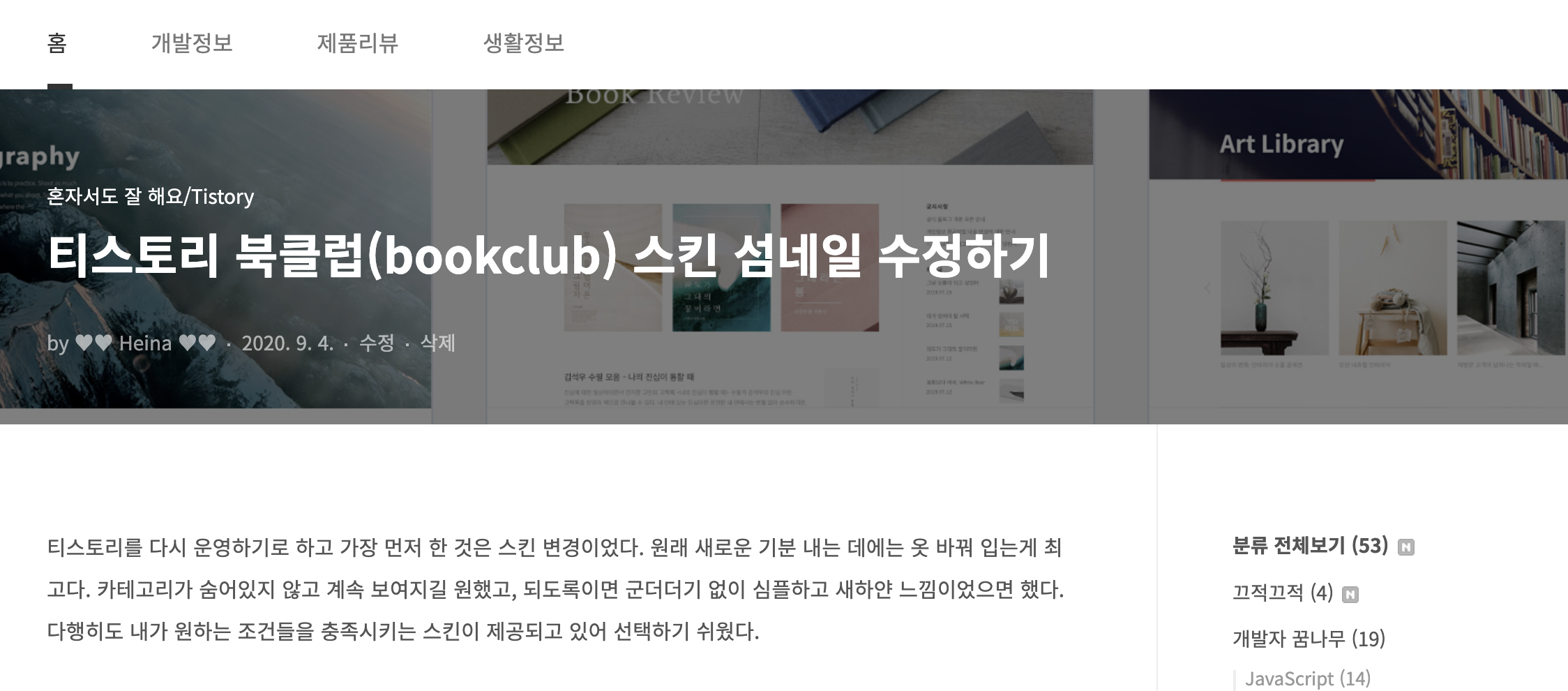
티스토리 북클럽 스킨 첫페이지의 섬네일을 수정하고 만족스럽게 포스트를 클릭했는데, 포스트 부분의 타이틀 세로 사이즈가 너무 크고 가독성도 떨어져 보여서 마음에 들지 않았다. 그래서 뚝딱뚝딱 스킨 편집을 해서 아래와 같이 수정했다. (원래 모습은 캡처를 해두지 않아서 없...)

