피그마의 디자인 변수는 모든 종류의 디자인 속성(채우기 색상, 패딩 등)과 프로토타이핑 작업에 적용할 수 있는 재사용 값을 저장한다. 변수는 스타일 및 구성 요소와 마찬가지로 팀 라이브러리에 게시할 수 있다.
피그마 변수의 종류
변수는 아래의 4가지 종류로 나눌 수 있다
| 변수 타입 | 유형 정의 | 적용 가능 범위 |
| Color | 단색 채우기 | - 채우기 색상(fill colors) - 획 색상(stroke colors) |
| Number | 숫자 값 | - 텍스트 레이어(text layers) - 모서리 반경(corner radius) - 최소 너비/높이(minimum width/height) - 최대 너비/높이(maximum width/height) - 패딩 및 간격(padding, gap getween) |
| String | 텍스트 문자열 변형 이름 |
- 텍스트 레이어(text layers) - 변형 인스턴스(variant instances) |
| Boolean | 참/거짓 값 | - 레이어 가시성(layer visibility) - 참/거짓 값을 가진 변형 인스턴스(variant instances with true/false values) |
피그마 변수 생성하기
숫자의 경우
테두리 속성값(number)을 예시로 변수 생성 방법에 대해 설명해보도록 하겠다.
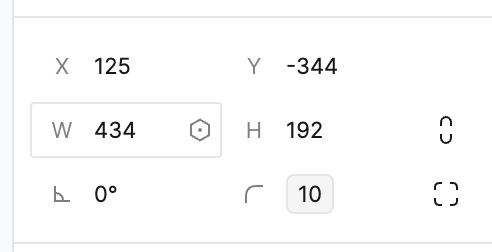
나는 테두리 속성에 10을 주어 모서리가 둥근 박스를 하나 생성했다. 그런데 앞으로 디자인 작업을 할 때, 같은 테두리 속성 값을 적용한 박스를 반복적으로 만들 예정이다. 예전에는 테두리 같은 경우에는 스타일을 정의할 수 없어 일일이 속성값을 입력해주어야 했지만, 이제는 변수로 저장하여 쉽게 불러올 수 있다.
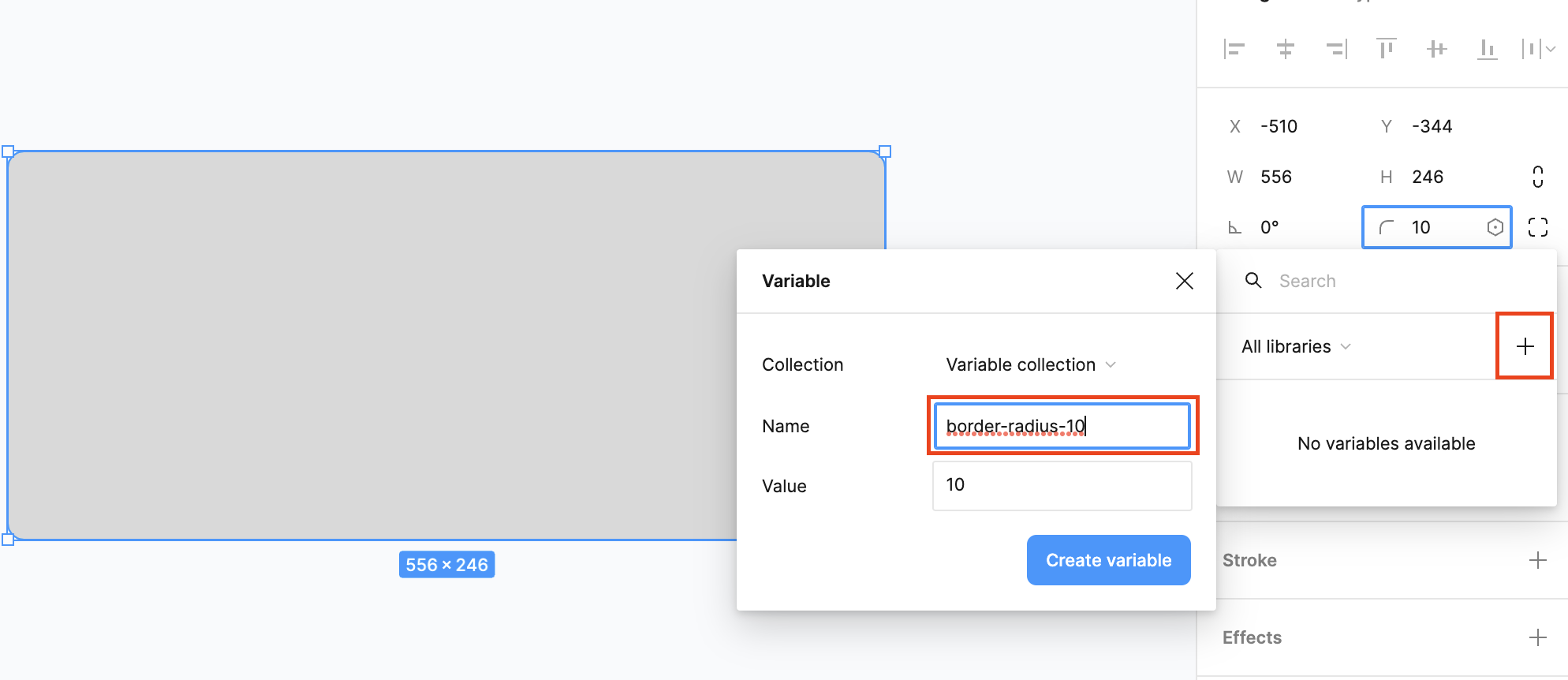
테두리 속성값 부분에 마우스를 가져다 대면 우측에 육각형 모양의 아이콘이 보인다. 이 아이콘을 클릭한다.

