-x;
/* x축(가로)으로만 반복하여 보여줌 */
background-repeat: repeat-y;
/* y축(세로)으로만 반복하여 보여줌 */
background-repeat: repeat;
/* 바둑판 모양으로 가로, 세로 모두 반복하여 보여줌 */
background-repeat: space;
/* 반복할 수 있는 만큼 반복하고, 공간이 남으면 이미지 사이에 여백을 줌 */
background-repeat: round;
/* 반복할 수 있는 만큼 반복하고, 공간이 남으면 이미지 확대를 해서 채움 */
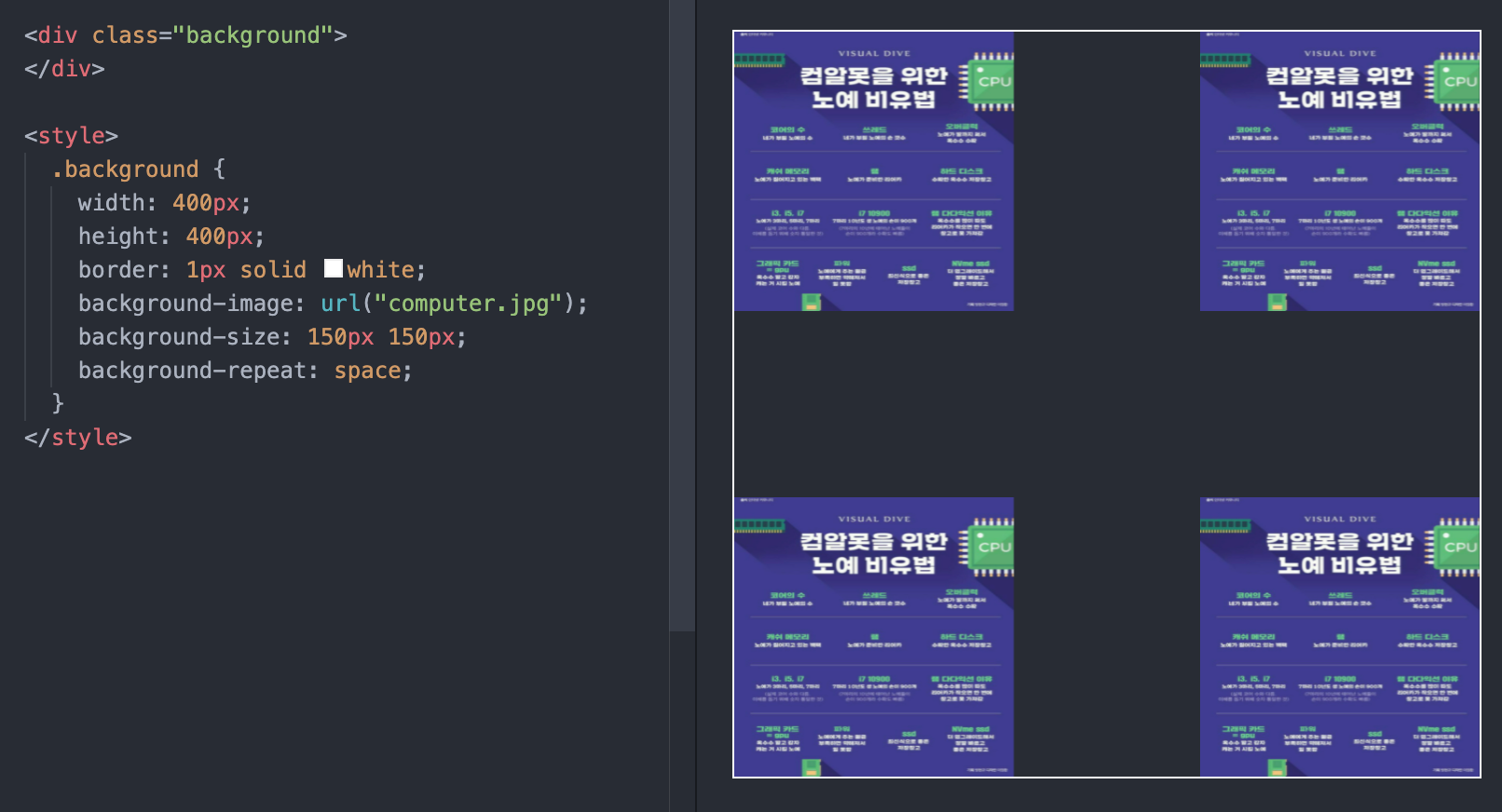
아래 예제는 가로, 세로가 400px인 정사각형 모양의 박스에 가로, 세로가 150px인 배경 이미지를 삽입하고 background-repeat: space; 속성을 준 것이다. 두번씩 반복하고 공간이 남아서 자동으로 이미지 사이에 여백이 생겼다.

