지난 포스팅에서 클레이모피즘 스타일의 버튼을 만드는 방법에 대해서 알아보았다. (궁금하면 아래 링크 클릭!)
2023.01.17 - [디자인/Figma] - 피그마로 클레이모피즘 스타일의 버튼 만들기
피그마로 클레이모피즘 스타일의 버튼 만들기
대상을 원래 모습 그대로 사실적으로 표현하는 디지털 기법인 스큐어모피즘이 있다. 스큐어모피즘은 느린 작업속도와 섬세한 디자인에서 나오는 사용자 집중력 저하의 단점을 가지고 있었는데
heinafantasy.com
이번 포스팅에서는 피그마로 글래스모피즘 스타일의 오브젝트를 만드는 방법에 대해서 설명하려고 한다.

글래스모피즘이란?
글래스모피즘(glassmorphism)이란, 반투명 재질을 사용하여 오브젝트 간의 시각적 계층을 표현한 그래픽 스타일이다. 반투명한 유리를 댄 것 같은 느낌이라 글래스모피즘이라 부르게 되었다. 특징은 아래와 같다.
- 투명도(Background blur)를 사용해서 불투명한 유리 효과를 냄
- 다층 구조로 공간에 물체가 떠 있는 듯한 효과를 냄
- 불투명을 강조하기 위해 선명한 색상을 사용함
- 오브젝트에 밝고 연한 테두리를 주어 경계를 명확하게 표시함
- 배경으로는 비비드한 컬러를 사용하는 경우가 많음(투명도 강조)
글래스모피즘은 한 때 유행을 끌었었는데... 잠시 사라졌다가 요즘 다시 사용되고 있는 디자인 스타일이다. MacOS의 UI에서도 찾아볼 수 있다.

글래스모피즘 스타일의 오브젝트 만들기
먼저 배경이 될 적당한 이미지 하나를 구해서 피그마에 삽입했다. 이미지를 구할 곳이 마땅치 않다면 Unsplash 라는 플러그인을 추천한다.

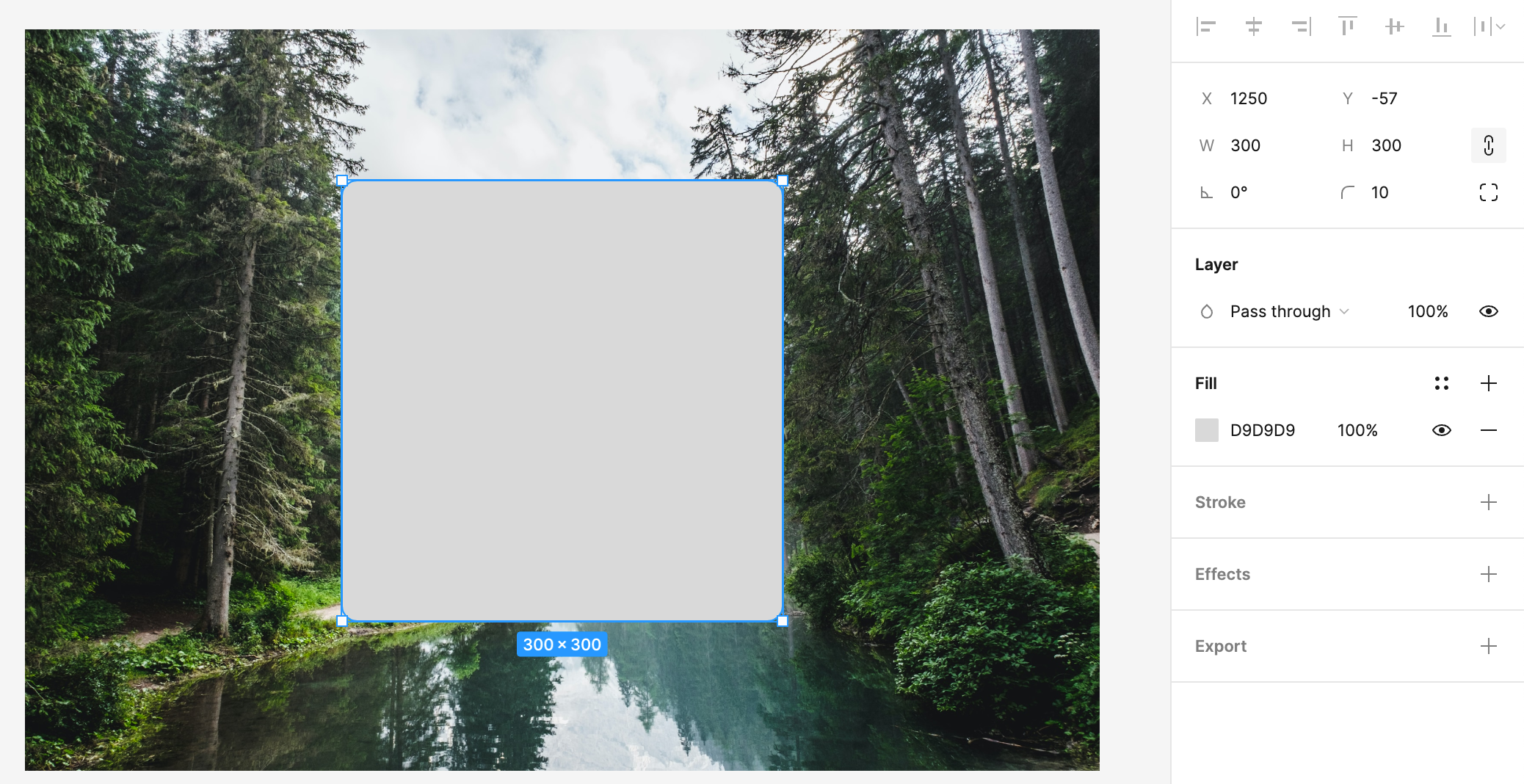
그 다음 사진 위에 사각형 하나를 만들고 모서리를 둥글게 해 주었다.

