이번 포스팅에서는 피그마 변수를 활용하여 라이트/다크 모드 색상을 적용하는 방법에 대해서 소개하려고 한다. 임의로 라이트/다크 모드의 색상 팔레트를 준비해보았다.
피그마 변수가 무엇인지 알고 싶은 분들은 아래 링크 클릭 ▼▼▼
2023.06.22 - [디자인/Figma] - config 2023 variables 디자인 변수 종류, 생성, 관리하기(number/color)
config 2023 variables 디자인 변수 종류, 생성, 관리하기(number/color)
피그마의 디자인 변수는 모든 종류의 디자인 속성(채우기 색상, 패딩 등)과 프로토타이핑 작업에 적용할 수 있는 재사용 값을 저장한다. 변수는 스타일 및 구성 요소와 마찬가지로 팀 라이브러
heinafantasy.com
라이트/다크 모드 색상 설정하기
먼저 아무런 요소도 선택되지 않은 상태의 디자인 패널에서 Lacal variables 우측의 설정 아이콘을 선택한다. 그 다음 Collection 1 옆의 드롭다운 아이콘을 클릭하고 Create collection을 선택한다.

나는 라이트/다크 모드 색상 변수를 설정할 것이므로 Color Mode 라고 이름을 정했다.

그 다음 화면에서 Create variable 버튼을 누르고 Color를 선택한다.

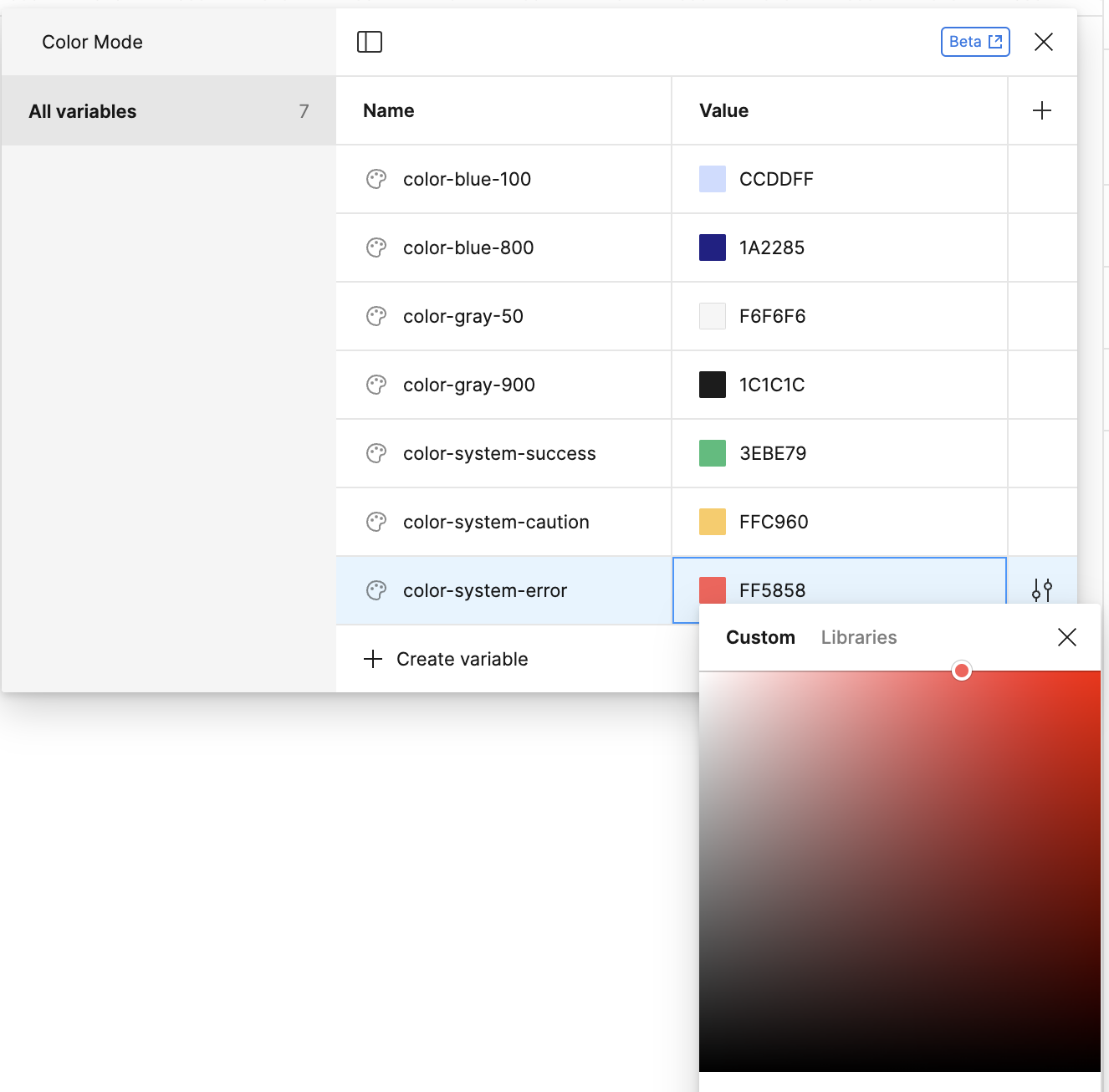
일단 라이트 컬러부터 모두 등록해주도록 한다. 해당 항목을 더블 클릭하면 값을 변경할 수 있다. 색 이름도 지정해주고 색상값도 설정해 준다. 색상값의 경우에는 색상 추출 기능(맥 단축키 control + C)을 사용하면 쉽게 지정할 수 있다.