이 블로그 글의 여백과 폰트 사이즈가 마음에 든다면 이 포스팅을 보고 똑같이 따라하면 된다. 따라서 수정하다 보면 본인의 취향에 맞게 조금씩 변경도 가능할 것이다. 먼저 경로는 "관리자 > 꾸미기 > 스킨편집" 이다. 우측의 html 편집 버튼을 클릭하여 html, css를 수정할 수 있는 창을 띄운다. html 탭에서는 건드릴 부분이 없다. 바로 css 탭으로 이동!
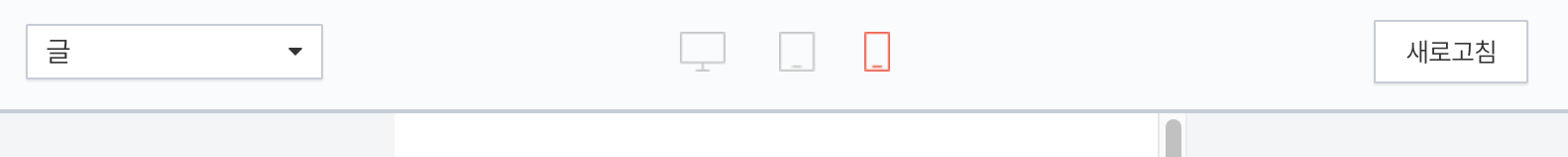
아, 본격 타이틀 수정 전에... 미리보기 창을 이용해서 변경된 모습을 확인해야 하는데 방법은 아주 간단하다.

좌측 미리보기 창에서 홈으로 선택되어 있는 부분을 '글'로 변경하면 된다. 가운데 pc, 태블릿, 모바일 아이콘을 클릭해서 디바이스별로 어떻게 보이는지를 각각 체크할 수 있다. (넘나 편리한 티스토리...)


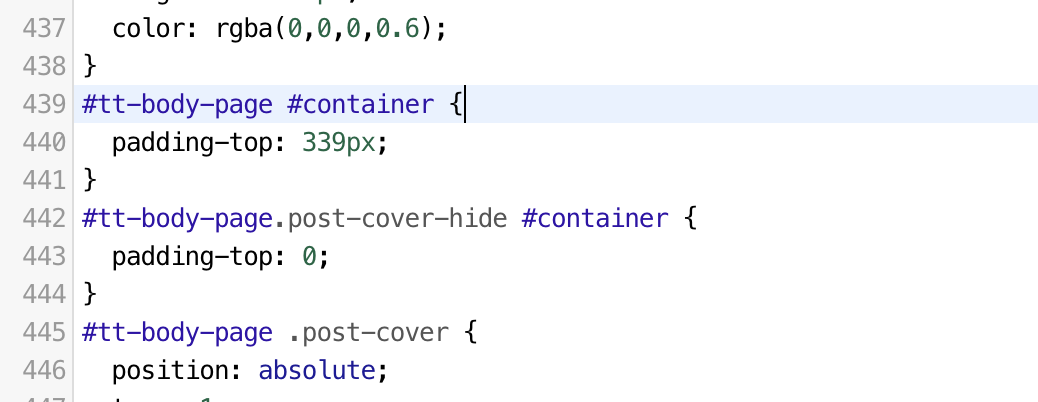
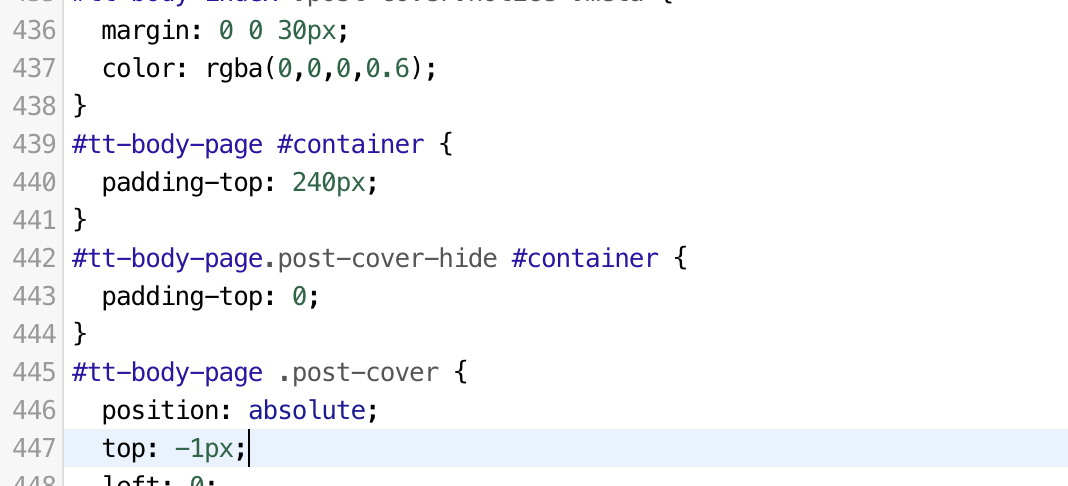
440번째 줄의 padding-top은 타이틀과 본문과의 간격을 설정해주는 태그이다. 나는 타이틀과 본문 사이 간격이 좀 넓다고 느껴져서 339px;로 되어있던 것을 240px;으로 줄였다. 현재 상태가 마음에 든다면 그대로 두어도 전혀 상관없다.


