리액트 환경 세팅을 마쳤으니 이제 본격 리액트 공부 시작이다. 누군가 말하기를, 개발 공부는 세팅이 반이라고 했는데... 정말일까? 세팅은 정말 빨리 끝났는데... 공부도 그렇게 휘리릭 되었으면 좋겠다. (하지만 바람과는 달리 엄청 헤매겠지...🫠)

리액트 프로젝트 생성하기
리액트 프로젝트를 생성하기 위해 바탕화면(Desktop)에 폴더 하나를 만들었다. 폴더 이름(프로젝트명)은 react_study로 정했다.

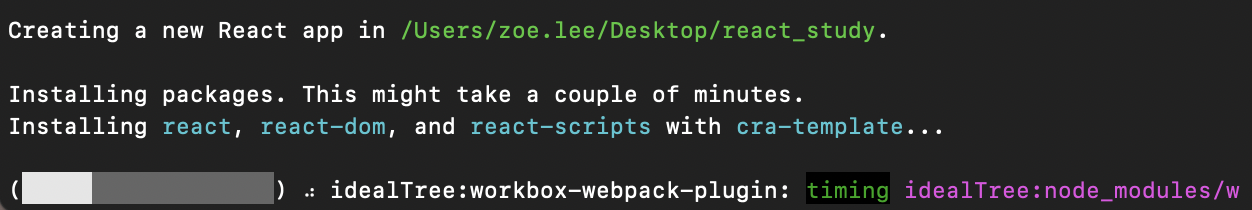