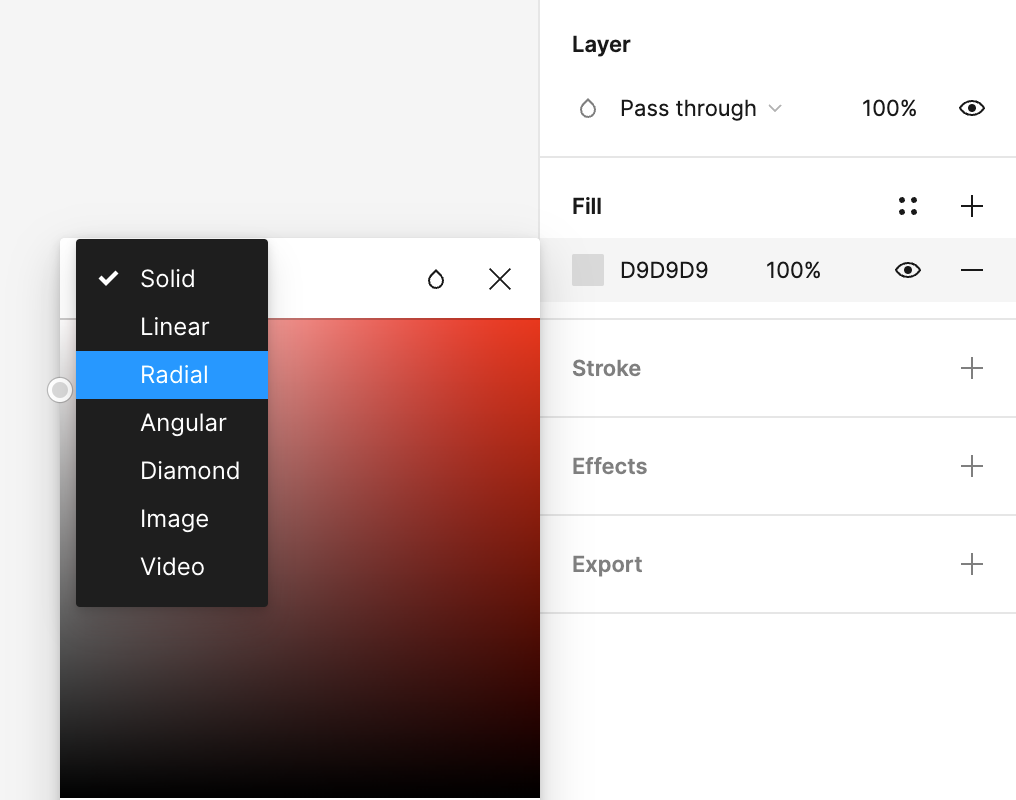
사각형을 만든 후, 도형 배경 타입을 Solid에서 Radial로 변경하고 색상을 조절했다.

