리액트 개발을 할 때 도움을 받을 수 있는 크롬 확장프로그램에 대해서 알아보았다.

리액트 개발자 도구 설치 방법
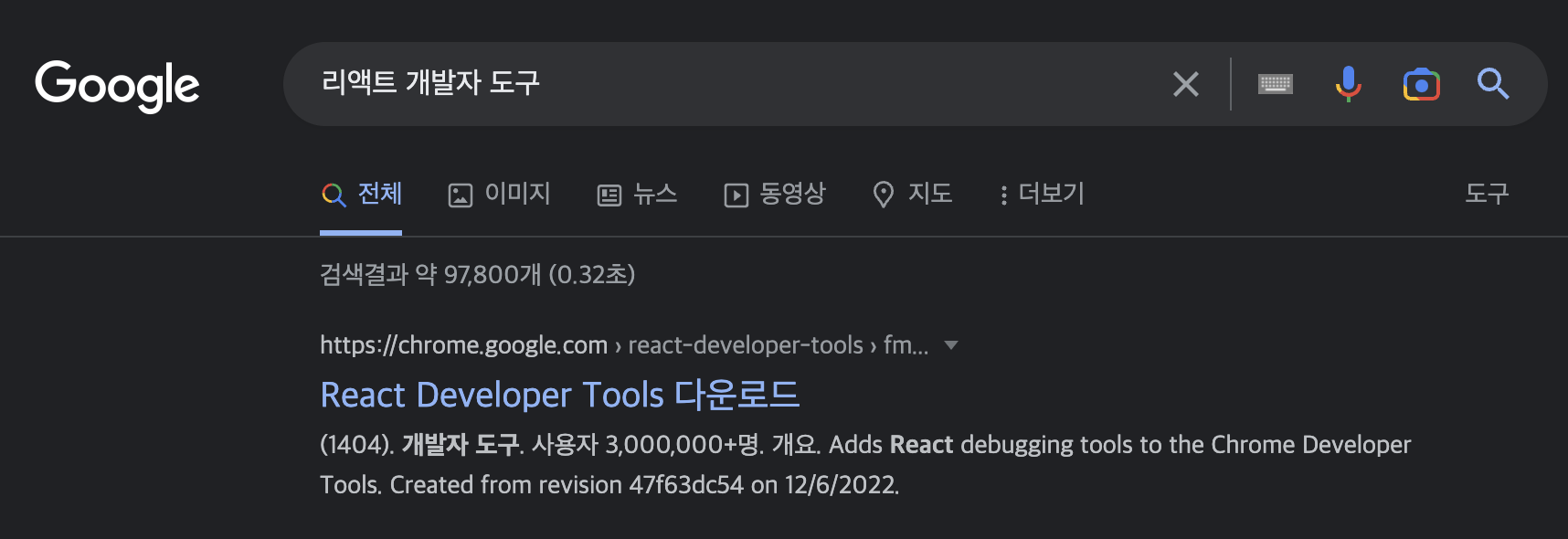
구글 검색 포털에서 '리액트 개발자 도구'라고 검색하면 아래와 같은 사이트를 발견할 수 있다. 리액트 개발자 도구 대신에 'React Developer Tools'라고 검색해도 된다.