그 다음 터미널로 이동해서 해당 폴더의 경로로 이동한 뒤에 npm init react-app . 이라는 명령어를 실행시켰다. 리액트 프로젝트를 생성하는 명령어는 아래와 같다.
npm init react-app <폴더 이름>
# <폴더 이름> 디렉토리에 프로젝트를 생성
npm init react-app .
# 현재 디렉토리에 프로젝트를 생성
마침표(.)는 현재 디렉토리에서 프로젝트를 생성하겠다는 의미라고 한다.
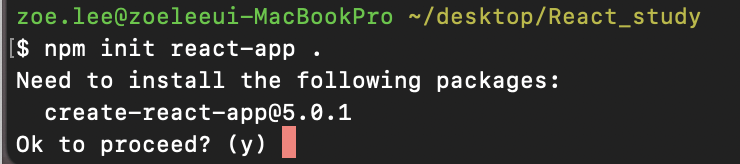
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y)
명령어를 실행하면 위와 같은 문구와 함께 create-react-app을 생성할것인지 한번 더 물어본다. y를 입력한 후에 엔터키를 누르면 자동으로 프로젝트가 생성된다.

지금은 리액트 프로젝트 설치중...

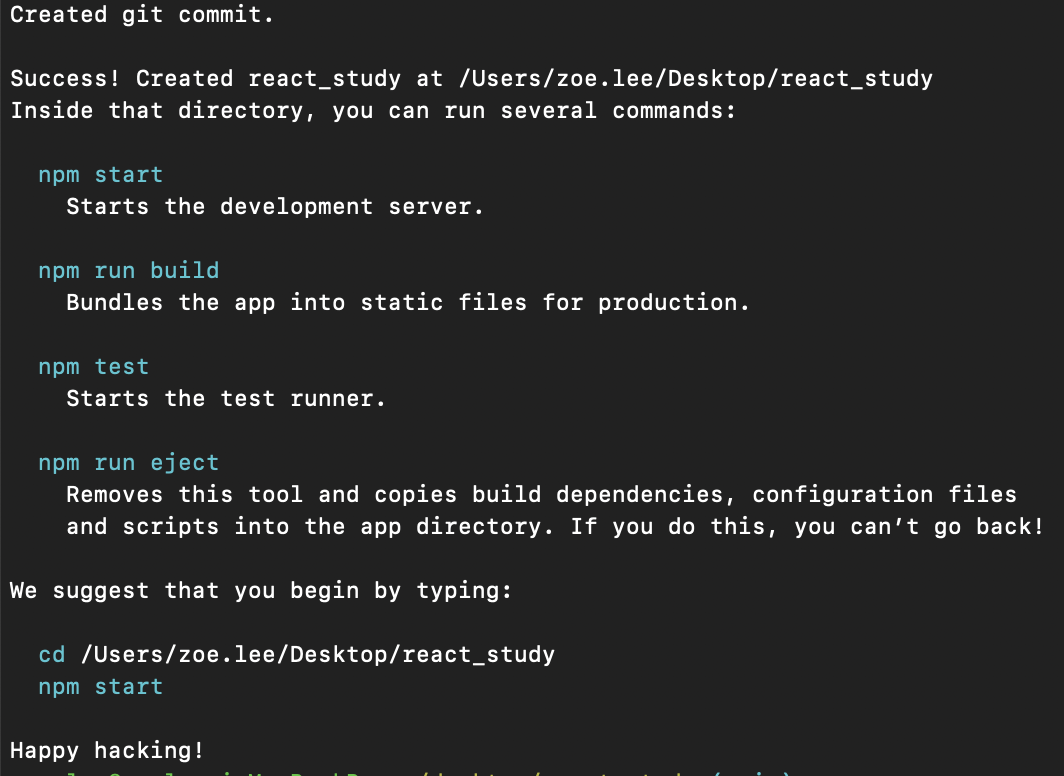
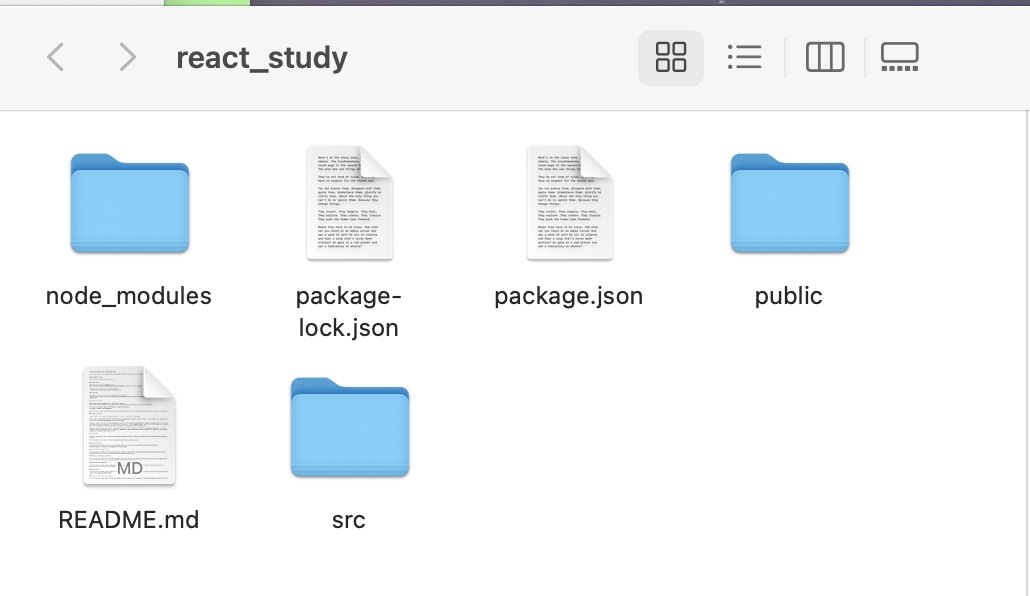
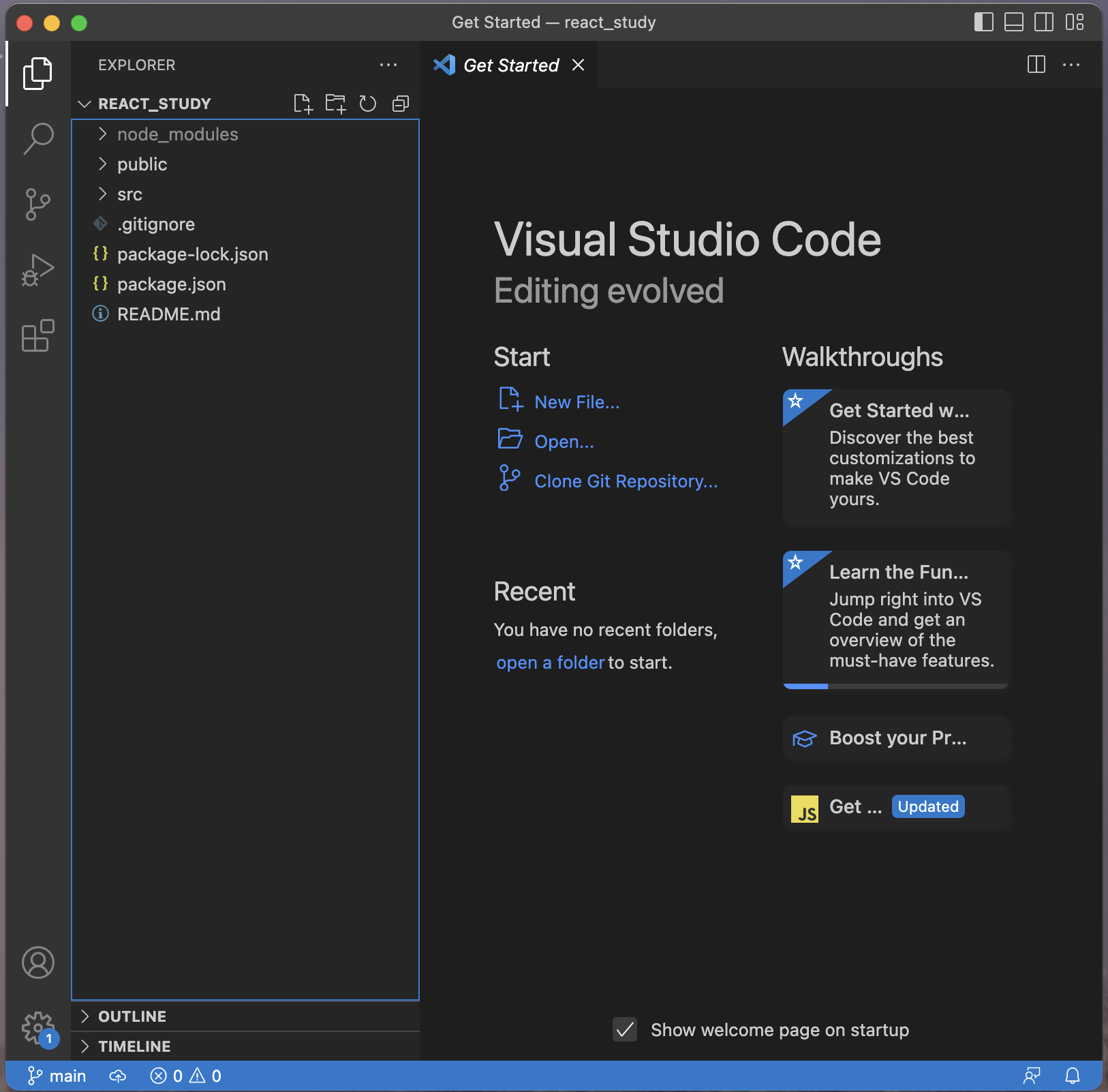
Happy hacking! 프로젝트 생성이 완료되었다😀 해당 폴더로 들어가보니 node_modules, package.json, public, README.md, src 등 여러가지 파일이 생성된 것을 확인할 수 있었다.

