대상을 원래 모습 그대로 사실적으로 표현하는 디지털 기법인 스큐어모피즘이 있다.

스큐어모피즘은 느린 작업속도와 섬세한 디자인에서 나오는 사용자 집중력 저하의 단점을 가지고 있었는데, 이것을 보완한 것이 뉴모피즘이다. 뉴모피즘은 미니멀리즘을 계승한 디자인으로 심플한 그래픽에 그림자를 두어 입체적으로 표현한 것이 특징이다.

그리고 뉴모피즘에 이어 클레이모피즘이 2023 UX/UI 디자인 트렌드로 선정되었다. 클레이모피즘(Claymorphism)은 내외부 그림자의 조합으로 부드럽고 푹신한 느낌을 주는 그래픽 스타일이다. 흡사 점토로 만든 3D 모형 같아 보이기도 한다. 글래스모피즘과의 궁합도 나쁘지 않아 함께 사용하면 새롭고 신선한 결과물을 얻을 수 있다.
나도 3D 프로그램을 사용해서 클레이모피즘을 만들어보고 싶었지만, 다룰 수 있는 3D 프로그램이 없... (배워야지...🫠) 그래서 아쉬운대로 피그마에서 클레이모피즘 스타일의 버튼을 만들어 보았다.

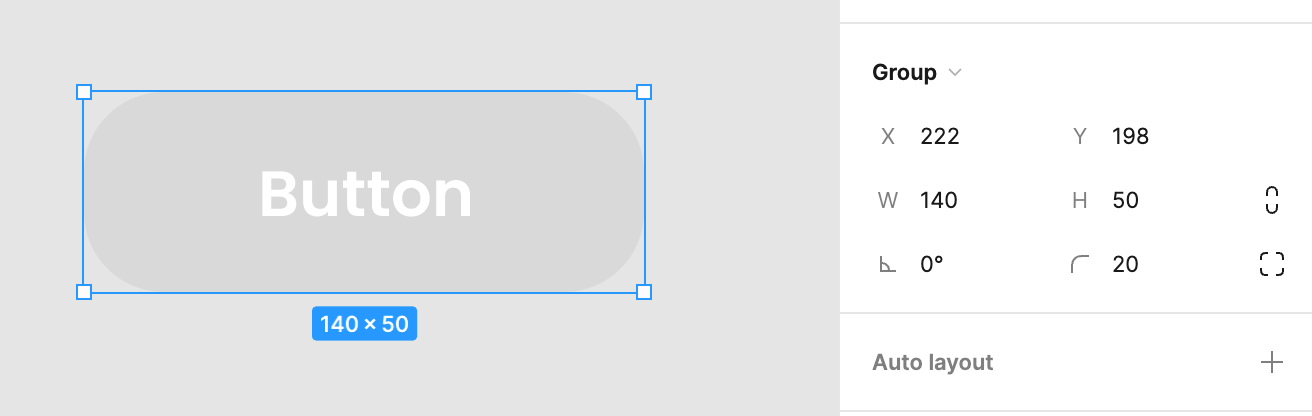
먼저 피그마를 실행하고 디자인 파일 하나를 생성한 다음 기본 버튼을 만들어 주었다. 도형을 그리고 텍스트를 넣는 방법은 생략하도록 하겠다.