+ 버튼을 누른 후에 variable name을 입력하고, Create variable 버튼을 누른다.

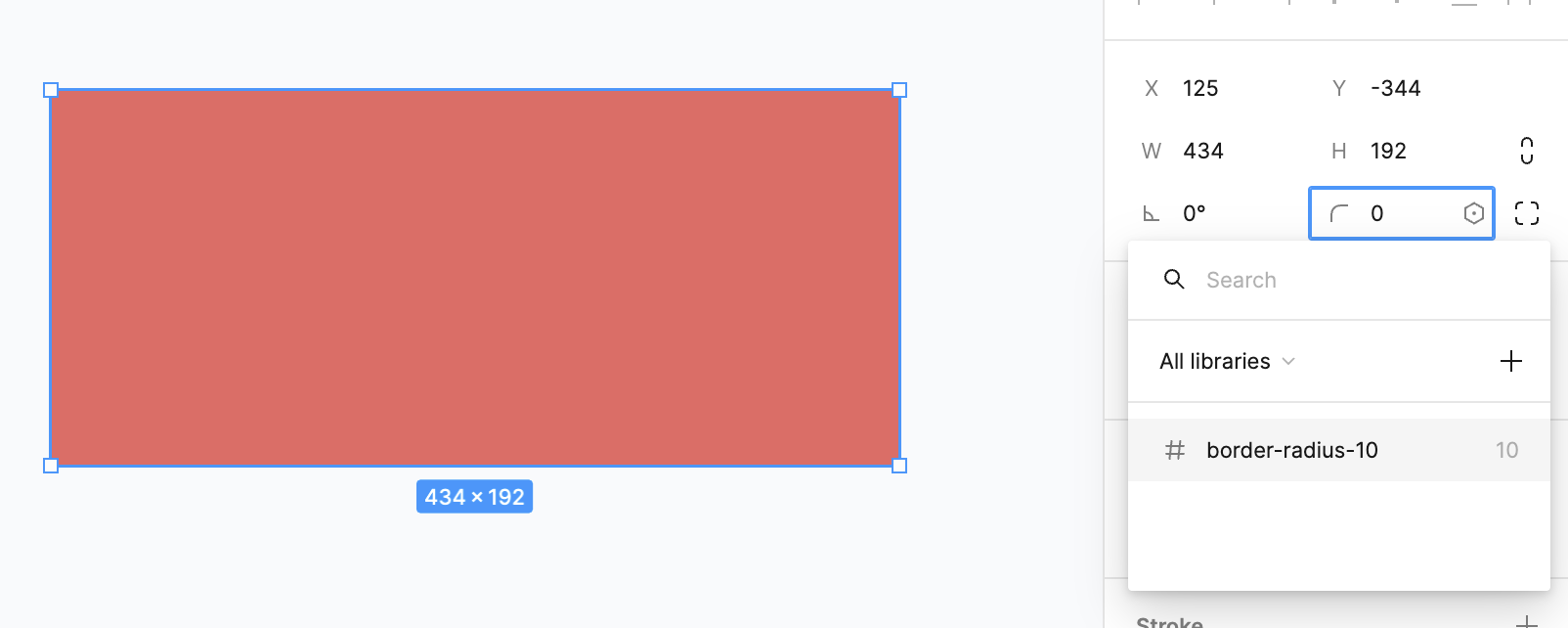
다른 사각형을 그린 후 해당 아이콘을 누르면, border-radius-10이 libraries로 저장된 것을 확인할 수 있다. 방금 생성한 border-radius-10을 선택해본다.