리액트 프로젝트 개발모드 실행하기
위에서 자동으로 설치된 파일 덕분에 우리는 코드를 한 줄도 작성하지 않았지만 프로젝트를 실행해 볼 수 있다. 이것을 '개발모드를 실행했다' 라고 한다. 개발모드를 실행하는 명령어는 단 한줄이면 충분하다.
npm run start
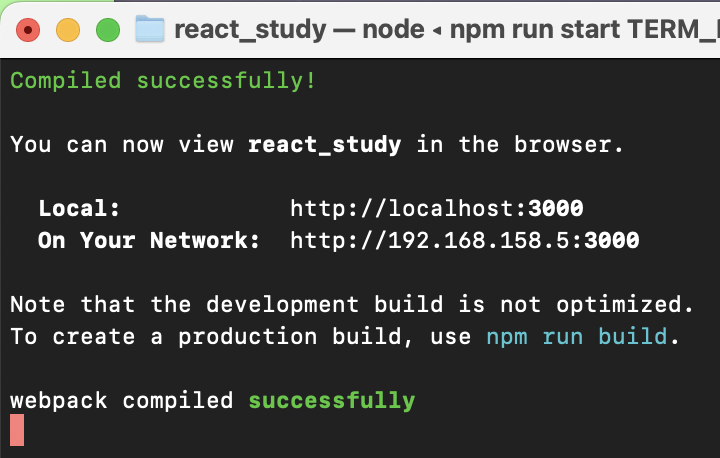
요렇게 한 줄만 입력하고 실행시키면 아래와 같은 화면이 나오면서 브라우저 창 하나가 실행된다.

주소창에 보면 http://localhost:3000 이라고 쓰여 있다. 개발모드가 실행된 상태에서는 이 주소를 브라우저 창에 입력하는 방법으로도 해당 화면에 접속이 가능하다.

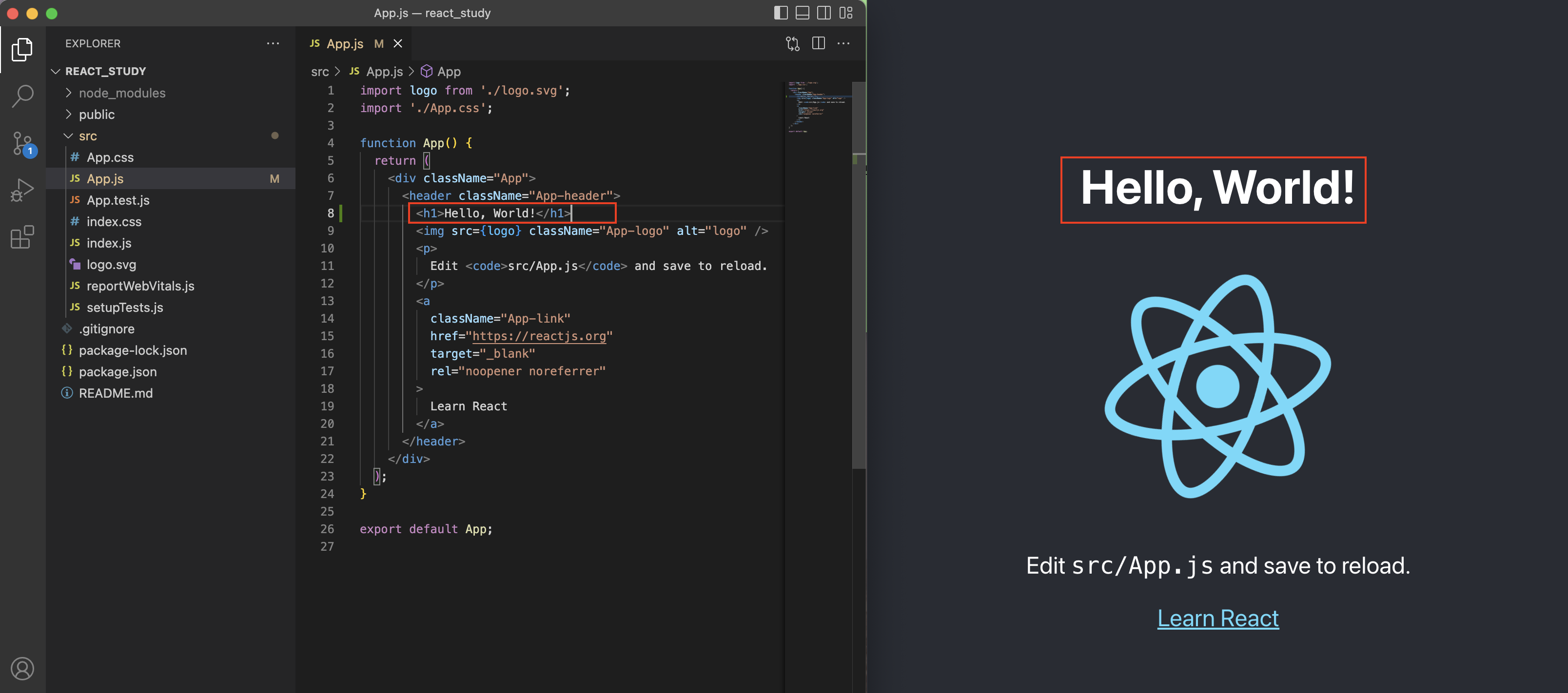
그런데 'npm run start' 명령어는 단순히 화면을 보여주는 것이 아니다. 우리가 코드를 수정하면 실시간으로 반영된 화면을 확인할 수 있다는 점이 장점이다.