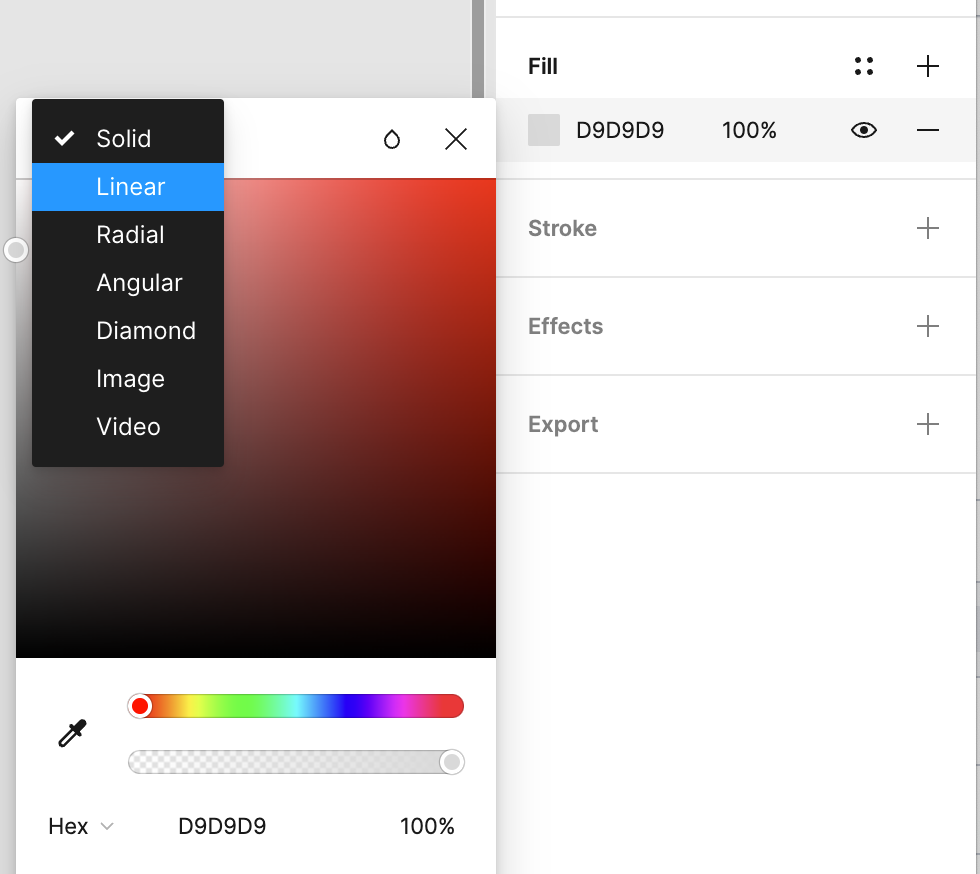
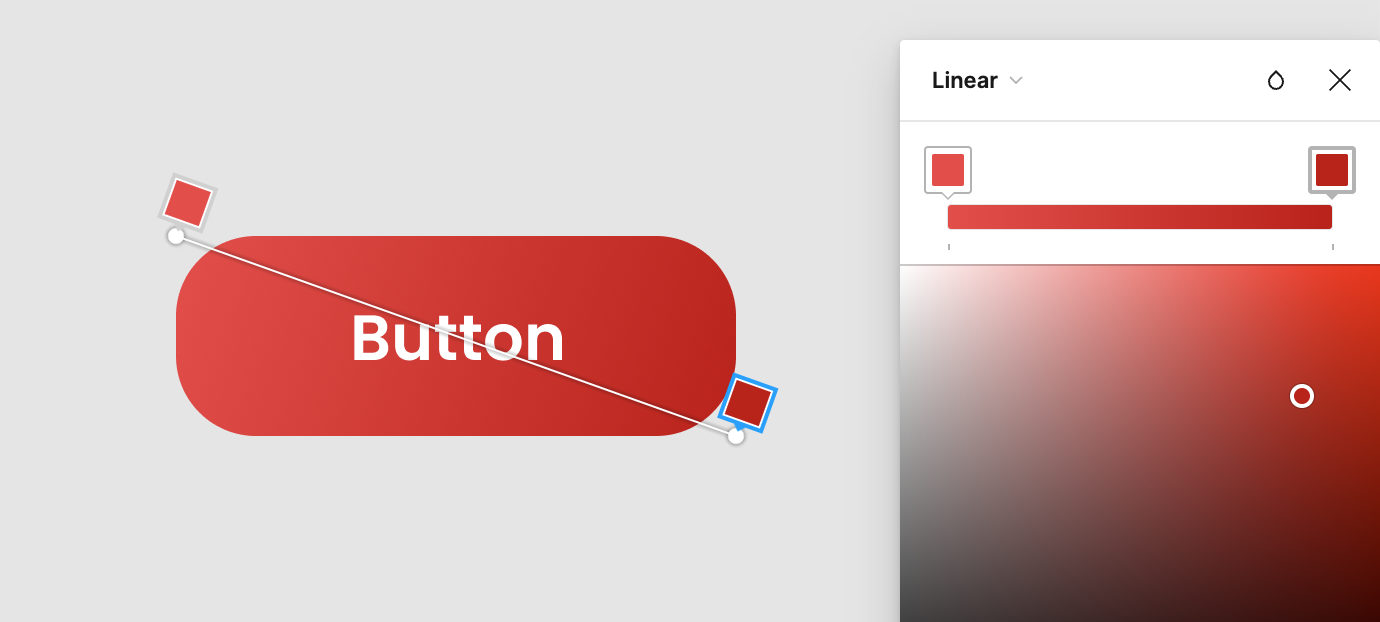
푹신하고 친근한 느낌을 주기 위해 모서리를 평소보다 좀 더 둥글게 처리했다. 그 다음 버튼 배경에 그라데이션 색상을 적용한다. 그라데이션을 적용하려면 Fill > Solid 라고 되어 있는 부분을 Linear로 변경해야 한다.

