드래그하면 옆으로 넘어가는 슬라이드 배너는 홈페이지의 메인에서 흔히 볼 수 있는 UI 이다. 이렇게 슬라이드 형태로 넘기는 UI를 캐러셀이라고 부른다. 이번 포스팅에서는 피그마로 캐러셀 배너 프로토타입 만드는 방법에 대해서 소개하려고 한다.
슬라이드 배너 프로토타입 만들기
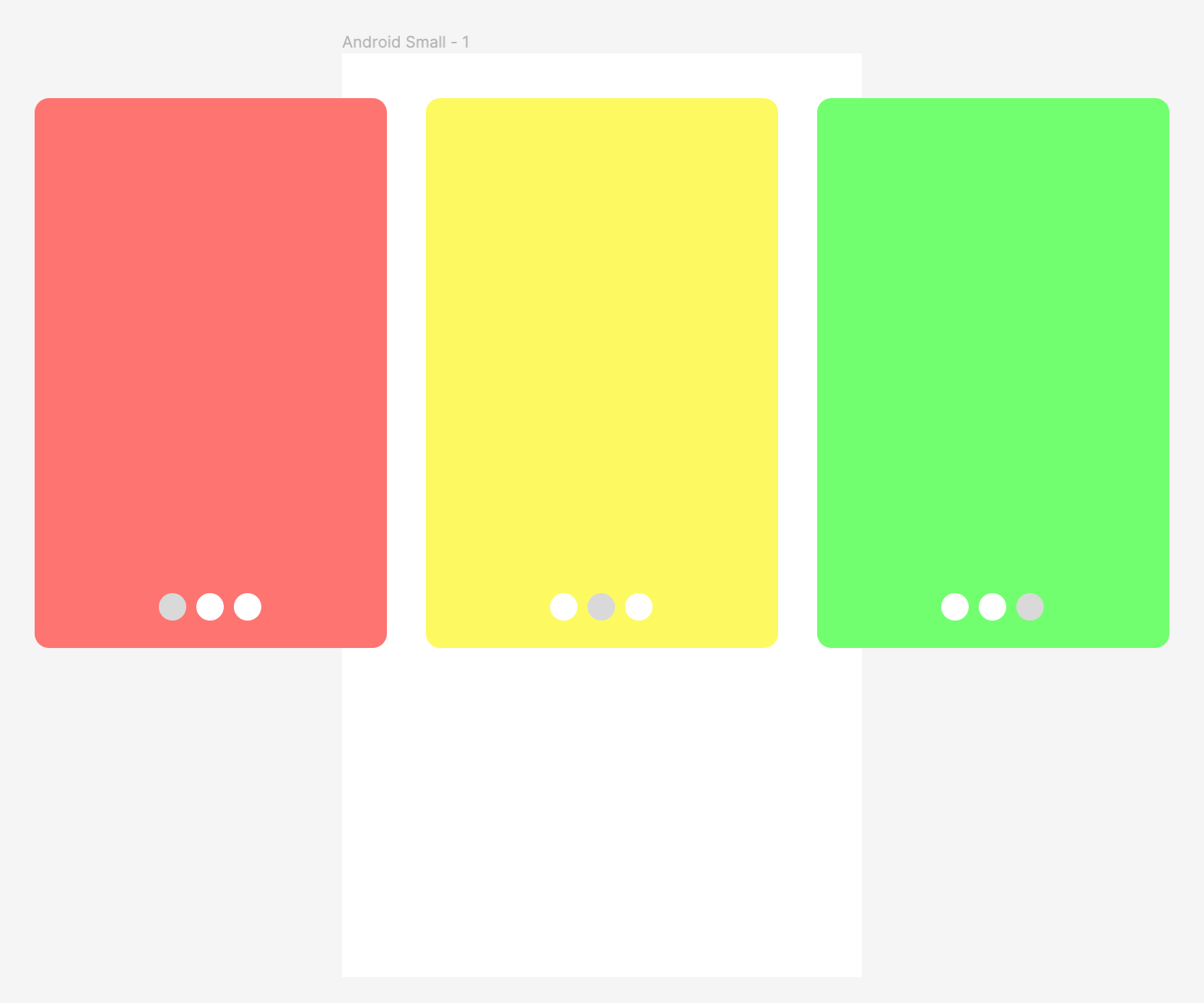
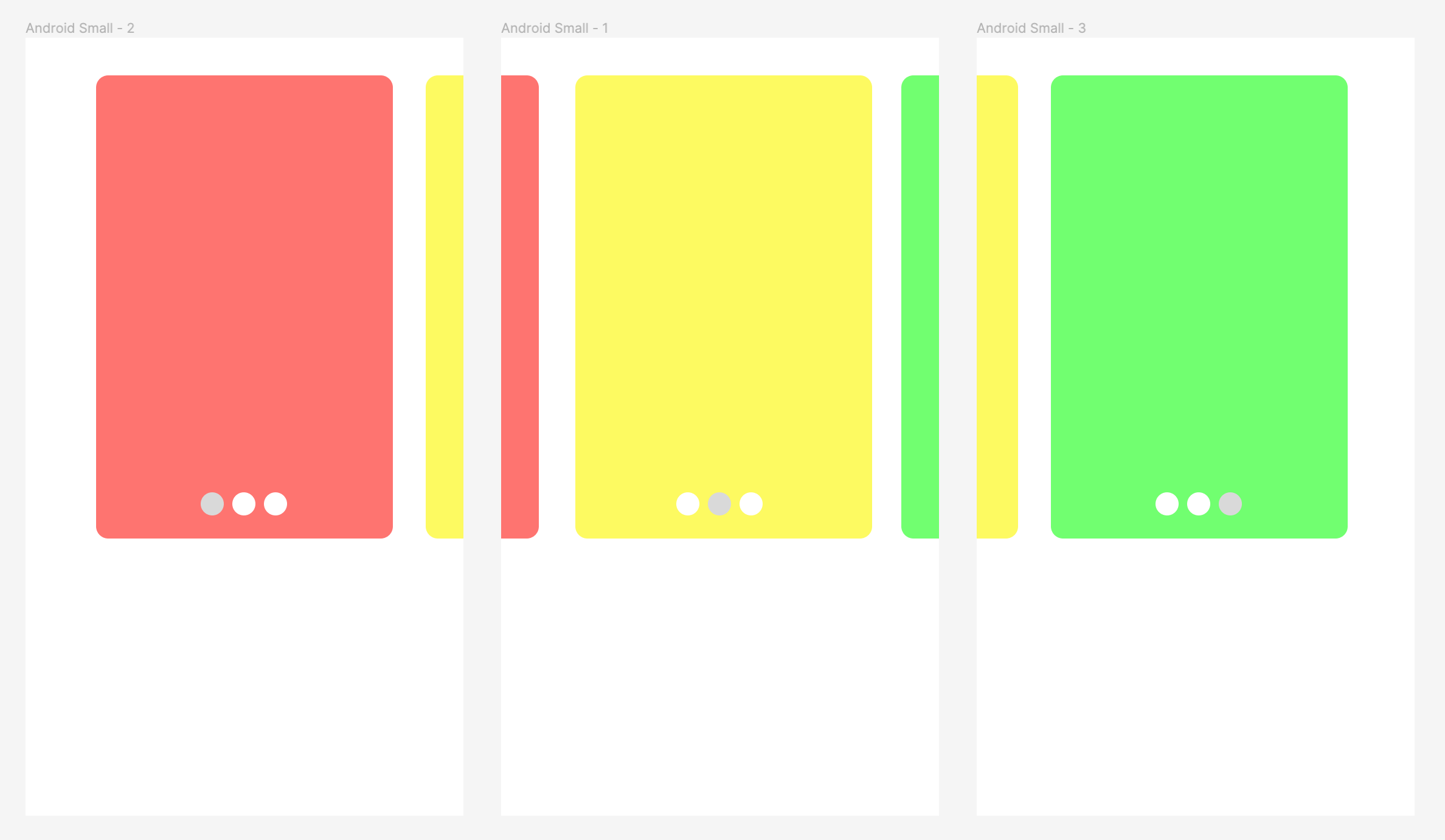
먼저 피그마 파일을 하나 생성해서, 아래와 같은 구조의 디자인 시안을 만든다.

각 슬라이드가 보여지는 화면을 각각의 프레임으로 나누어 제작해야 한다.

