리액트 공부를 하기위해 사용하는 맥북에 Node.js와 VS Code, Chrome 브라우저를 설치했다. 개인적으로 VS code와 Chrome 브라우저는 원래 사용하고 있던 거라서 Node.js만 세팅해주면 되었다.

Node.js 설치하기
구글에 Nodejs 라고 검색해서 공식 사이트로 이동한다. (아래 링크 클릭해도 됨)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
최신 버전과 안정적인 버전 두가지 중 하나를 선택해서 설치할 수 있다. 나는 안정적이고 신뢰도가 높은 쪽을 선택했다.

다운로드 한 파일을 실행하면 설치 화면이 나온다. Node.js와 npm 두가지 프로그램이 설치된다고 한다. 도대체 이게 뭔지 모르겠지만 일단 설치...!



소프트웨어 사용권 계약 화면까지 '계속' 버튼을 두번 클릭하고, 설치를 진행하려면 이용 약관에 동의를 해야 한다.


대상 디스크 선택, 설치 유형까지 확인한 후에 '설치' 버튼 클릭!


Touch ID나 암호를 입력하여 최종 확인 과정을 거치고 나면 설치가 진행되고, 곧 설치가 성공적으로 완료되었다는 메세지를 확인할 수 있다. 제대로 설치가 되었는지 확인하고 싶다면...

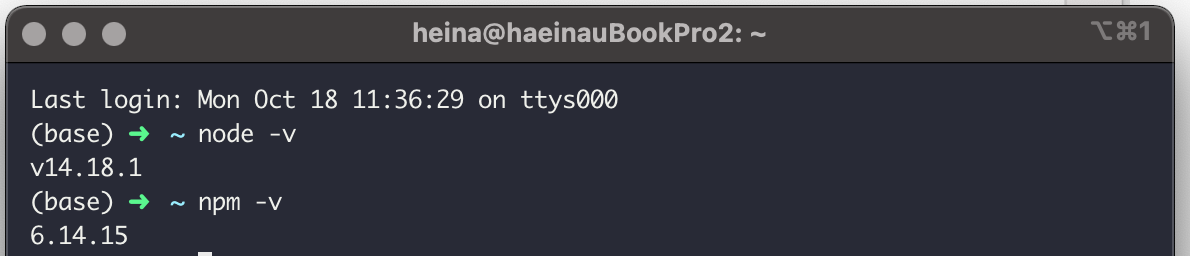
맥북에서 '터미널'이라는 프로그램을 실행하고 node -v, npm -v를 차례대로 입력해보면 된다. 입력 후 엔터를 치면 아래에 숫자가 나오는데 해당 버전이 설치되어 있다는 의미이다. 위 사진에서는 node.js는 v14.18.1 버전이 설치되어 있고, npm은 6.14.15 버전이 설치되어 있음을 확인할 수 있다.
에디터 프로그램 설치하기 - VS code 추천
다음으로 에디터 프로그램을 설치해야 한다. 개인적으로 만족하며 사용중인 VS code를 추천한다. 이 에디터를 다운로드 하려면 아래 링크를 클릭해서 진행하면 된다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
크롬(Chrome) 브라우저 설치하기
리액트를 공부할 때에는 크롬 브라우저에서 지원하는 리액트 개발자 도구를 사용하면 편리하다고 한다. 워낙 많은 사람들이 사용중인 브라우저라서 이미 설치되어 있을 거라 생각하지만... 혹시나 다른 브라우저를 사용하고 계신 분들을 위해서 아래 크롬 브라우저 다운로드 링크를 첨부하도록 하겠다.
Chrome 웹브라우저
더욱 스마트해진 Google로 더 간편하고 안전하고 빠르게.
www.google.com
3가지 모두 설치가 완료되었다면 리액트 개발 환경 세팅 끝! 이제 공부할 일만 남았다아~~~🤣🤣🤣
'퍼블리싱 & 프론트엔드 > React' 카테고리의 다른 글
| <div> 대신에 <Fragment>, 프래그먼트 축약형 문법 쓰기 (0) | 2023.01.08 |
|---|---|
| 리액트의 인덱스(index)파일과 JSX 문법 (0) | 2023.01.08 |
| 리액트 개발자 도구(React Developer Tools) 설치하기 (0) | 2023.01.02 |
| 리액트 프로젝트 생성 & 개발모드 실행하기 (0) | 2023.01.02 |
| 리액트(React) 공부 시작! (0) | 2021.10.18 |




댓글