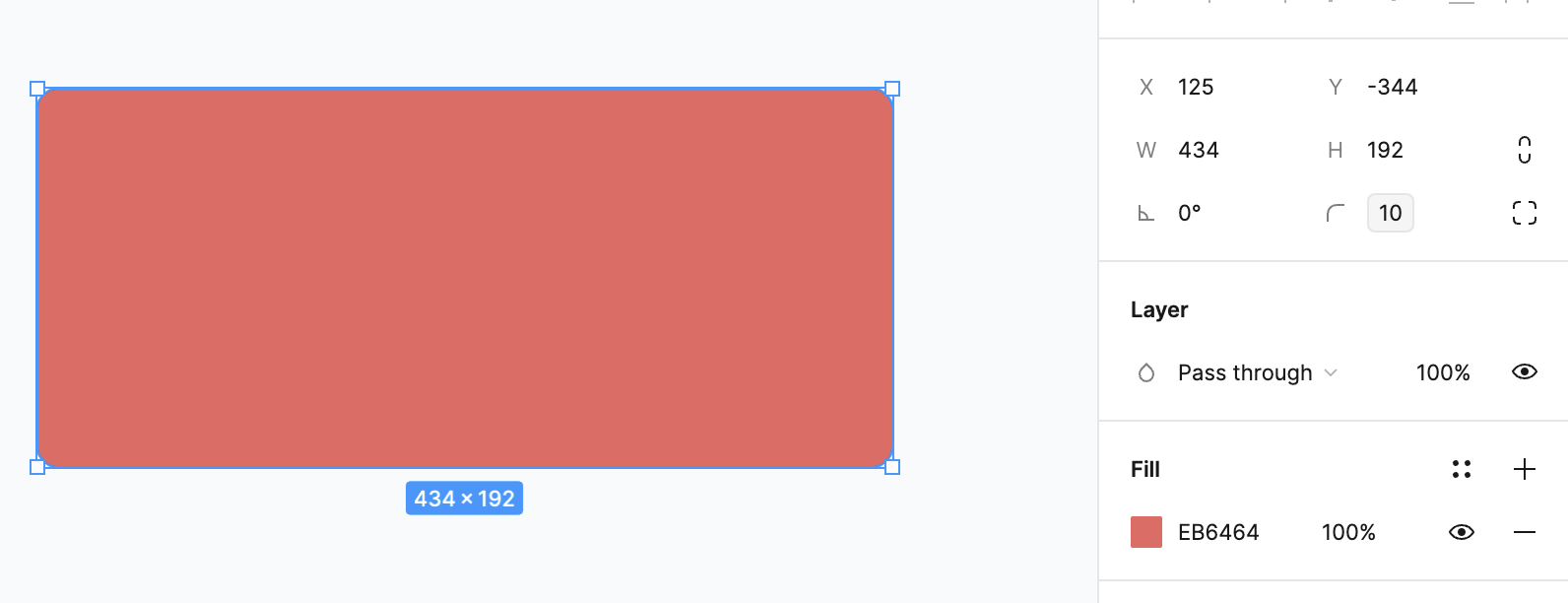
저장해 둔 변수값 10이 박스에 잘 적용되었다.