background-position
배경 이미지의 위치를 지정하는 속성이다. 아래와 같이 단어로 직접 지정해주는 방법, 퍼센트로 지정해주는 방법, 픽셀로 지정해주는 방법이 있다.
background-position: left center;
/* 가로는 왼쪽 정렬, 세로는 가운데 정렬 */
/* 가로 속성에는 left, center, right 중 한가지를 사용 */
/* 세로 속성에는 top, center, bottom 중 한가지를 사용 */
background-position: 70% 50%;
/* 가로, 세로 순서대로 퍼센트값을 지정 */
background-position: 50px 25px;
/* 가로, 세로 순서대로 픽셀값을 지정 */
/* 왼쪽부터 50px, 위에서 25px 떨어진 위치에서 보여짐 */
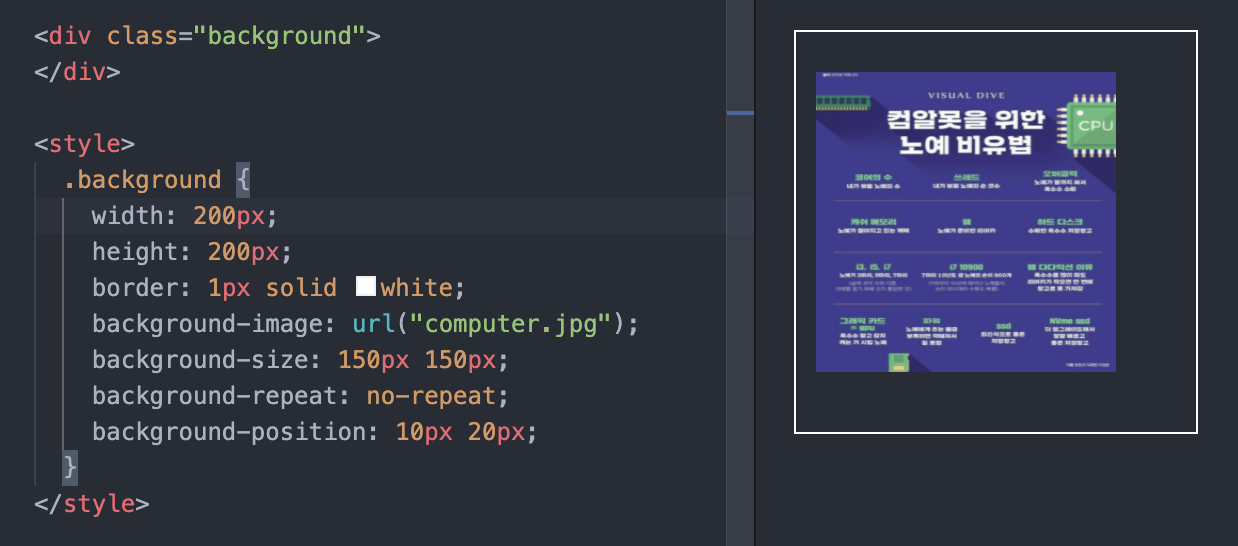
아래 예제는 background-position 값을 지정하여 왼쪽으로부터 10px, 위로부터 20px 떨어진 곳에 배경이미지를 위치시킨 것이다.

background-attachment
배경 이미지의 스크롤 여부를 결정할 때 사용한다.
background-attachment: fixed;
/* 배경을 뷰포트에 고정, 요소에 스크롤이 존재해도 배경은 스크롤 안됨 */
background-attachment: local;
/* 배경을 콘텐츠에 고정, 콘텐츠와 함께 배경도 스크롤됨 */
background-attachment: scroll;
/* 배경을 요소 자체에 고정하여 함께 스크롤되지 않음 */
background-clip
마지막으로 background-clip은 배경이미지가 요소의 테두리(border), 안쪽 여백(padding), 콘텐츠 상자(div) 중 어디까지 차지할지를 설정하는 속성이다.