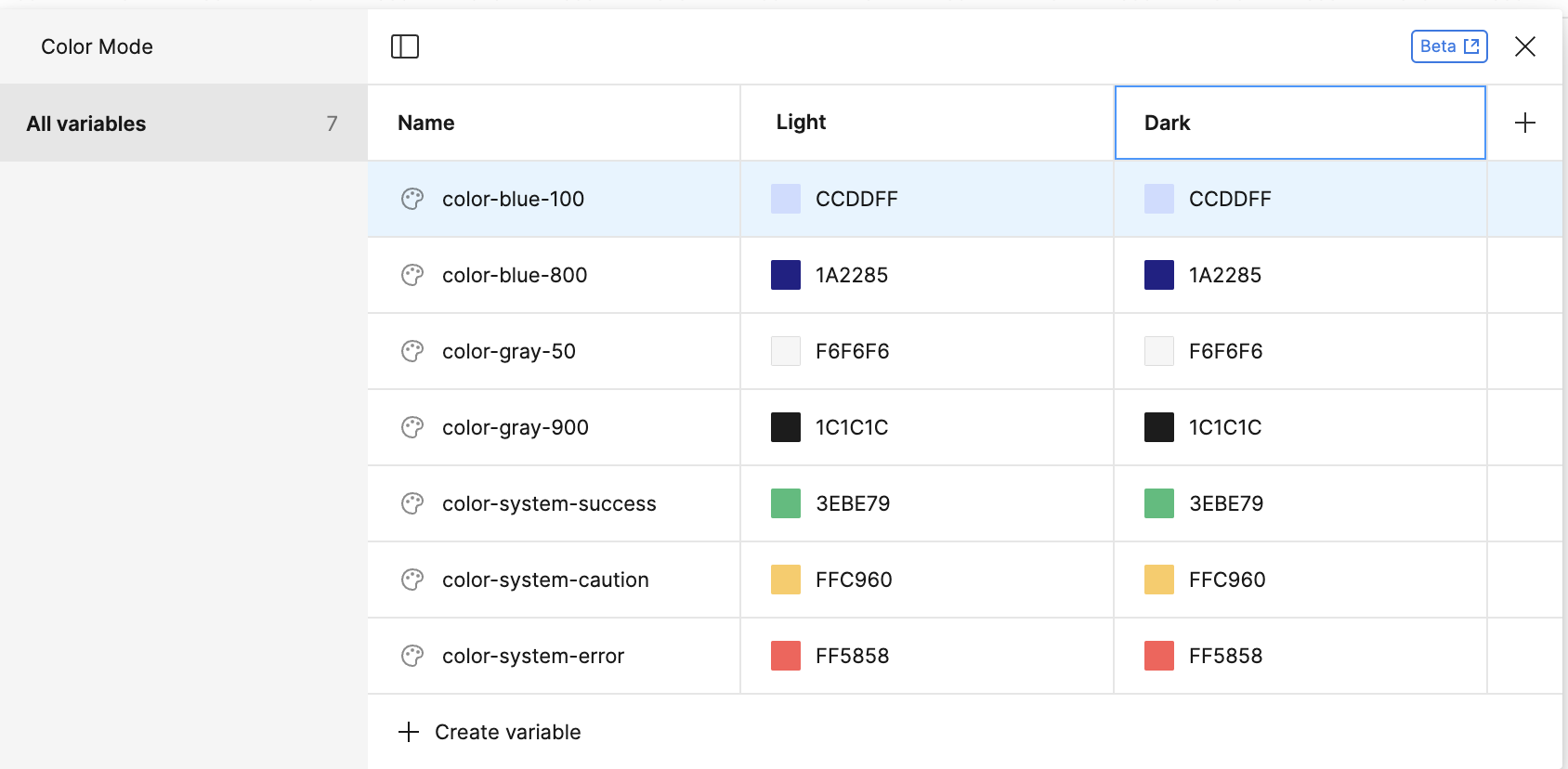
라이트 모드 색상 설정을 마쳤다면 이번에는 다크 모드 설정을 해 주어야 한다. 새로운 value 값을 추가해야 하는데, 첫번째 행 Value 옆의 + 아이콘을 클릭한다. 그러면 우측에 열 하나가 새로 추가되는 것을 확인할 수 있을 것이다. value 이름도 변경이 가능하므로, 나는 각각 Light와 Dark로 변경해주었다.
다크 모드 색상 설정도 동일한 방법으로 진행하면 된다.

설정을 마쳤다면 어떻게 동작하는지 확인해보도록 하자!
라이트/다크 모드 색상 적용하기
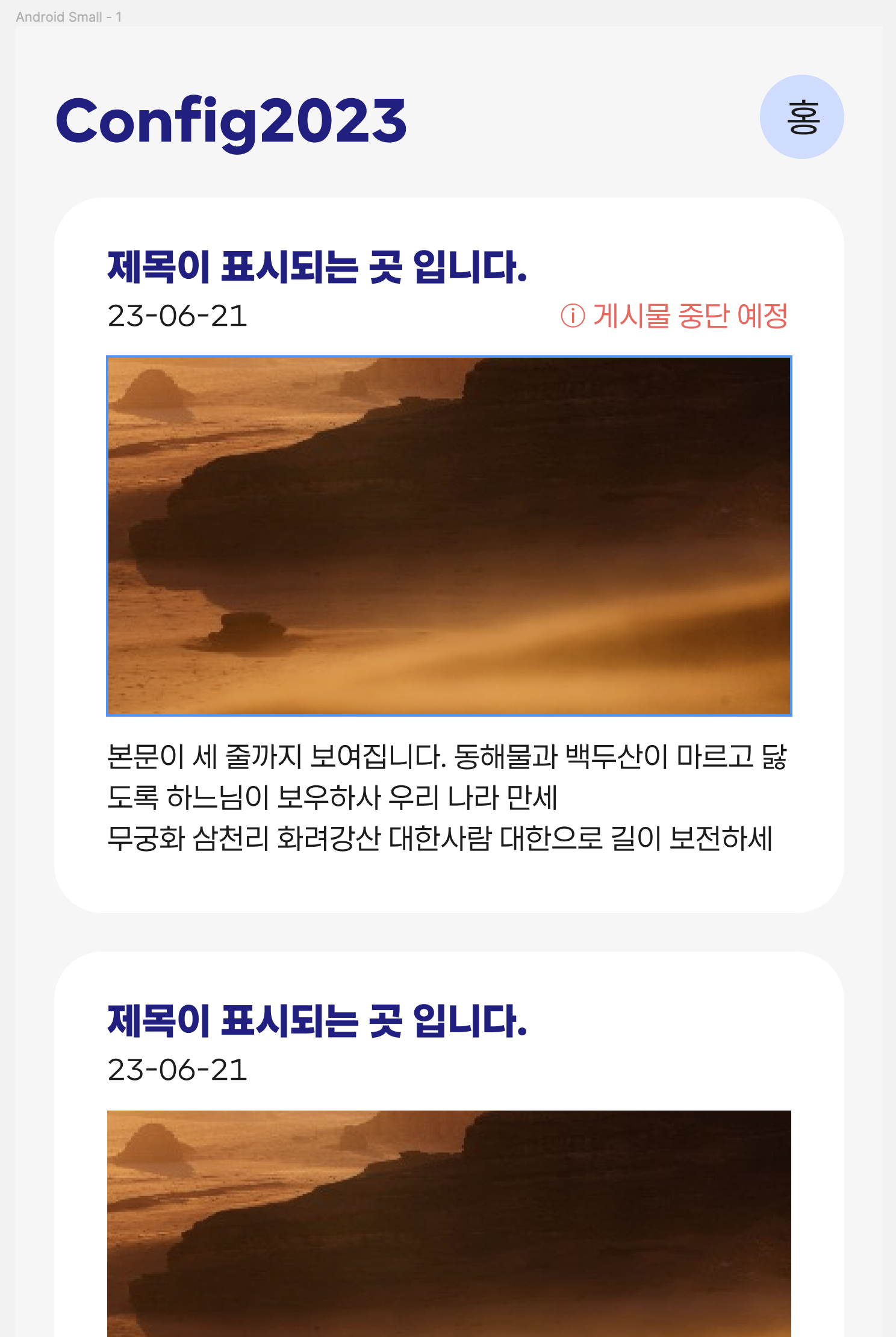