배경 타입은 색상 팔레트에서 변경할 수 있다. (위 이미지 참고)

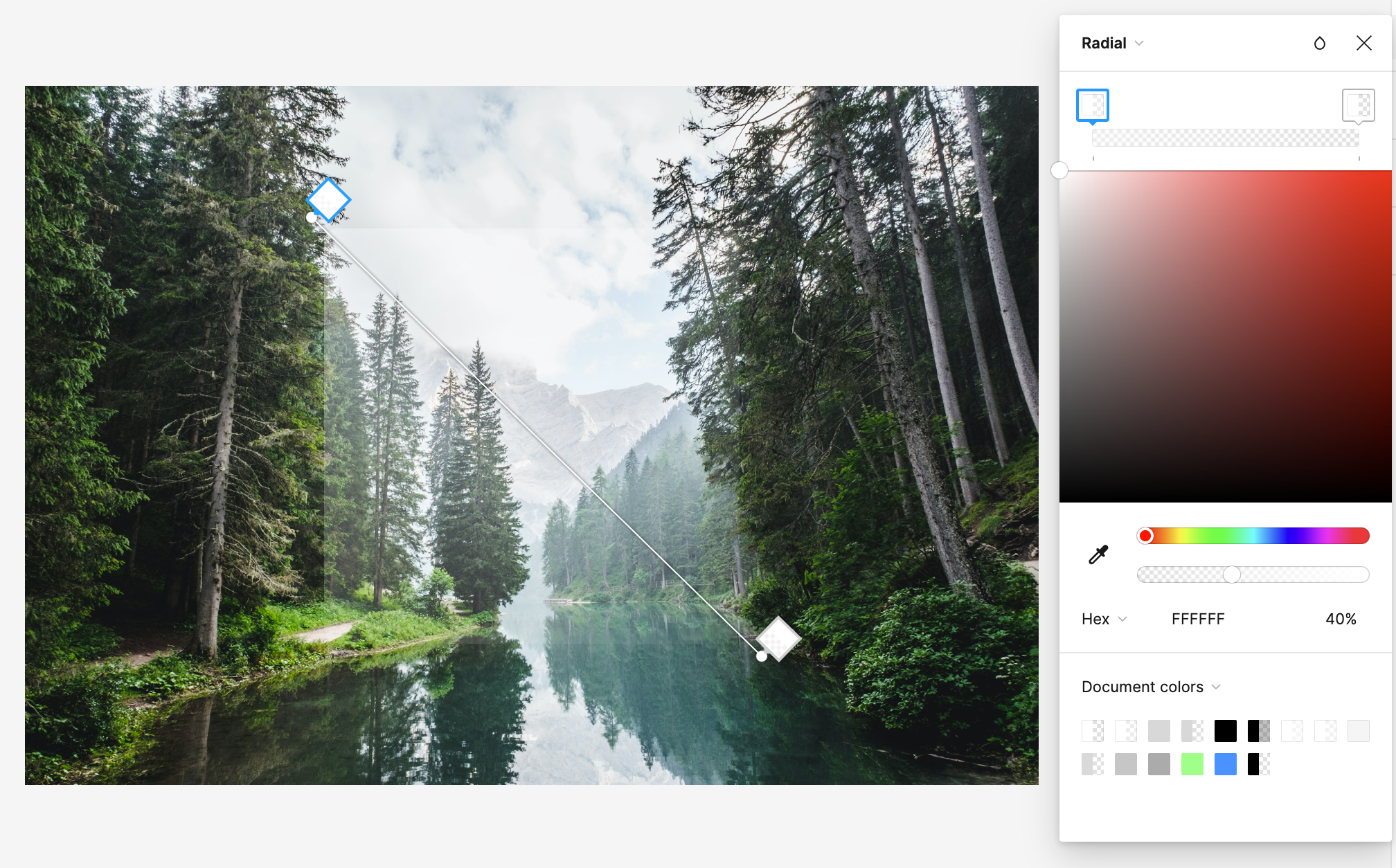
Radial 방향은 대각선으로 설정하고, 좌측 상단은 #FFFFFF(흰색) 색상에 투명도 40%를 주었다. 그리고 우측 하단에는 동일 색상에 투명도 0%를 주었다.