위 이미지에서 <header> 태그 사이에 <h1>Hello, World!</h1> 코드를 입력하고 파일을 저장했다. (경로는 src/App.js) 그랬더니 브라우저 화면 상단에도 동일한 문구가 출력되었다.
리액트 프로젝트 개발모드 종료하기
리액트 프로젝트의 개발모드를 실행하였다면, 이번에는 종료하는 방법도 알아보자. 이것을 멈추기 위해서는 터미널 창에서 컨트롤키와 영문C키를 함께 누르면 된다. (Ctrl + C)
개발모드를 종료한 후에 다시 브라우저에 접속해 보면 사이트에 연결할 수 없다는 메세지가 나온다.

VS CODE 에서 터미널 사용하기
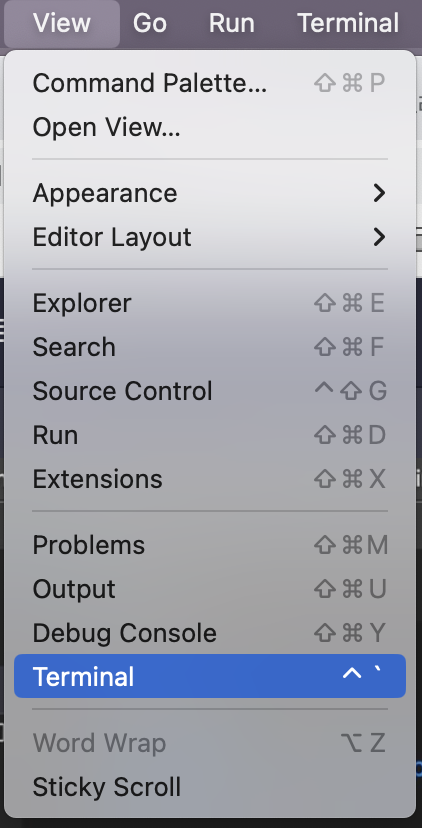
맥북에서 터미널을 실행시키지 않고 vs code에서 바로 터미널을 사용할 수 있는데, 추가 팁으로 정리해보려고 한다. vs code를 실행한 후에 상단 메뉴바에서 View > Terminal 옵션을 선택하면 된다. 터미널을 실행하는 단축키는 ˆ + ` 이니 함께 알아두면 편리할 것이다.

