하루 업무를 마치고 퇴근하려다가 오늘 코드잇 강의를 듣지 않았다는 게 떠올라서 다시 모니터 앞에 앉았다. 오늘 강의는 모두 알고있는 내용 들이어서 복습하는 기분으로~ 빠르게 다섯개 강의를 수강할 수 있었다.

순서 있는 리스트 만들기 <ol>, <li>
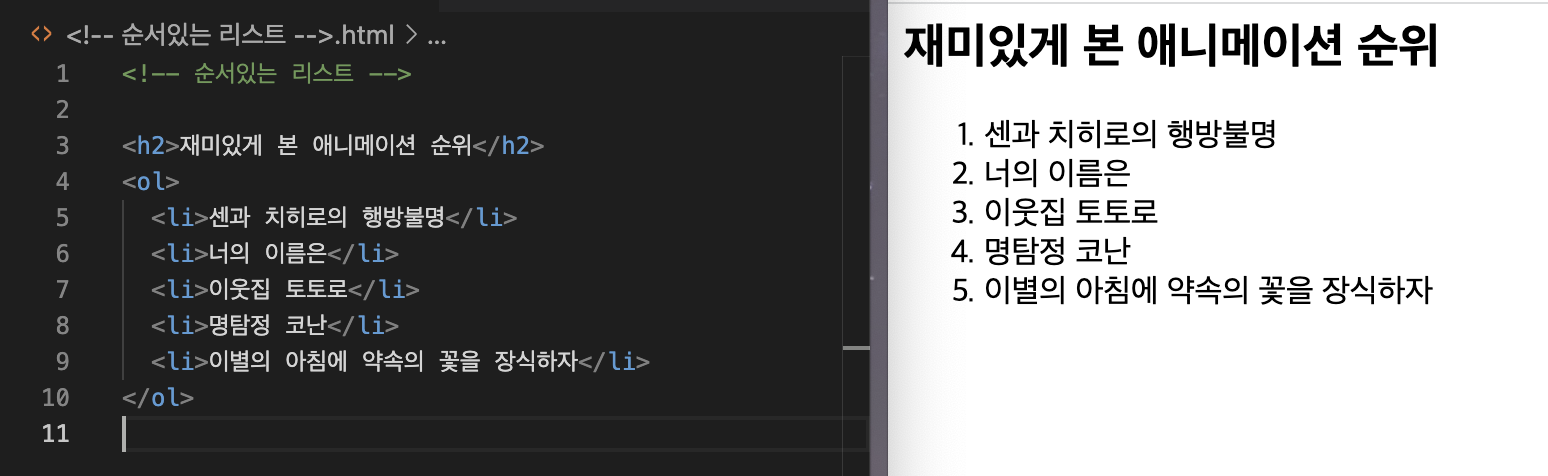
순서가 있는 리스트를 만들 때는 <ol> 태그 안에 <li> 태그를 사용해서 내용을 작성하면 된다. 그렇게 하면 코드에 적혀있는 순서대로 1, 2, 3 숫자로 된 글머리가 생긴다.

순서 없는 리스트 만들기 <ul>, <li>
순서가 없는 리스트를 만들 때에는 <ul> 태그 안에 <li> 태그를 사용해서 내용을 작성한다. 이렇게 하면 내용 앞에 자동으로 글머리 숫자 대신, 동그란 모양의 포인트가 생긴다.

리스트 스타일링하기
<ol> 태그에 type이라는 속성을 주어 리스트 글머리를 어떻게 보여줄지 정할 수 있다. <ol type="a"> 라고 쓰면 알파벳 소문자로 시작하는 글머리가 생긴다.
a. 신한은행
b. 우리은행
c. 카카오뱅크
<ol type="A"> 라고 쓰면 알파벳 대문자로 시작하는 글머리가 생긴다.
A. 신한은행
B. 우리은행
C. 카카오뱅크
위와 같이 속성값에 소문자 i를 사용하면 소문자로 로마 숫자를 사용할 수 있고, 대문자 I를 사용하면 대문자로 로마 숫자를 사용할 수 있다. 숫자 1을 쓰면 아라비아 숫자로 순서를 사용할 수 있다. 이런 방법 외에 CSS로 처리하는 방법도 있다.
<style>
ol {
list-style: disc;
}
</style>
<!-- 순서 리스트인데 순서 없는 리스트처럼 보여짐,
순서가 없는 스타일의 기본 속성이 disc로 되어 있기 때문 -->
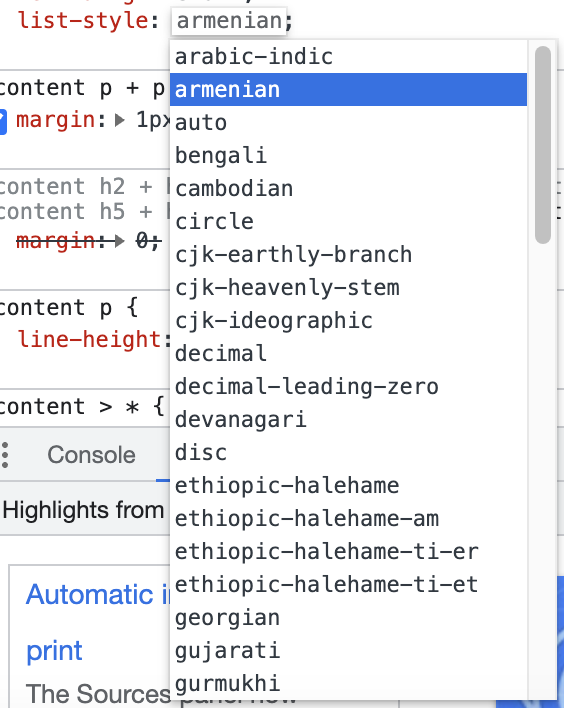
이 밖에도 개발자 도구를 활용하면 정말 다양한 속성값이 존재하는 것을 쉽게 확인할 수 있다.

hangul 이라는 속성값을 선택하면 가. 나. 다. 순으로 표시되는 것도 알아두도록 하자. 마지막으로 ul에 자주 사용하는 속성값으로 none이 있다. 아래와 같이 list-style을 none으로 하고, margin과 padding을 각각 0으로 설정하면, 우리가 일반적으로 보는 본문과 동일한 모습으로 보여진다.
<style>
ul {
list-style: none;
margin: 0;
padding: 0;
}
</style>
<!-- 글머리가 아무것도 표시되지 않음,
마치 일반 본문처럼 보임 -->
코드잇 학습 인증과 함께 오늘의 코딩 공부 끝! 이미 알고 있던 내용이어서 공부를 했다고 하기에는 애매하지만... 그래도 강의를 들은 것과 듣지 않은 것은 하루를 마무리하며 느끼는 뿌듯함에 차이가 있으니까...(응?) 나님 잘했다~ 잘했다~ 셀프 칭찬하며 이만 퇴근!

'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| 코드잇 학습일기 Day14. 멀티미디어(이미지, 비디오, 오디오) (0) | 2023.04.21 |
|---|---|
| 코드잇 학습일기 Day13. 테이블 태그와 스타일링 (0) | 2023.04.12 |
| 코드잇 학습일기 Day11. 텍스트 문서를 작성하는 데 필요한 태그들 (0) | 2023.04.05 |
| 코드잇 학습일기 Day10. 링크 상대 주소, url 프래그먼트, 새 탭 열기, URI 스킴 (0) | 2023.04.04 |
| 코드잇 학습일기 Day9. HTML 개념과 구조, 코멘트(주석) 작성 방법 (0) | 2023.03.27 |




댓글