사각형이 보일 듯 말 듯 흐리다. 제대로 된 것이 맞다.

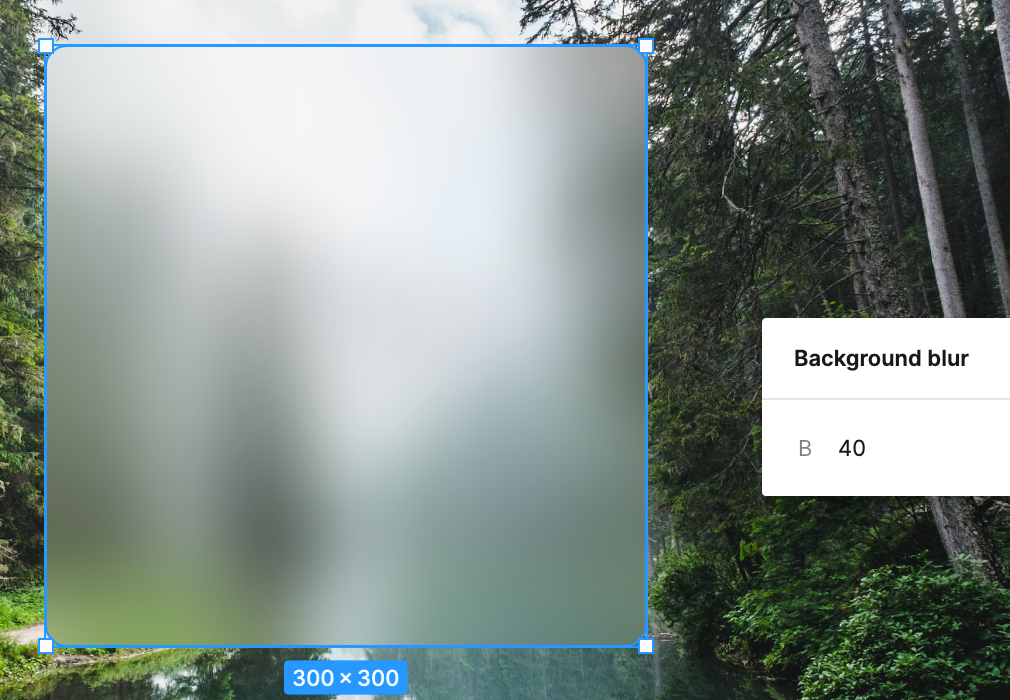
다음으로 효과를 줄 차례다. 사각형을 선택한 상태로 Effects를 추가한다. 그리고 기본 설정인 Drop shadow를 Background Blur로 바꾸어 준다.

Background Blur 왼쪽의 햇님 아이콘(?)을 클릭하면 수치값을 입력할 수 있는데 나는 10을 입력했다.

숫자가 높을수록 흐려지니 본인이 만들고자 하는 용도와 컨셉에 맞게 수치값을 조절해주면 된다.


background blur 설정 후, 공중에 떠있는 듯한 효과를 주기 위해서 Drop shadow(그림자)도 추가했다.