Linear 방향은 대각선으로 설정하고, 왼쪽 위는 기준 색상보다 좀 더 밝게, 오른쪽 아래는 기준 색상보다 좀 더 어둡게 설정한다. 나는 붉은색 버튼을 만들어보기로 했다.

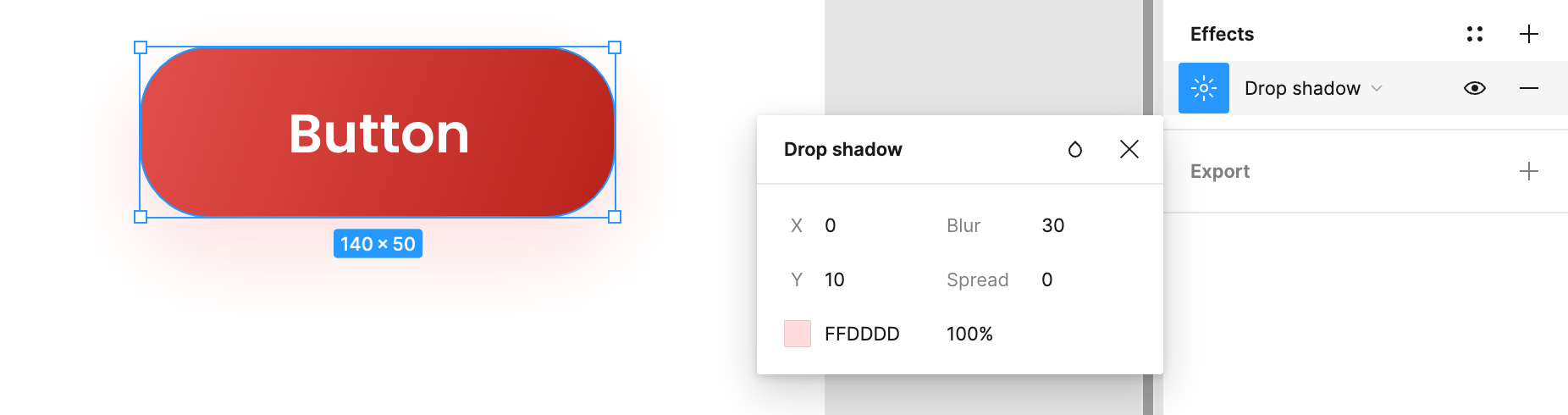
여기까지 했다면 다음은 그림자 효과를 줄 차례이다. 클레이모피즘 버튼에는 내부 그림자 2개와 외부 그림자 1개가 필요하다. 먼저 외부 그림자는 Y축 값과 Blur값을 설정하여 만들어준다. 나는 Y축에는 10, Blur에는 30의 값을 주었는데, 숫자가 커질수록 좀 더 그림자가 넓게 펼쳐진다고 생각하면 된다. 그림자 색상도 버튼과 어울리는 밝고 옅은 색상을 사용했다.