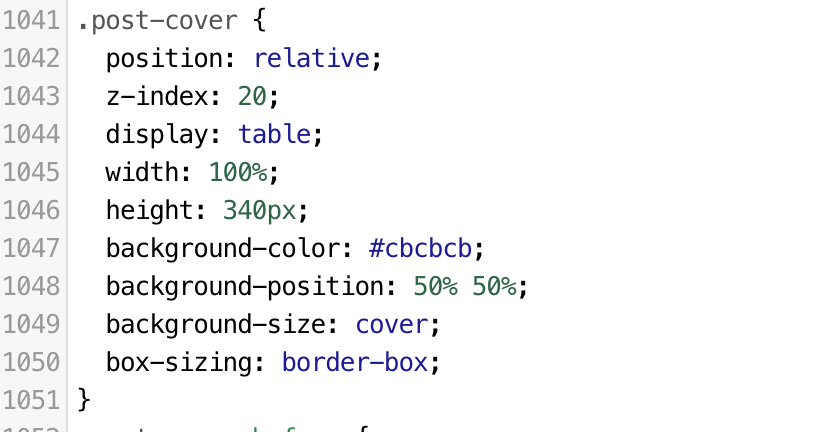
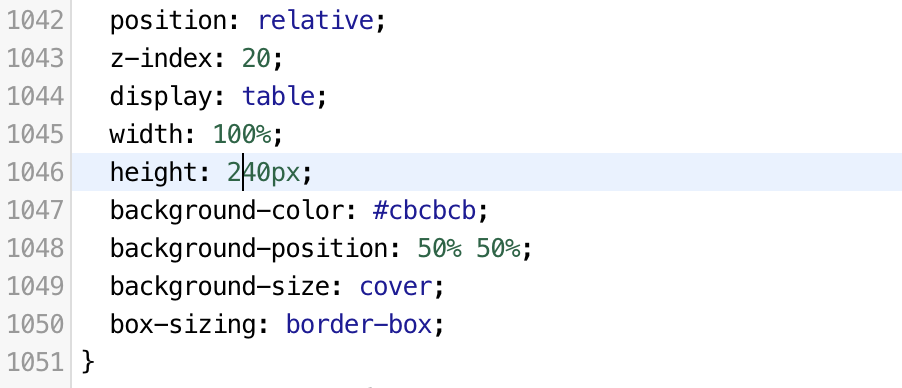
그 다음 아래로 쭈욱 내려가서 1046번째 줄의 height: 340px;을 240px;로 수정했다. post-cover의 height는 타이틀 영역의 세로 사이즈를 가리킨다. 각자 마음에 드는 사이즈를 미리보기를 통해 체크하며 수정하면 된다.


