이번 포스팅에서는 리액트의 Fragment 기능에 대해서 설명하려고 한다.

하나로 감싸진 태그로 작성해야 하는 JSX
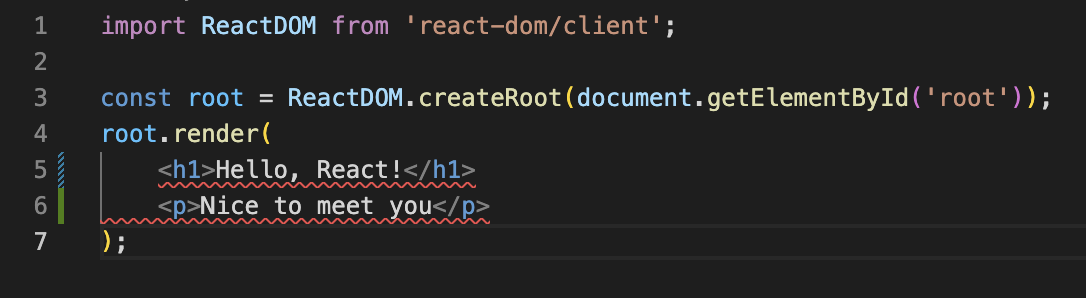
리액트에서 JSX 문법을 사용할 때에는 반드시 하나로 감싸진 태그로 작성해야 한다. 아래처럼 <h1> 태그와 <p> 태그를 연달아서 사용하게 되면 오류 표시(빨간색 밑줄)가 나타난다.

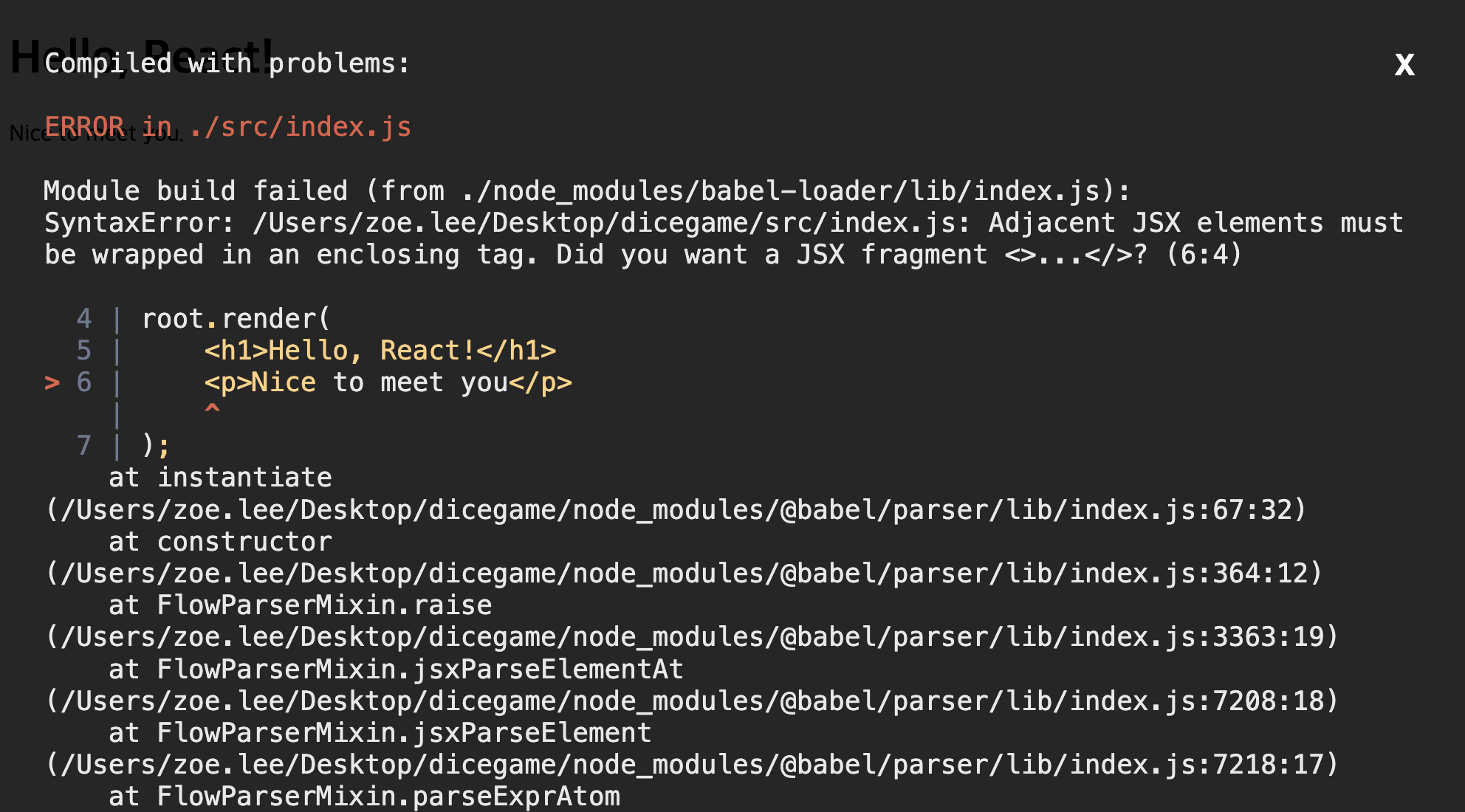
이것을 브라우저에서 실행하면 역시 오류가 발생한다.