이제 내부 그림자 2개를 만들 차례이다. 왼쪽 상단에는 밝은 내부 그림자가, 오른쪽 하단에는 어두운 내부 그림자가 들어간다. 먼저 밝은 것부터 만들어 보자.

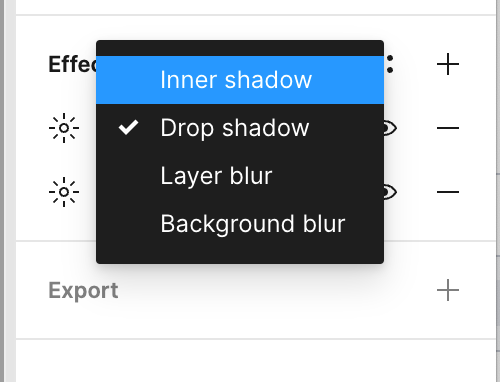
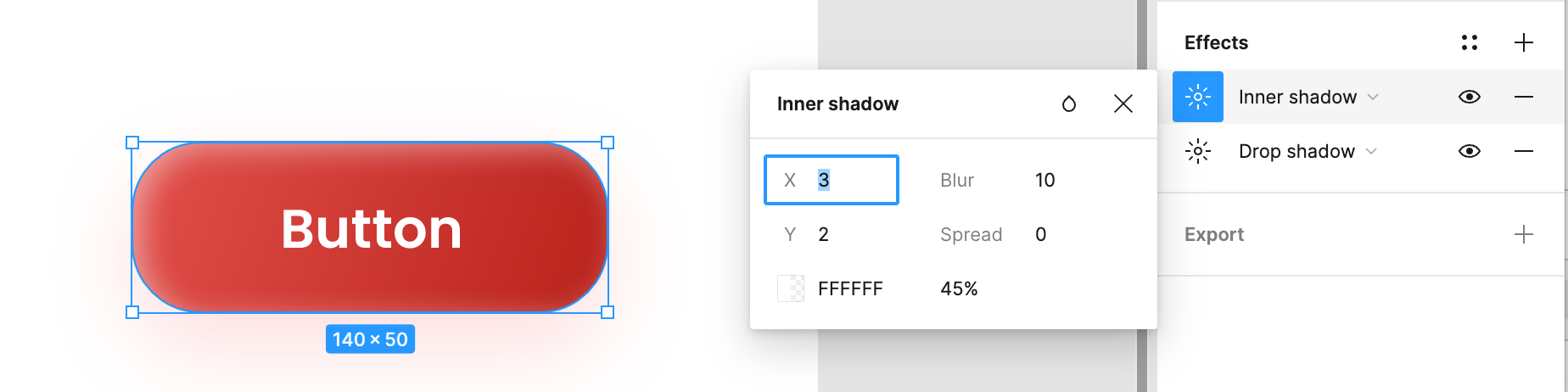
Effects 우측의 + 버튼을 클릭하면 새로운 효과가 생기고 중첩되어 적용된다. Drop shadow가 기본으로 설정되어 있는데 Inner shadow로 변경해주어야 한다.

나는 X축에는 3, Y축에는 2의 값을 주었다. 그림자 색상은 #FFFFFF(흰색)으로 설정하고 투명도는 45%로 조절했다. 개인적으로는 50% 전후를 추천하지만 당연히 만드는 사람의 취향과 컨셉에 맞게 조정이 가능하다. 숫자가 높아질수록 버튼에 입체감이 생긴다.