아래 디자인 시안은 위에서 설정한 라이트 모드의 색상을 사용해서 만든 것이다. (뚝딱 만든 샘플 시안... 안 예쁨 주의...-_-)

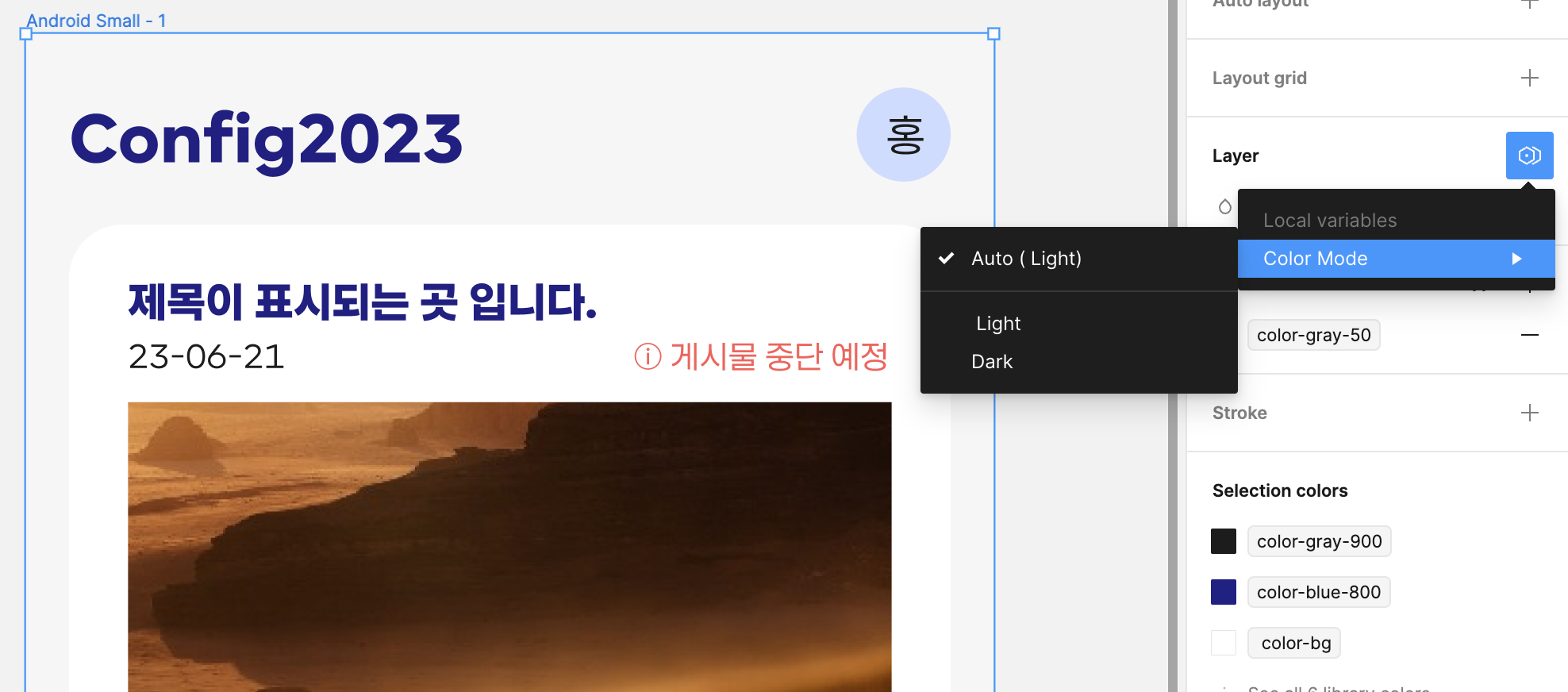
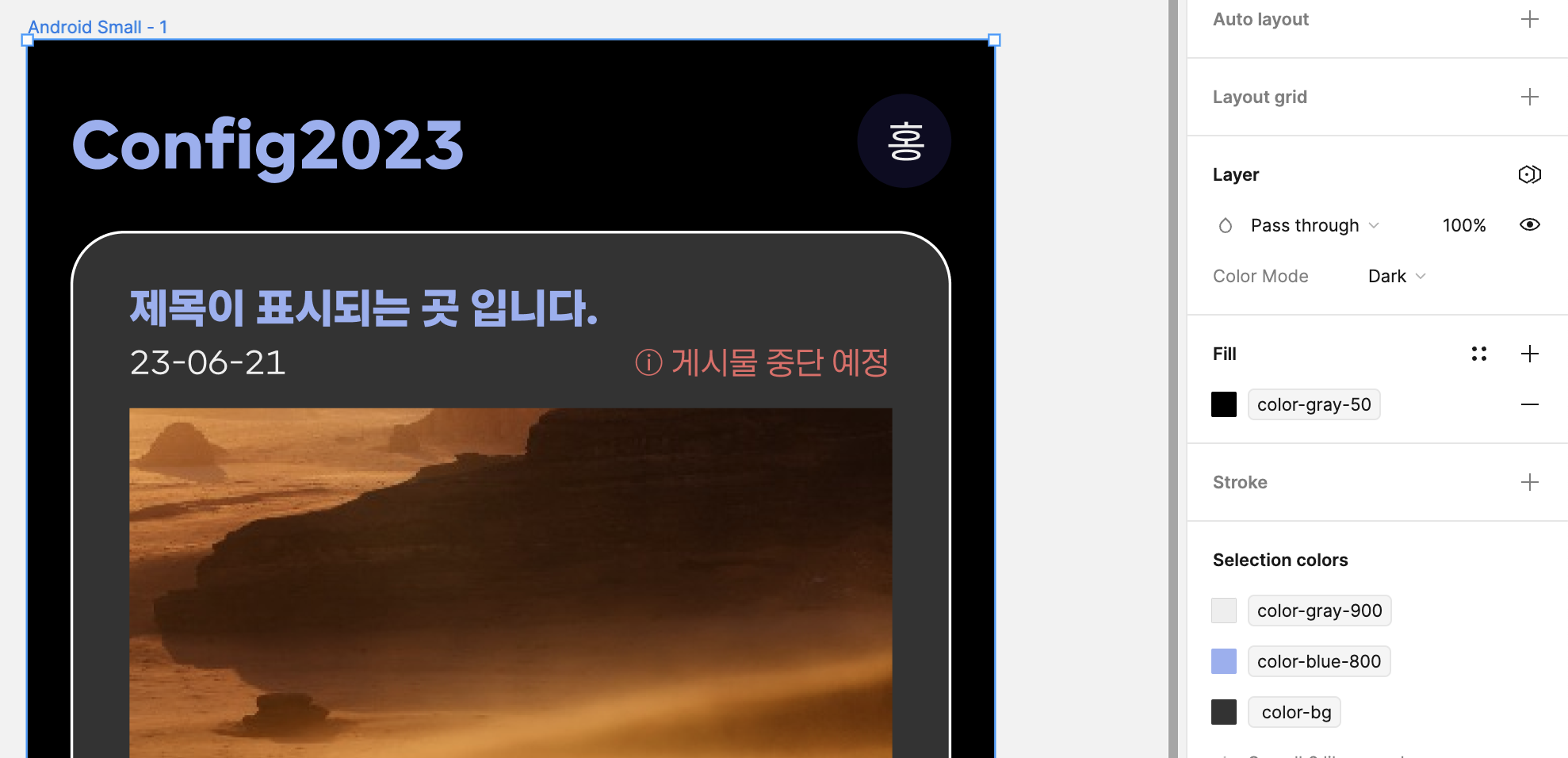
해당 프레임을 선택한 상태로 디자인 패널 > Layer 부분을 보면 우측에 피그마 변수 아이콘이 겹쳐져 있는 형태의 Change variable mode 아이콘이 보일 것이다. 아이콘을 누르면 아까 만들었던 Collection과 mode를 차례로 확인할 수 있다.

Light 모드를 선택하면 색상에는 아무런 변화가 없다. 지금 보고 있는 것이 라이트 모드니까 당연하지... 하지만 Layer 마지막 줄에 항목 하나가 추가되었을 것이다. 이번에는 이것을 Light에서 Dark로 변경해보자.