색상의 경우
색상값의 경우에는 어떻게 변수로 정의할 수 있을까? 위치만 다를 뿐 방법은 크게 다르지 않다.
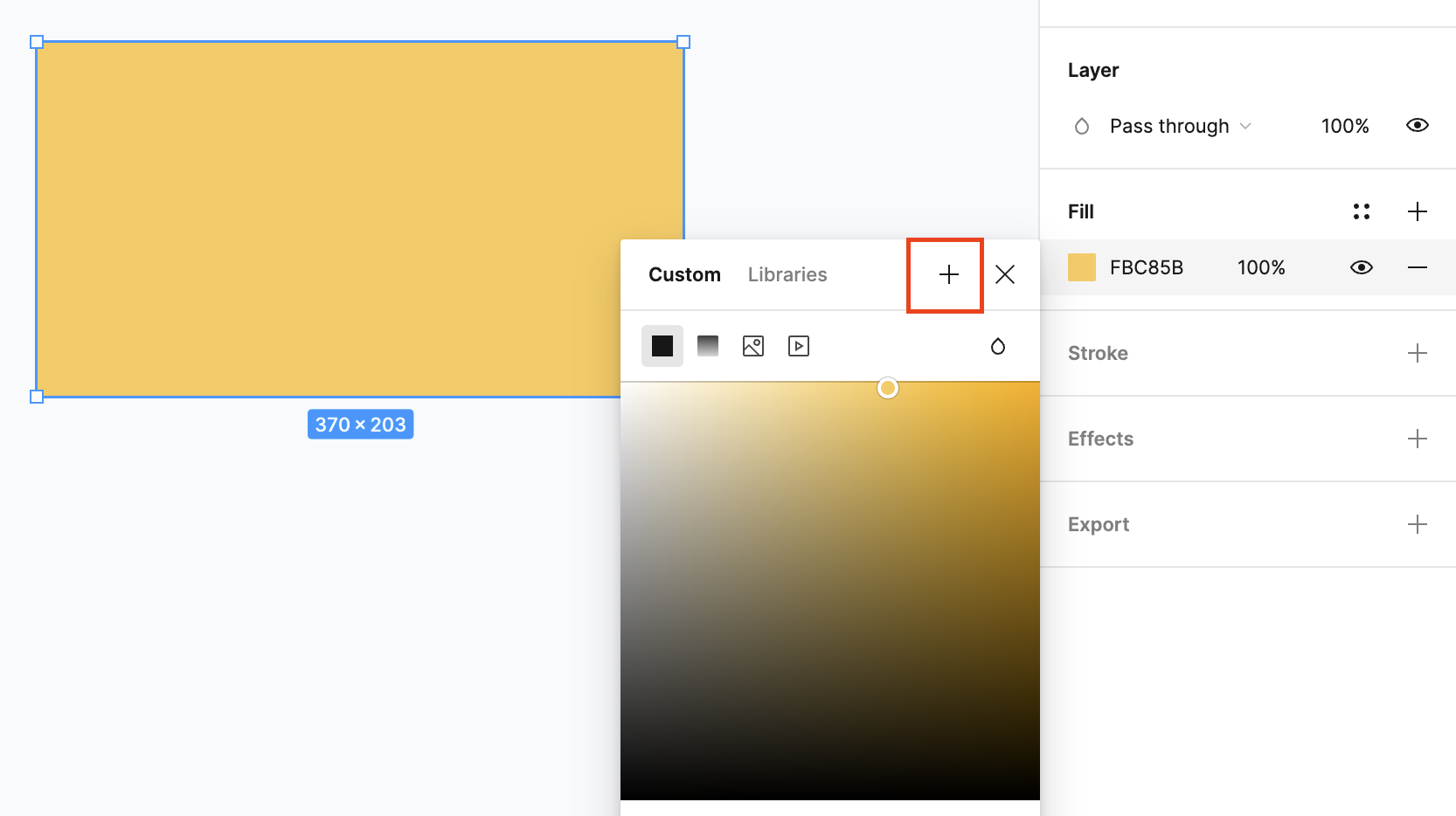
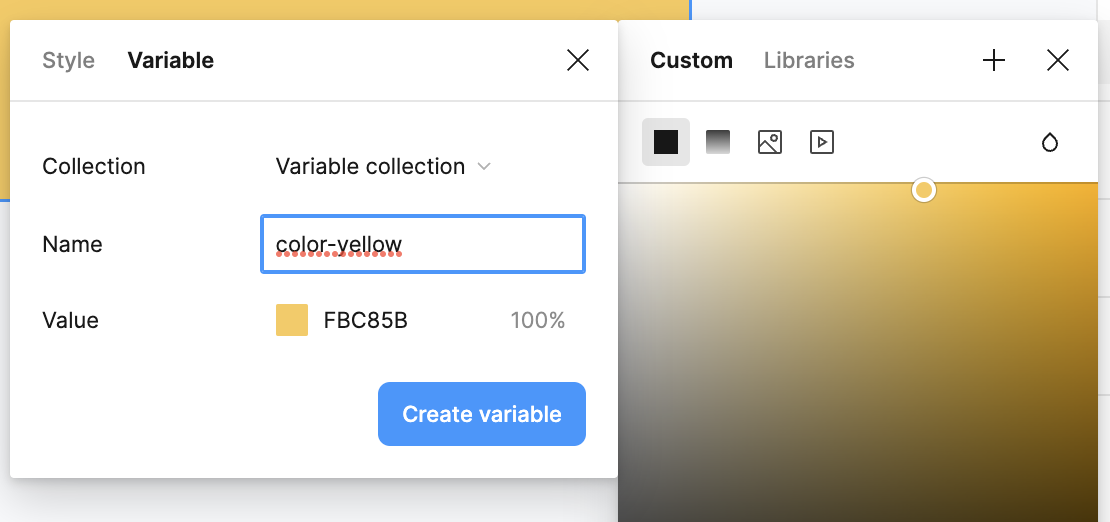
색상을 선택하면 아래 그림과 같이 색상 팔레트를 확인할 수 있다. (이것도 ui가 바뀌었...) 우측 상단의 + 아이콘을 클릭한다.