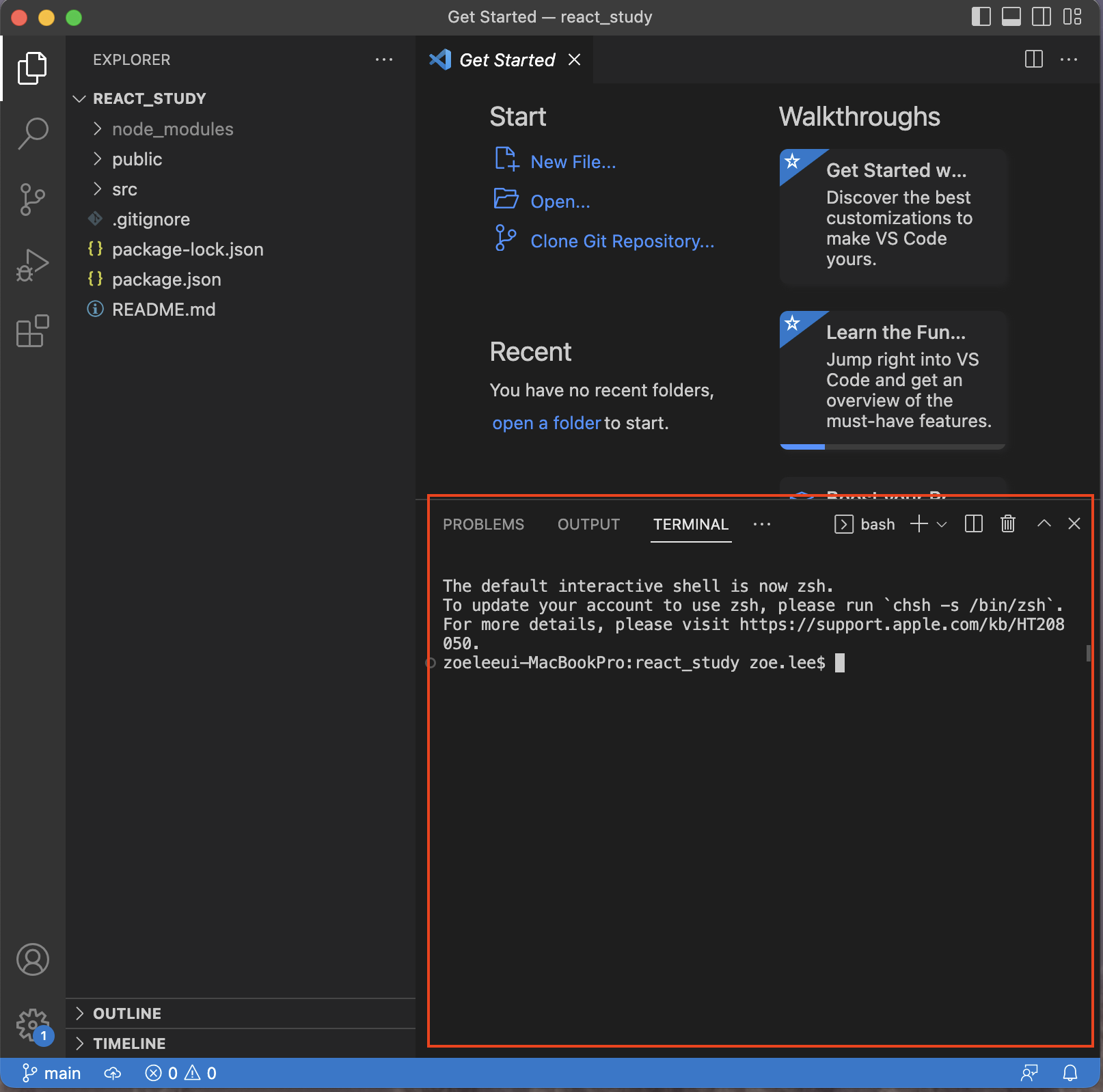
그러면 아래와 같이 우측 하단에 커맨드를 입력할 수 있는 터미널이 실행된다. 작업하고자 하는 폴더를 열어두고 사용하면, 새 창으로 터미널을 띄워놓는 것보다 훨씬 더 편리한 것 같다.