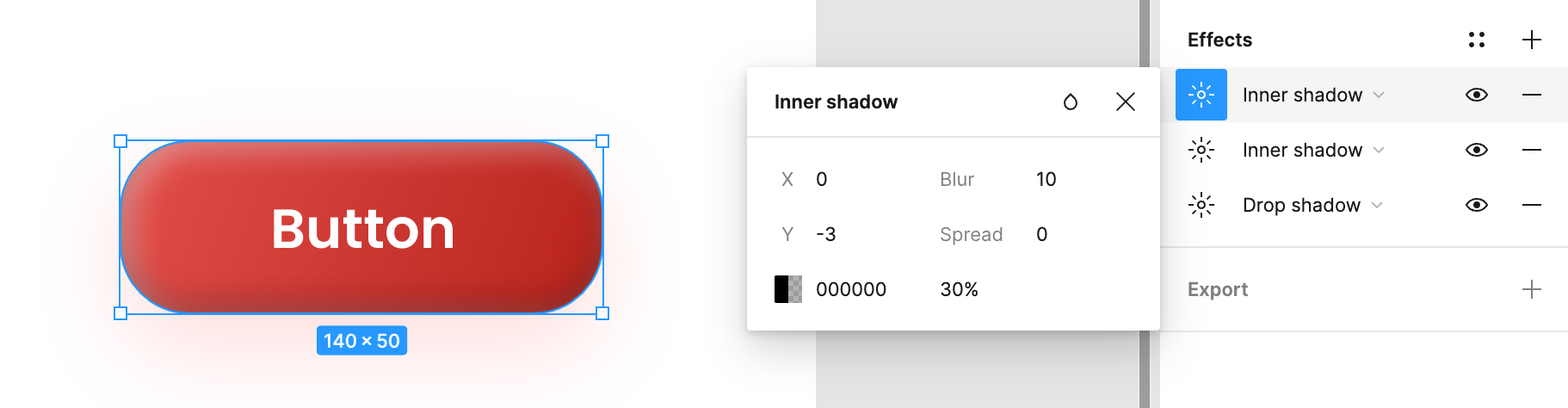
왼쪽 상단에 밝은 내부 그림자가 생겼다. 다음은 오른쪽 하단에 어두운 내부 그림자를 만들어 줄 차례이다. 버튼의 위아래에 같은 깊이감을 주기 위해서 이번에는 Y축에다가 -3의 값을 주었다. (밝은 내부 그림자의 X축에 3을 주었으니까) 그림자 색상은 #000000(검정)으로 설정하고 투명도는 아까보단 낮은 30%로 설정했다.