name값을 입력한 후에 Create variable 버튼을 누르면 끝!

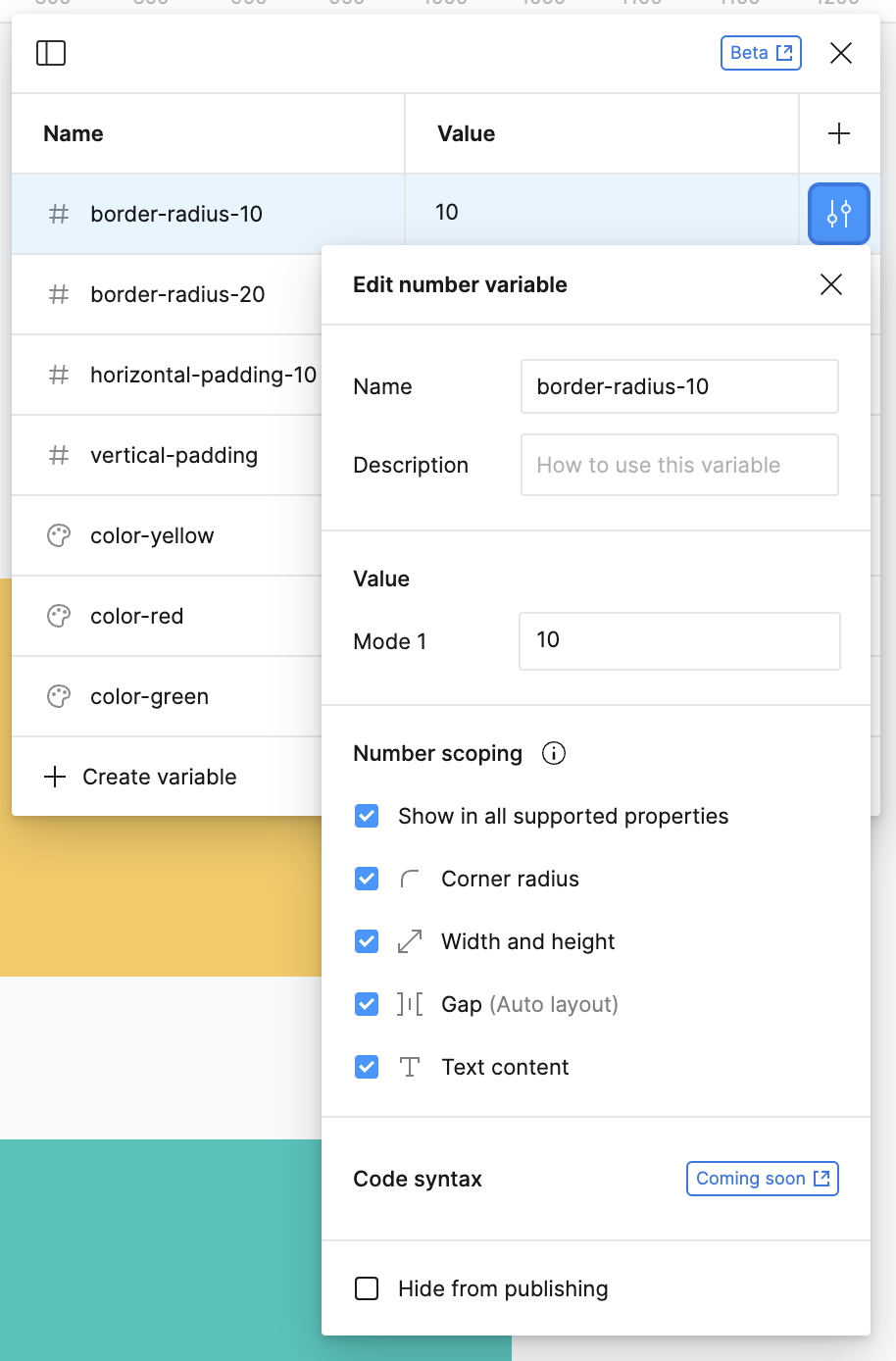
변수는 스타일 정의와 매우 비슷한 ui를 제공하고 있어, 피그마에서 스타일을 생성하여 관리해 본 경험이 있는 사람이라면 별도로 튜토리얼을 확인하지 않더라도 무리없이 사용이 가능할 듯하다. 피그마 변수는 아래와 같이 다양한 항목들을 정의할 수 있다.