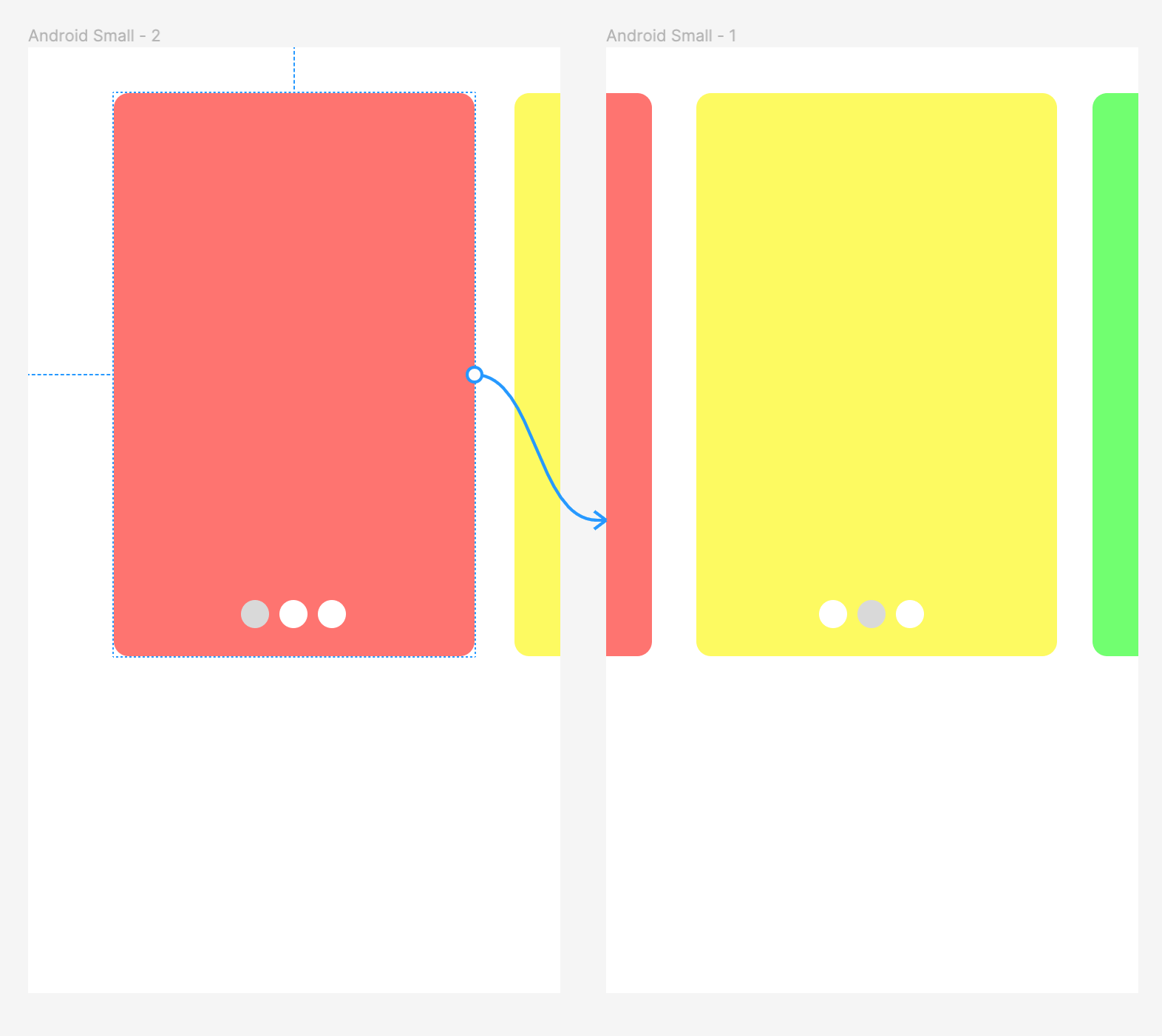
디자인 요소들을 모두 만들었다면 첫번째 배너 이미지를 선택하고, 두번째 프레임으로 드래그한다.