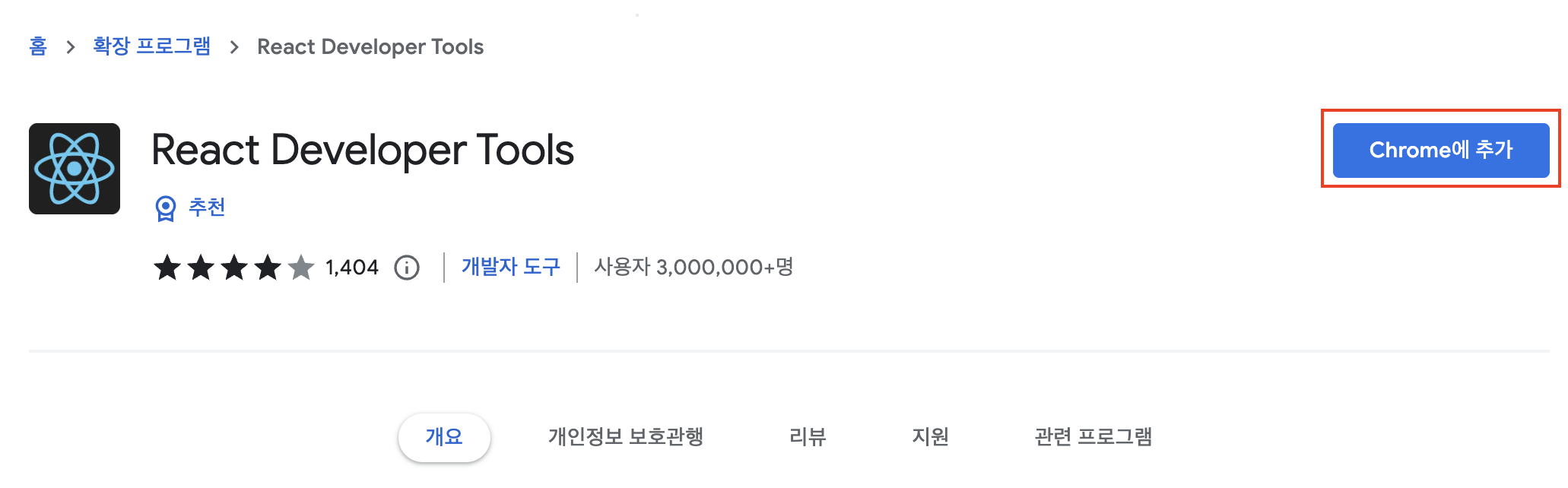
해당 사이트를 클릭하면 구글 브라우저의 확장 프로그램을 설치하는 화면으로 이동한다. Chrome에 추가 버튼을 클릭한다.

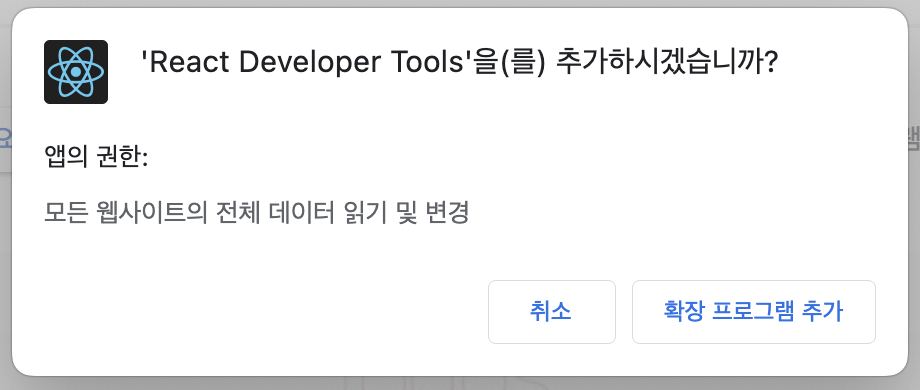
React Developer Tools의 추가 여부를 한 번 더 묻는 팝업창이 뜨는데 이것도 '확장 프로그램 추가' 버튼을 클릭한다.

확장 프로그램이 설치되고 나면, 크롬 브라우저의 우측 상단에 아래와 같은 아이콘이 표시된다. 만약 발견할 수 없다면 퍼즐 모양의 아이콘을 선택하면 보일 것이다.

그 다음 크롬 브라우저 새로고침 > 개발자 도구를 실행(만약 이미 실행된 상태라면 닫았다가 재실행)하면 Components, Profiler 라는 탭 항목이 추가로 생성되어 있는 것을 확인할 수 있다. 이것은 리액트로 만들어진 페이지에서만 나타난다.