피그마 변수 관리하기
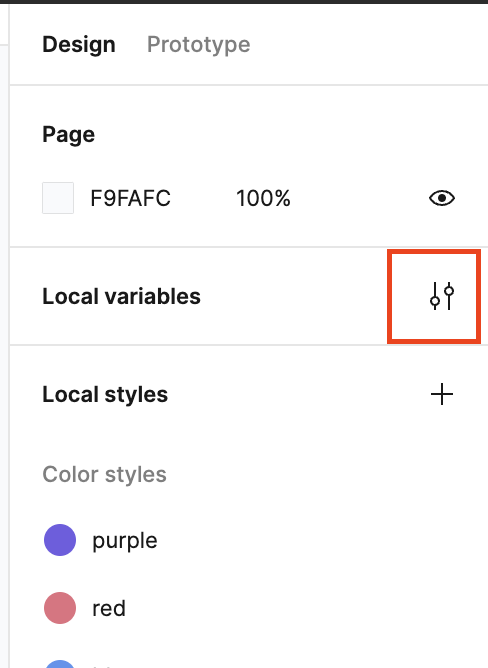
내가 정의한 피그마 변수들을 확인하고 관리하고 싶다면, 아무 요소도 선택되지 않은 상태의 디자인 패널에서 Local variables 항목의 우측 아이콘을 클릭한다.

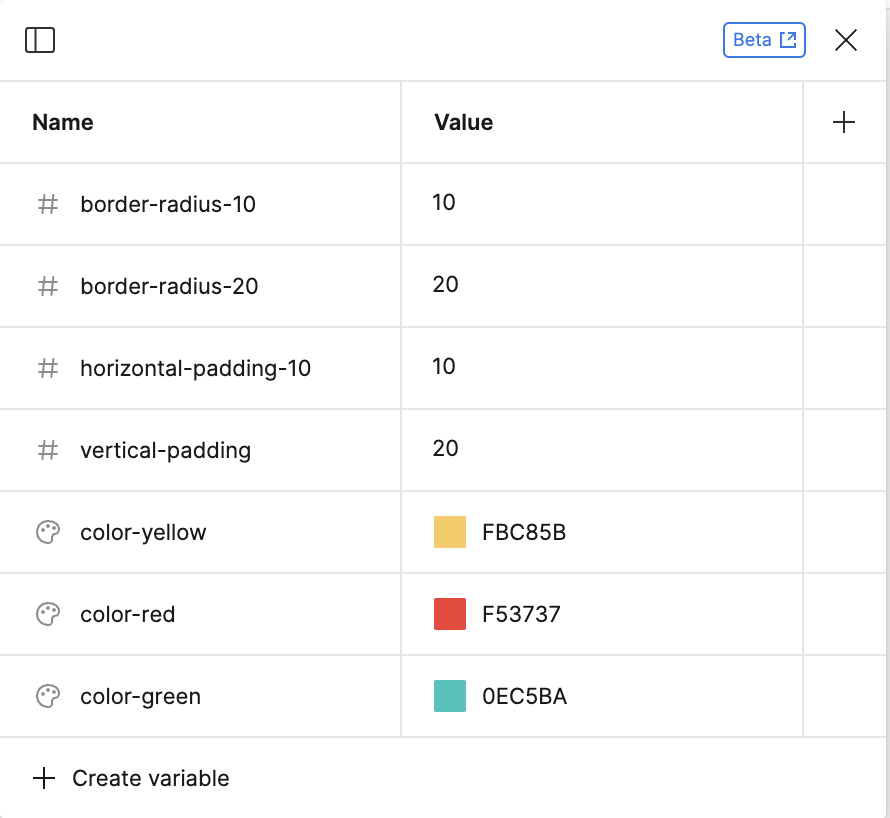
그러면 아직까지 내가 생성했던 피그마 변수 이름과 설정값을 모두 확인할 수 있다.