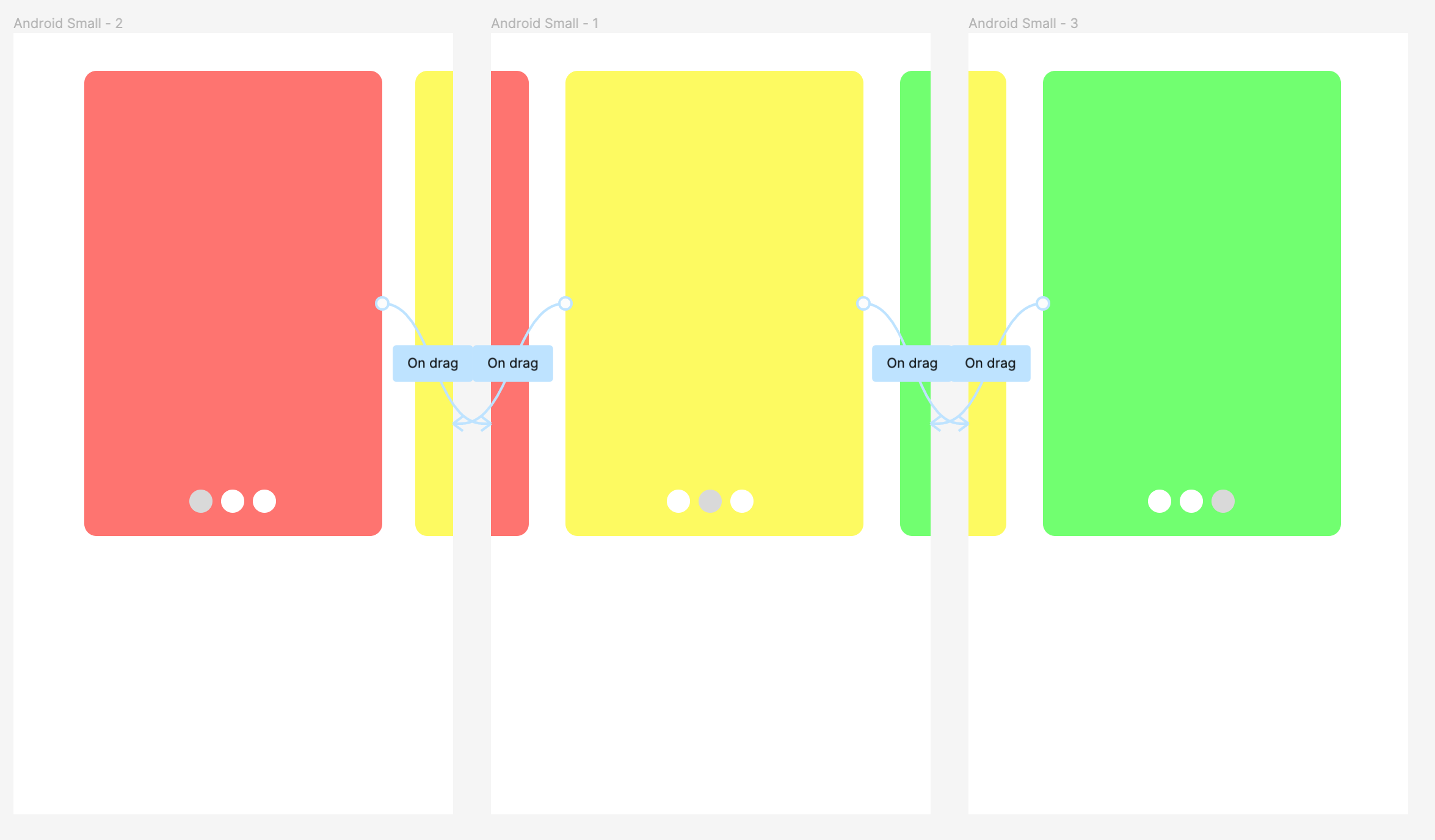
인터렉션 디테일은 On drag, Smart animate, Ease in and out으로 지정한다. 애니메이션 속도는 300~500을 추천하는데, 본인 취향에 맞게 설정해 주면 된다.