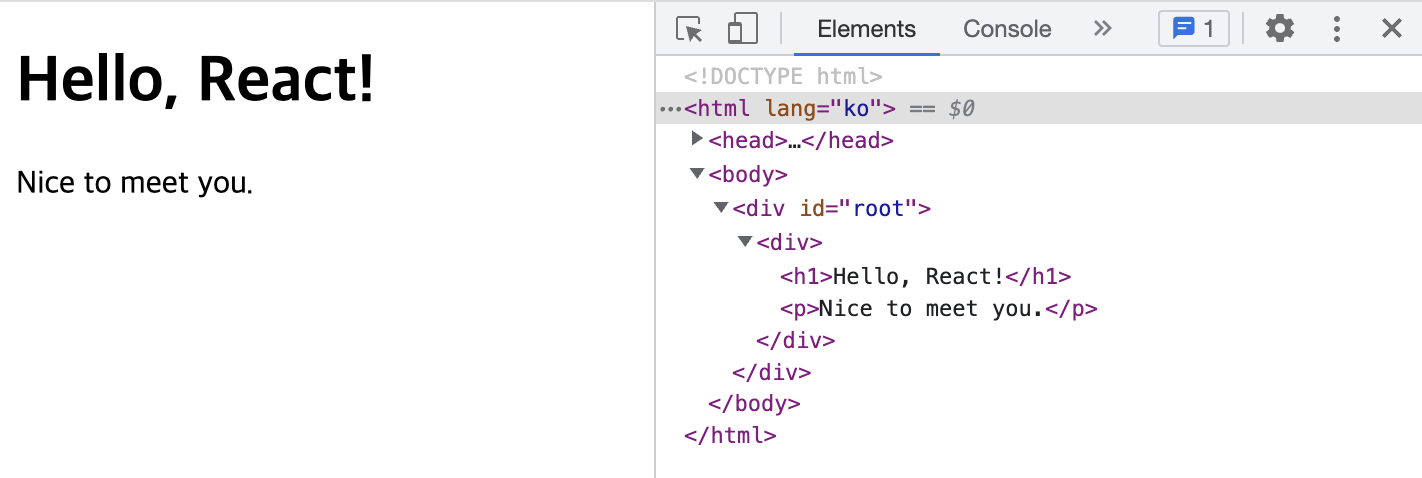
이 코드를 하나의 <div>로 감싸주면 아래와 같이 오류가 발생하지 않는다.


프래그먼트(Fragment) 사용하기
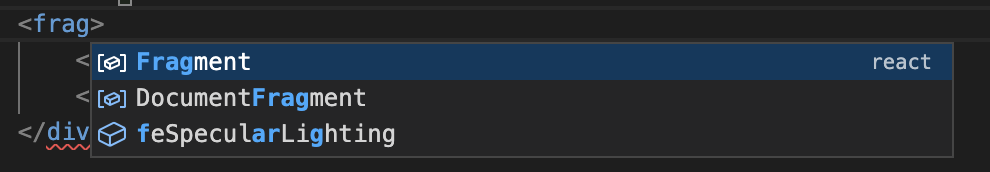
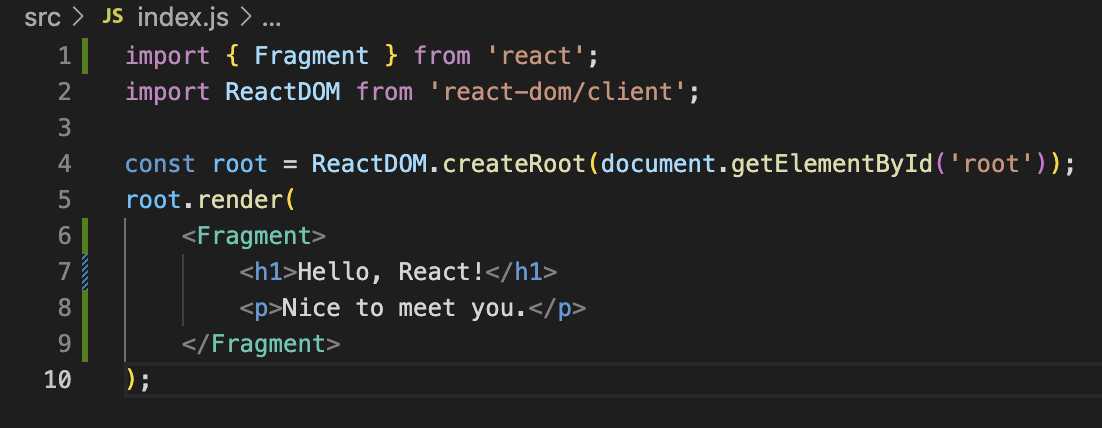
리액트에서는 <div> 외에 <fragment> 라는 기능을 제공한다. <div> 대신에 <fragment> 라는 코드를 자동완성 기능으로 입력한다.