리액트 프로젝트 생성 시 주의사항
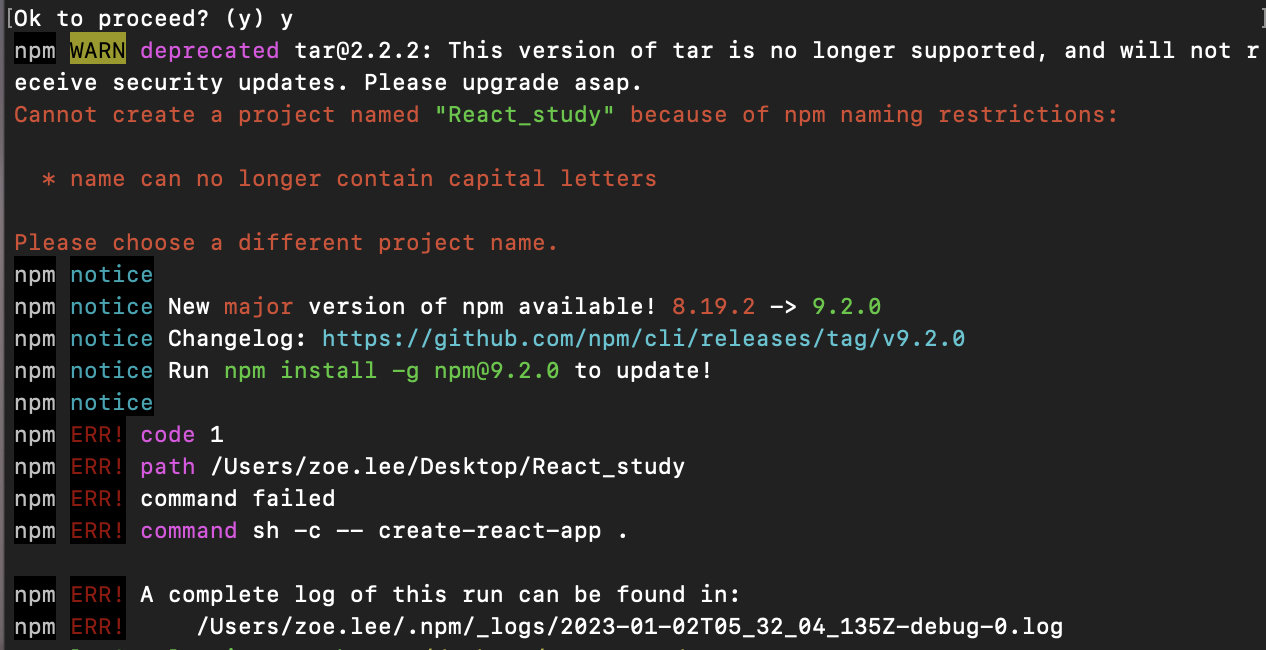
처음에 리액트 프로젝트를 생성하려고 시도했는데 오류가 발생했다.