Color Mode를 Dark로 변경했더니 시안의 색상이 자동으로 아까 매칭해 둔 다크 모드 색상으로 일괄 변경되었다.

아직까지는 라이트 모드와 다크 모드를 둘 다 보여주려면, 시안을 각각 한 장씩 따로 작업해야 해서 번거로웠다. 그런데 이번에 새로 나온 기능인 피그마 변수를 이용하면, 하나의 시안을 가지고 다양한 테마를 보여줄 수 있어 디자인 효율이 올라갈 것 같다.
더해서 이 기능은 모드를 여러개 추가할 수 있어 반드시 라이트/다크 모드에만 사용할 것이 아니라, 다양한 곳에 응용이 가능하다. 예를 들면, 각기 다른 포인트 컬러를 갖는 매장별 커스터마이징이나 여러가지 컨셉의 레이아웃을 보여줄 때도 적용할 수 있다.
이번 피그마 업데이트에는 마음에 쏙 드는 기능들이 많이 포함되어 있다. 한동안 새로운 기능을 익히고 공부하며, 행복한 시간을 보낼 예정이다. 그리고 배운 내용들은 블로그에 정리하여 공유하도록 하겠다.
'디자인 > Figma' 카테고리의 다른 글
| config 2023 variables 디자인 변수 종류, 생성, 관리하기(number/color) (0) | 2023.06.22 |
|---|---|
| 피그마 프로토타입 예제 - 슬라이드 배너 만들기(캐러셀 인터랙티브 컴포넌트) (0) | 2023.03.10 |
| 피그마로 글래스모피즘 스타일의 오브젝트 만들기 (0) | 2023.01.17 |
| 피그마로 클레이모피즘 스타일의 버튼 만들기 (0) | 2023.01.17 |
| 키보드 레이아웃 선택 - 한글 키보드 단축키 매핑(피그마 업데이트) (0) | 2022.11.16 |




댓글