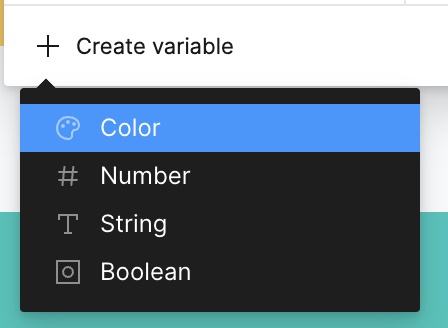
이 곳에서 하단에 있는 + Create variable 을 이용하여 새로운 변수를 추가할 수도 있다.

변수의 이름을 변경하거나 설정값을 수정하고 싶다면, 해당 변수에 마우스를 가져가보자. 셀의 우측에 설정 아이콘이 생긴 것을 확인할 수 있을 것이다. 그 설정 아이콘을 클릭하면 변수를 편집할 수 있는 화면이 나온다.

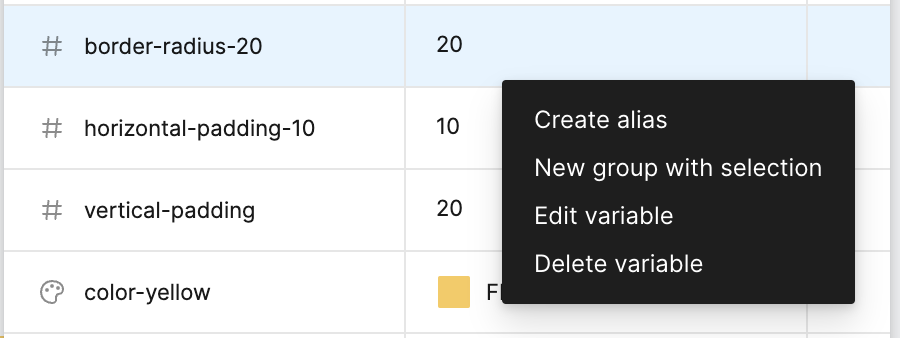
피그마 변수를 삭제하고 싶다면 해당 변수에서 마우스 오른쪽 클릭을 한다. Delete variable을 선택하면 추가 확인 절차 없이 바로 해당 변수가 삭제된다.

이번 포스팅에서는 피그마 변수, 그 중에서도 number, color에 대하여 알아보았다. 이 기능을 사용하면 라이트/다크 모드 대응도 가능하고, 더 적은 수의 프레임을 사용하여 프로토 타입을 제작하는 데에도 도움을 받을 수 있다고 한다. 추후 이어지는 포스팅으로 이러한 기능들을 하나씩 자세하게 소개해보도록 하겠다.
'디자인 > Figma' 카테고리의 다른 글
| config 2023 피그마 변수를 활용하여 라이트/다크 모드 설정하기 (0) | 2023.06.22 |
|---|---|
| 피그마 프로토타입 예제 - 슬라이드 배너 만들기(캐러셀 인터랙티브 컴포넌트) (0) | 2023.03.10 |
| 피그마로 글래스모피즘 스타일의 오브젝트 만들기 (0) | 2023.01.17 |
| 피그마로 클레이모피즘 스타일의 버튼 만들기 (0) | 2023.01.17 |
| 키보드 레이아웃 선택 - 한글 키보드 단축키 매핑(피그마 업데이트) (0) | 2022.11.16 |




댓글