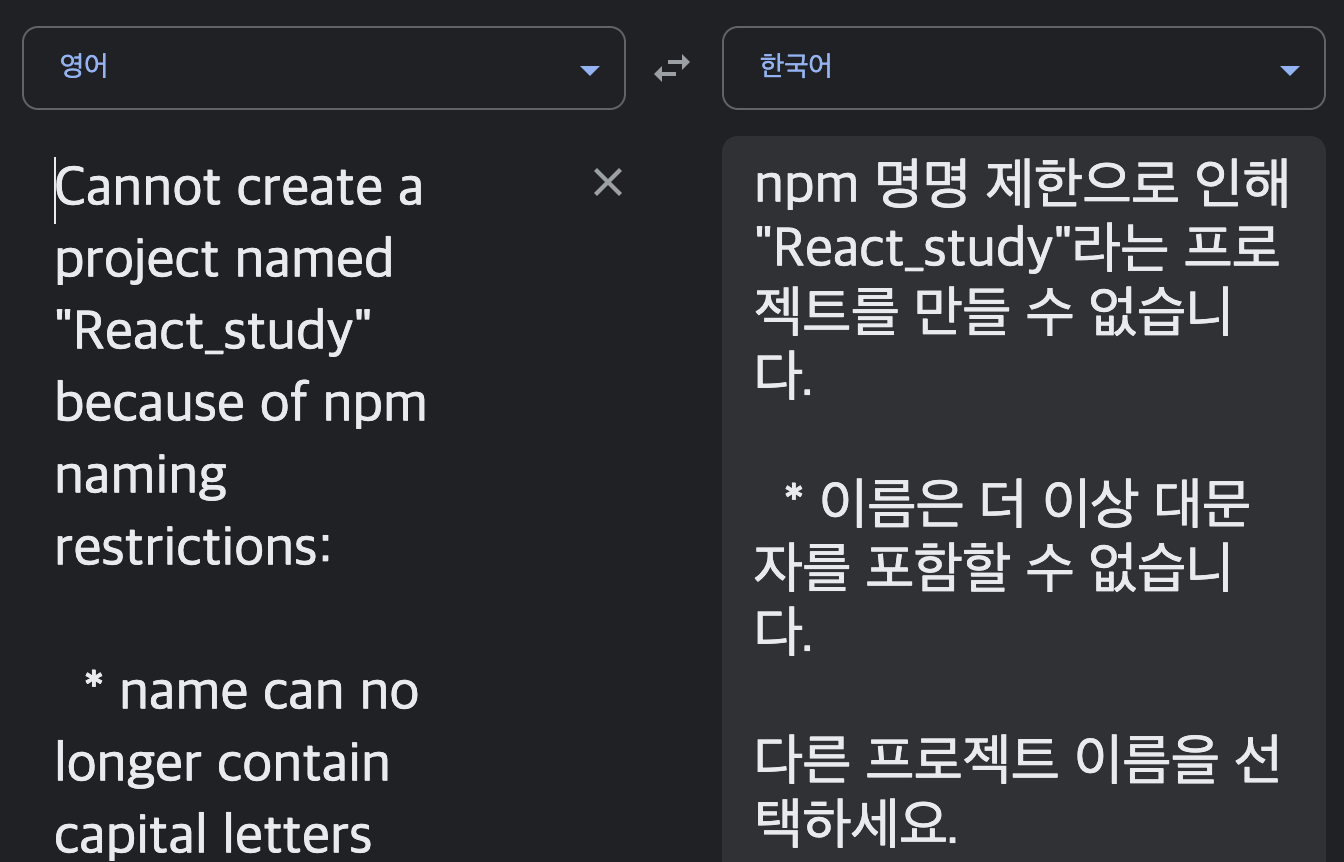
아래와 같은 긴 메세지가 나와서 구글 번역기로 찾아보았다. (영어 잘 못하는 슬픈 나님...🥲)


번역해 본 결과 이름은 대문자를 포함할 수 없다는 사실을 알 수 있었다. 폴더명을 React_study 라고 써서 생긴 오류였다. 이름을 소문자(react_study)로 바꾼 후에 프로젝트를 무사히 생성할 수 있었다. 이 부분도 참고하면 좋을 것 같다.
리액트 공부를 처음 시작해서 그런지 모든 게 신기하고 재미있다. 뭐든 완전 기초는 쉽고 재밌는 법~ 아직까지는 불안할 정도로 어려운 게 없다. 얼른 다음 강의를 듣고 싶다.
'퍼블리싱 & 프론트엔드 > React' 카테고리의 다른 글
| <div> 대신에 <Fragment>, 프래그먼트 축약형 문법 쓰기 (0) | 2023.01.08 |
|---|---|
| 리액트의 인덱스(index)파일과 JSX 문법 (0) | 2023.01.08 |
| 리액트 개발자 도구(React Developer Tools) 설치하기 (0) | 2023.01.02 |
| 맥(Mac)에서 리액트(React) 환경 세팅하기 (0) | 2021.10.18 |
| 리액트(React) 공부 시작! (0) | 2021.10.18 |




댓글