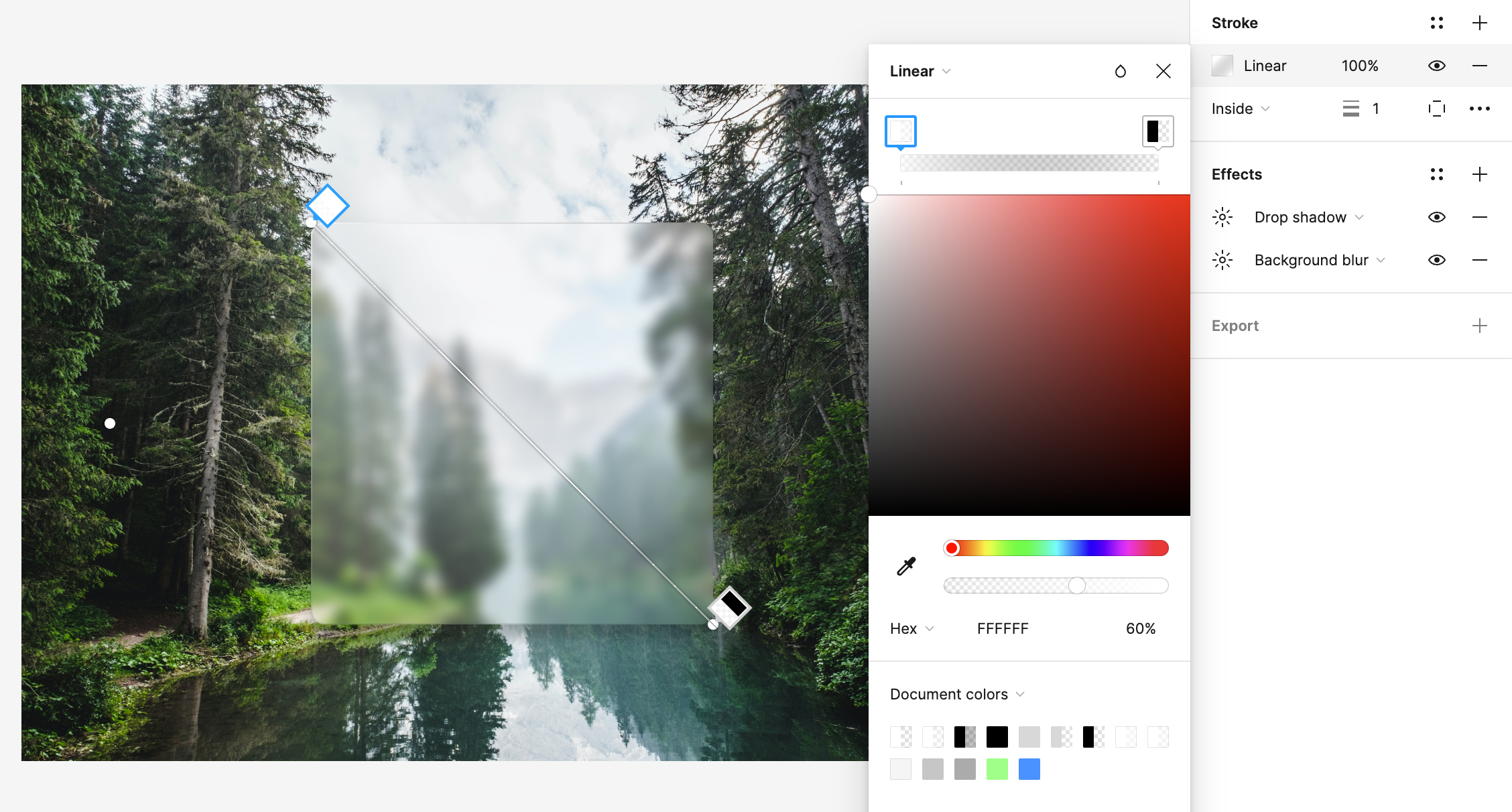
마지막으로 테두리만 만들어 주면 작업이 마무리된다. 먼저 inside, 굵기 1인 테두리 하나를 만들었다. 색상의 경우 Linear로 두 개를 중첩할 예정이다. 먼저 흰색 Linear를 만들어 보도록 하겠다. 방향은 대각선으로 하고 색상은 #FFFFFF(흰색)으로 지정했다. 왼쪽 위는 투명도 60%, 오른쪽 아래는 0%로 설정했다. 투명도는 각자 사용한 배경에 어울리도록 조정하는 것이 좋을 듯 하다.