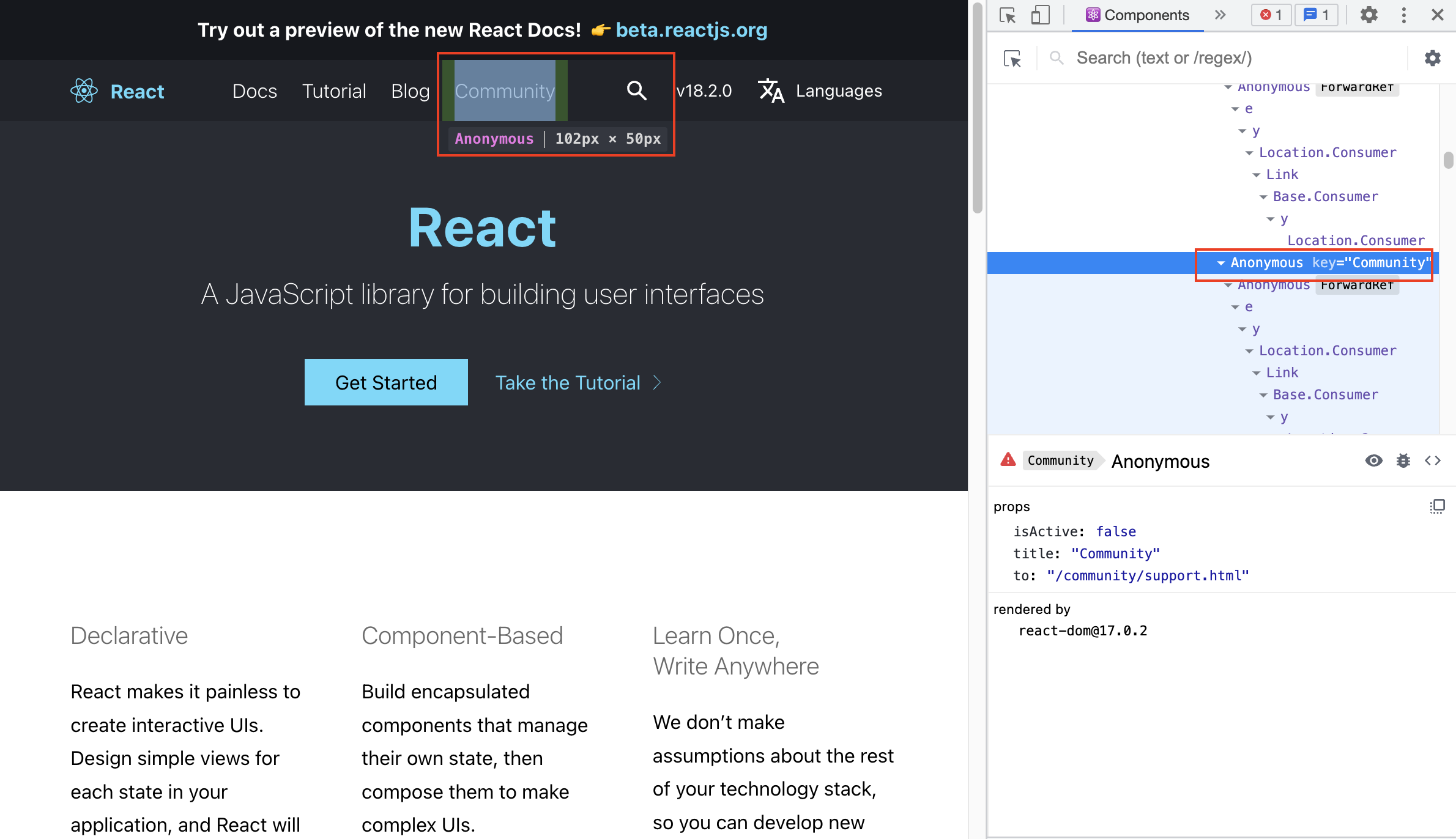
Components 탭 메뉴를 선택하면 어떻게 보이는지 살펴보기 위해서 리액트 웹사이트로 이동했다.
React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
개발자 도구를 실행하고 Components 탭을 클릭해보았다. 화면에서 보이는 모든 컴포넌트를 우측에서 리스트로 확인할 수 있었다. 컴포넌트를 선택하면 좌측 화면에서 해당하는 컴포넌트가 표시된다.

이 확장 프로그램은 앞으로 리액트를 공부할 때에 유용하게 사용할 수 있을 것 같다. 나와 같이 이제 막 리액트 공부를 처음 시작한 분들이라면 설치해두도록 하자!
'퍼블리싱 & 프론트엔드 > React' 카테고리의 다른 글
| <div> 대신에 <Fragment>, 프래그먼트 축약형 문법 쓰기 (0) | 2023.01.08 |
|---|---|
| 리액트의 인덱스(index)파일과 JSX 문법 (0) | 2023.01.08 |
| 리액트 프로젝트 생성 & 개발모드 실행하기 (0) | 2023.01.02 |
| 맥(Mac)에서 리액트(React) 환경 세팅하기 (0) | 2021.10.18 |
| 리액트(React) 공부 시작! (0) | 2021.10.18 |




댓글