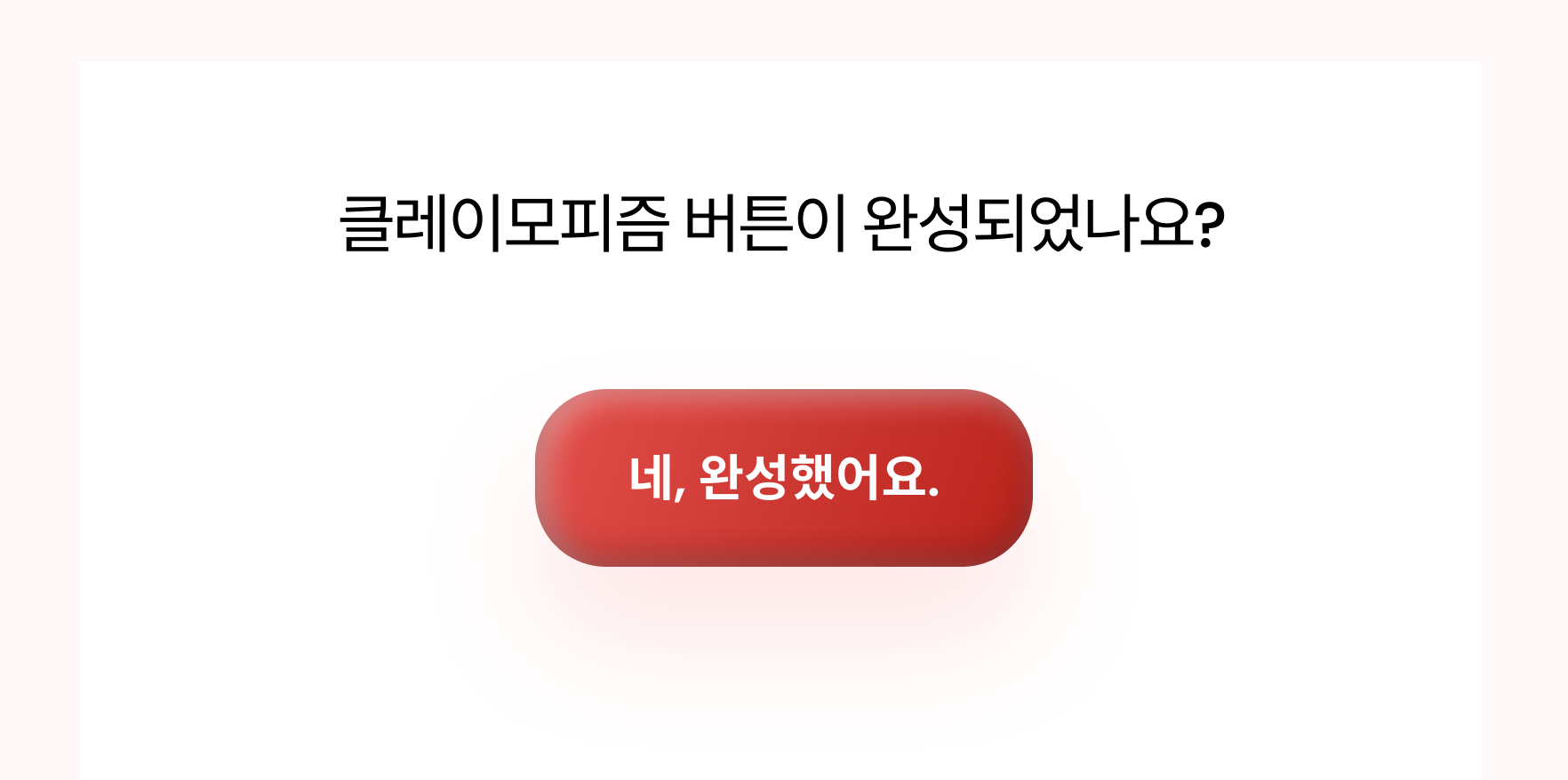
그림자까지 설정을 마치고 나면 끝! 클레이모피즘 스타일의 버튼이 완성되었다.

이 방법을 응용해서 다양한 색상과 사이즈의 버튼을 만들 수 있다. 버튼 말고 이런 저런 아이콘들도 만들어보고 싶은데... 왠지 조만간 3D 프로그램을 배우지 않을까 싶다.
'디자인 > Figma' 카테고리의 다른 글
| 피그마 프로토타입 예제 - 슬라이드 배너 만들기(캐러셀 인터랙티브 컴포넌트) (0) | 2023.03.10 |
|---|---|
| 피그마로 글래스모피즘 스타일의 오브젝트 만들기 (0) | 2023.01.17 |
| 키보드 레이아웃 선택 - 한글 키보드 단축키 매핑(피그마 업데이트) (0) | 2022.11.16 |
| 피그마(figma) 다각형 그리기 (0) | 2022.06.16 |
| 피그마(Figma) 소개 & 다운로드 설치 방법 (0) | 2021.07.28 |




댓글