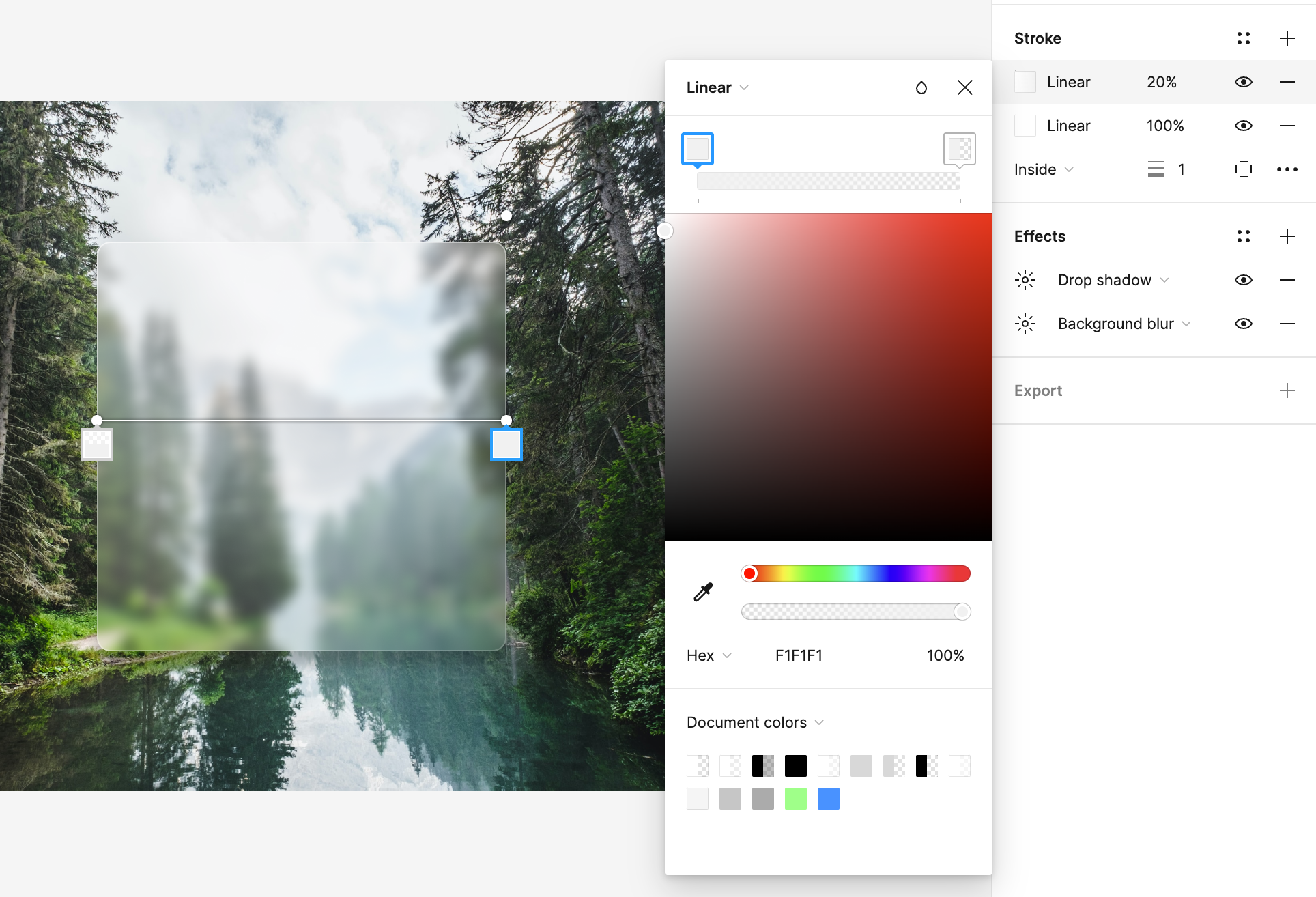
그 다음 회색 Linear를 만들 차례이다. Stroke 우측의 + 버튼을 선택하면 색상이 하나 더 추가된다. 아까와 동일한 방법으로 Linear를 설정해주면 되는데, 달라진 부분이 있다면 방향이 가로, 색상이 밝은 회색이라는 점이다. 좌측보다 우측이 더 어두워야 한다. 나는 우측은 투명도 100%, 좌측은 0%로 설정했다.

글래스모피즘 스타일의 오브젝트가 완성되었다.

피그마의 블러 기능은 여러모로 활용도가 높은 것 같다. 올해 안으로 글래스모피즘을 적용해서 디자인 시안을 작업할 기회가 있었으면 좋겠다. (기대중...😀)
'디자인 > Figma' 카테고리의 다른 글
| config 2023 variables 디자인 변수 종류, 생성, 관리하기(number/color) (0) | 2023.06.22 |
|---|---|
| 피그마 프로토타입 예제 - 슬라이드 배너 만들기(캐러셀 인터랙티브 컴포넌트) (0) | 2023.03.10 |
| 피그마로 클레이모피즘 스타일의 버튼 만들기 (0) | 2023.01.17 |
| 키보드 레이아웃 선택 - 한글 키보드 단축키 매핑(피그마 업데이트) (0) | 2022.11.16 |
| 피그마(figma) 다각형 그리기 (0) | 2022.06.16 |




댓글