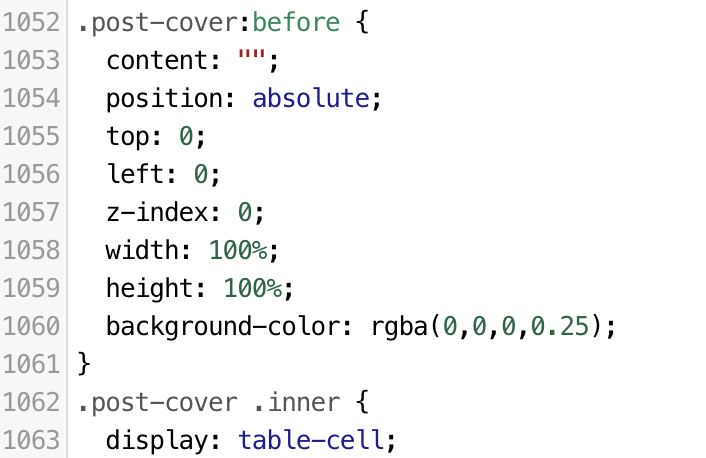
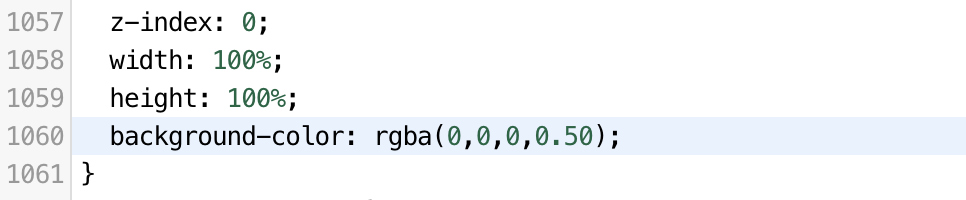
1060번째 줄의 background-color: rgba(0,0,0,0.25); 의 마지막 0.25 수치를 통해 배경 이미지의 밝고 어두운 정도를 조절한다. 수치를 높게 하면 더 어두워 지고, 낮게 하면 밝아 진다. 나는 0.50으로 수치를 올려서 배경 이미지를 좀 더 어둡게 만들었다. 하얀 텍스트가 좀 더 선명하게 보이고 가독성이 높아졌다.


1067번째 줄의 padding-bottom 수치를 조절하면 타이틀 텍스트의 위치를 조정할 수 있다. 나는 타이틀 텍스트가 대략 중간 부분에 위치하도록 78px;을 50px;로 수정했다.


마지막으로 타이틀 폰트 굵기는 2079번째 줄의 font-weight 수치를 조절해주면 된다. 숫자가 올라갈수록 두꺼워 진다. 나는 기존보다 두꺼워졌으면 해서 300 -> 500으로 수정했다. 참고로 font-weight 아래의 font-size는 폰트 사이즈이다.
이걸로 티스토리 북클럽 스킨 타이틀 수정도 완료-_-v html, css 태그를 몰라도 누구나 따라할 수 있도록 앞으로도 스킨 정보를 공유하도록 하겠다.
'혼자서도 잘 해요 > Tistory' 카테고리의 다른 글
| 티스토리 플러그인으로 코드블럭 꾸미기 (0) | 2020.09.30 |
|---|---|
| 티스토리 북클럽(bookclub) 스킨 포스트 타이틀 수정하기 - mobile (0) | 2020.09.04 |
| 티스토리 북클럽(bookclub) 스킨 섬네일 수정하기 (0) | 2020.09.04 |
| 구글애드센스 : 콘텐츠 불충분 승인불가 (2) | 2018.02.19 |
| 구글애드센스 : 가입 및 인증 신청하기 (0) | 2017.12.31 |




댓글