background-clip: border-box;
/* 테두리 경계까지 모두 차지, 점선 테두리 사용시 투명한 부분에 배경이미지 보임 */
background-clip: padding-box;
/* 안쪽 여백까지 차지, 테두리가 점선이더라도 테두리 부분에서는 배경이미지가 보이지 않음 */
background-clip: content-box;
/* 배경을 콘텐츠 상자에 맞춤, 안쪽 여백, 테두리에서는 보이지 않음 */
background-clip: text;
/* 배경을 텍스트에만 보이게 함, 클리핑 마스크와 비슷한 효과 */
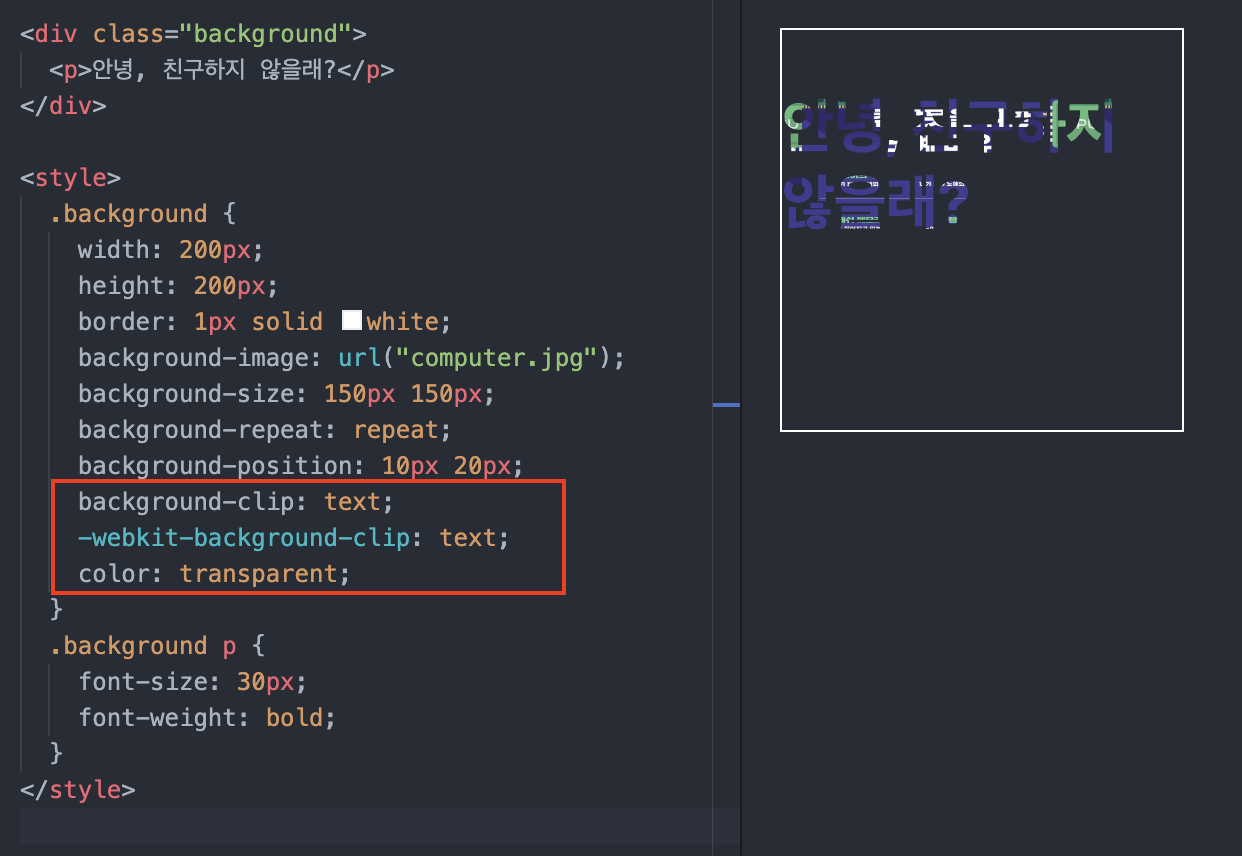
아래는 배경 이미지를 텍스트에만 보이게 처리한 예제이다.

'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| CSS 우선 적용 순서 (0) | 2021.08.17 |
|---|---|
| CSS 선택자 모음 (0) | 2021.08.16 |
| 박스 사이즈를 결정하는 box-sizing : content-box | border-box; (0) | 2021.08.07 |
| margin: 0 auto; 가운데 정렬이 되지 않을 때 (0) | 2021.08.02 |
| CSS로 색상 표현하기(HEX, RGB, 색 이름) (0) | 2021.07.22 |




댓글