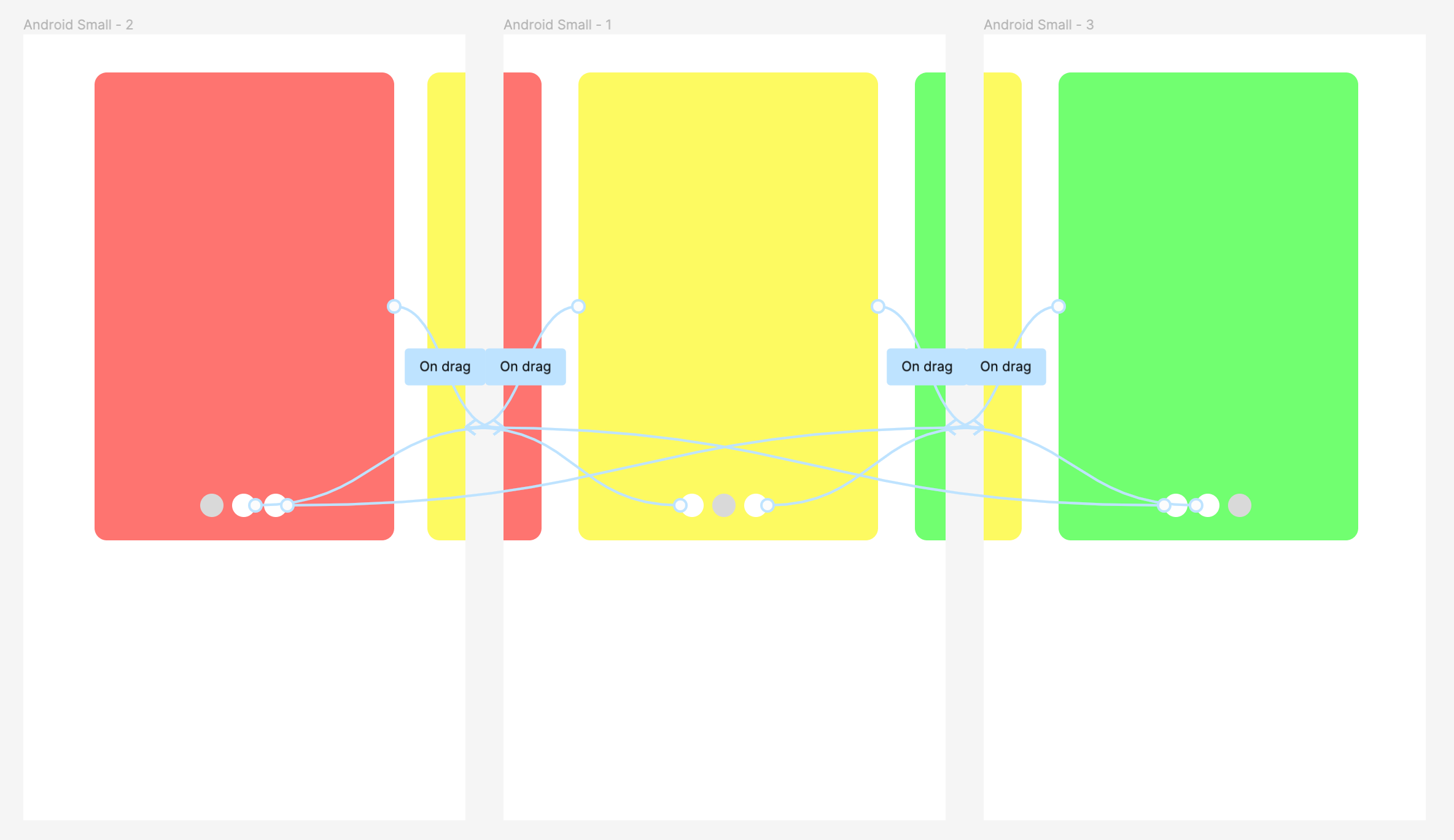
나머지 배너 이미지들도 동일한 옵션으로 설정해준다. 첫번째 배너 이미지는 두번째 프레임, 두번째 배너 이미지는 세번째 프레임, 그리고 반대로도 돌아갈 수 있어야 하기 때문에 세번째 배너에서 두번째 프레임, 두번째 배너에서 첫번째 프레임으로도 연결해 주어야 한다.

드래그했을 때의 배너 움직임은 모두 설정해주었다. 다음으로는 이미지 아랫부분에 있는 인디케이터를 클릭했을 때의 반응을 설정해주도록 하자. 인디케이터는 내비게이터라고도 부르는데, 현재 이미지 위치를 표시하는 점을 가리킨다.