그러면 상단에 프래그먼트가 import 되는 것을 확인할 수 있다.

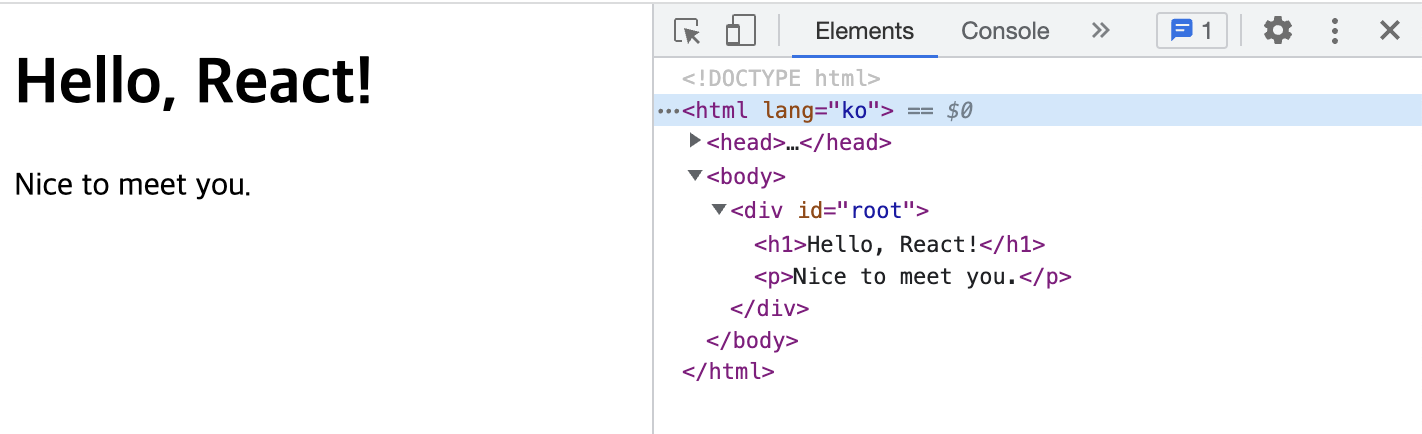
코드 저장 후에 미리보기를 실행해 보면, <div>로 감싸지 않아도 화면이 제대로 출력되는 것을 확인할 수 있다.

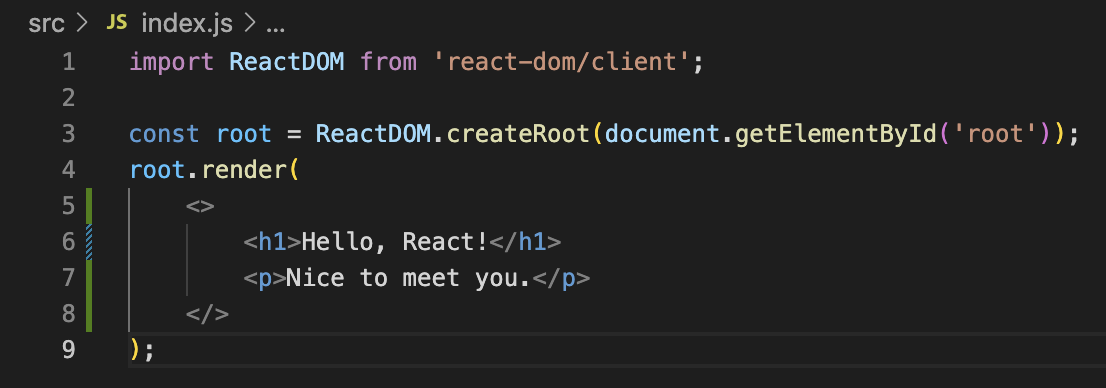
이런식으로 프래그먼트를 사용하여 불필요한 <div> 태그의 사용을 줄일 수 있는 것이다. 또한, 프래그먼트는 이름없는 태그로 축약형 문법을 사용할 수도 있어서 편리하다.

위와 같이 별도로 프래그먼트를 불러오지 않아도 되고, <>과 </>만 사용해도 동일한 결과를 얻을 수 있다.
'퍼블리싱 & 프론트엔드 > React' 카테고리의 다른 글
| 리액트 엘리먼트(Element) & 컴포넌트(Component) (0) | 2023.01.13 |
|---|---|
| JSX 문법 작성하는 방법 (0) | 2023.01.10 |
| 리액트의 인덱스(index)파일과 JSX 문법 (0) | 2023.01.08 |
| 리액트 개발자 도구(React Developer Tools) 설치하기 (0) | 2023.01.02 |
| 리액트 프로젝트 생성 & 개발모드 실행하기 (0) | 2023.01.02 |




댓글