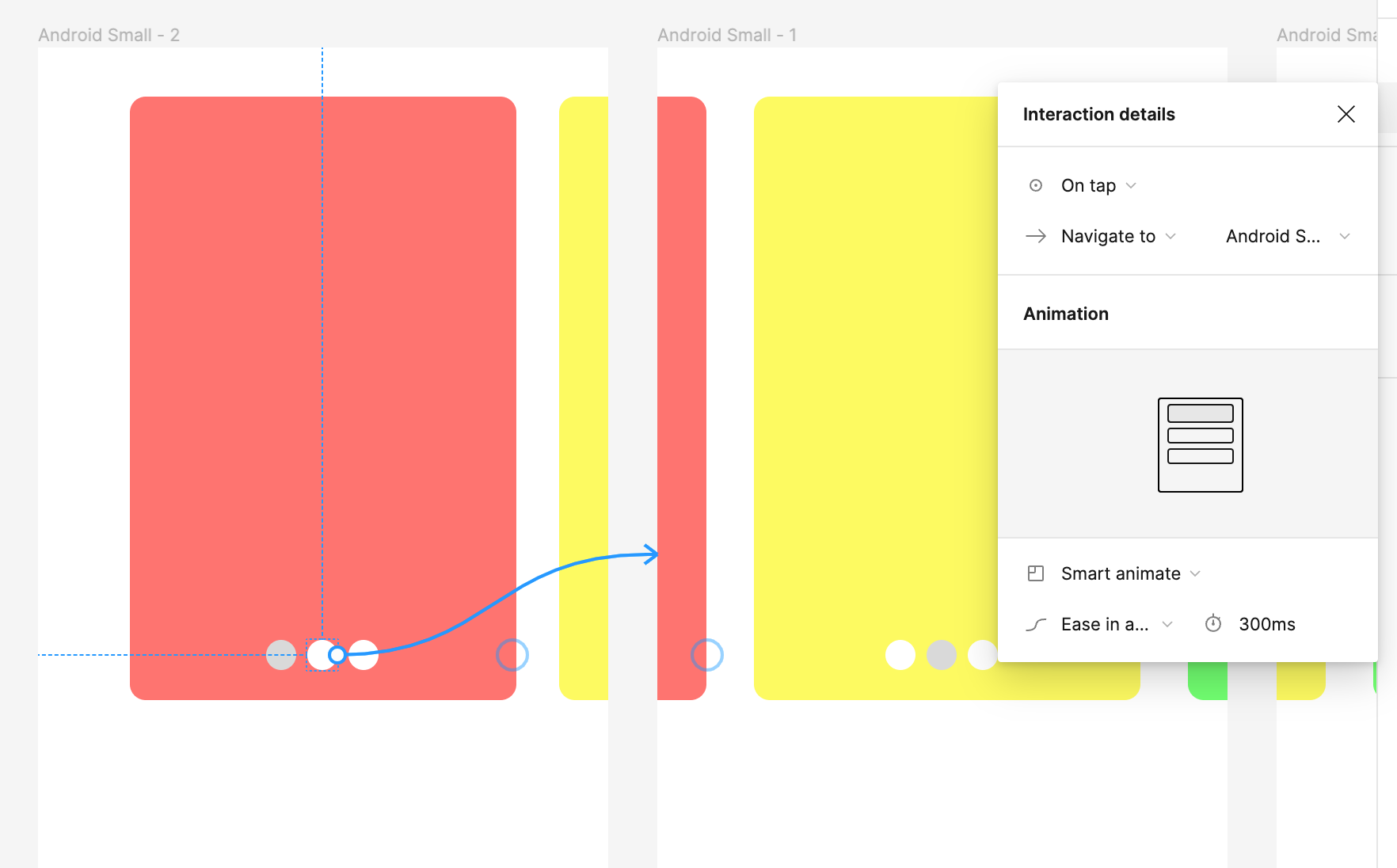
첫번째 배너 이미지의 가운데 점을 선택한 후에 두번째 프레임으로 드래그한다. 인디케이터의 경우에는 드래그가 아닌 클릭으로 이동해야 한다. 때문에 인터렉션 디테일은 On drag가 아닌 On tap이 선택되어야 한다. 각각 On tap, Smart animate, Ease in and out으로 지정한다.

아래 이미지처럼 동일한 방법으로 나머지 점들도 각각의 화면에 연결해 주어야 한다.

설정을 마쳤다면 화면을 재생해서 프로토타입이 제대로 적용되었는지 확인한다.
슬라이드 배너 프로토타입이 완성되었다. 별도 프로그램을 이용하지 않고도 피그마로 다양한 프로토타입을 구현할 수 있어서 참 편리한 것 같다.
'디자인 > Figma' 카테고리의 다른 글
| config 2023 피그마 변수를 활용하여 라이트/다크 모드 설정하기 (0) | 2023.06.22 |
|---|---|
| config 2023 variables 디자인 변수 종류, 생성, 관리하기(number/color) (0) | 2023.06.22 |
| 피그마로 글래스모피즘 스타일의 오브젝트 만들기 (0) | 2023.01.17 |
| 피그마로 클레이모피즘 스타일의 버튼 만들기 (0) | 2023.01.17 |
| 키보드 레이아웃 선택 - 한글 키보드 단축키 매핑(피그마 업데이트) (0) | 2022.11.16 |




댓글