요즘 듣는 코드잇의 html 핵심 개념 강의는 기초적인 html 태그들을 소개하고 있다. 이미 알고 있는 내용들을 한 번 더 정리하는 기분으로 듣고 있는데, 설명이 어렵지 않고 퀴즈도 재미있는 편이라 강의를 듣는 시간이 기다려진다. 이 정도면 취미로 코딩 강의를 듣는다고 할 수 있을지도 모르겠다.

표를 그리고 싶을 때 <table>, <tr>, <td>
표로 정리된 정보를 나타내고 싶을 때 사용하는 <table> 태그에 대해서 알아보도록 하겠다.
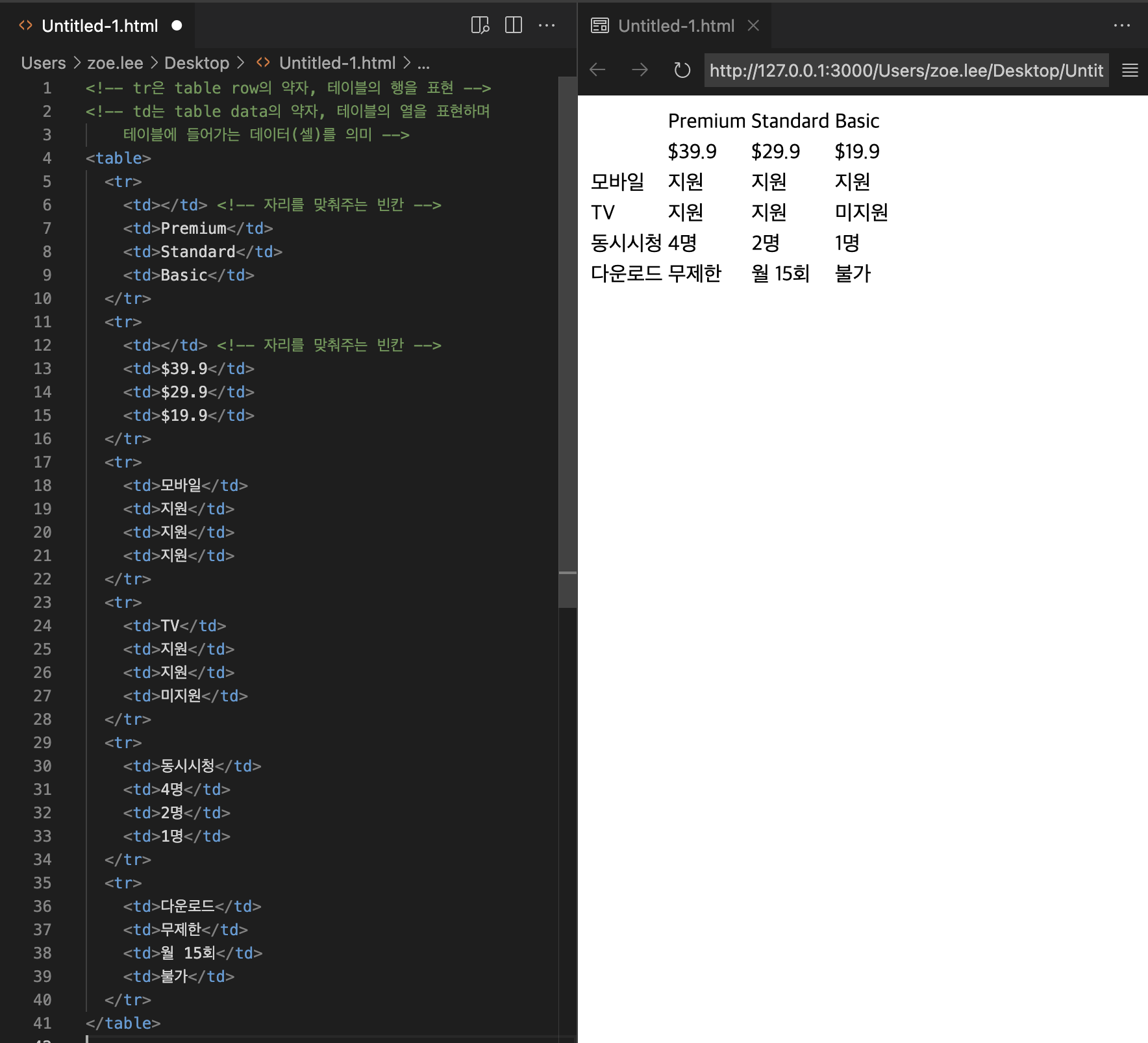
표를 그릴 때에는 아래 예제처럼 <table> 태그 안에 <tr>과 <td> 태그를 사용해서 만든다. <tr> 태그는 행을 표현하며, <td> 태그는 열을 표현한다. 예전에는 테이블 태그를 이용해서 레이아웃을 나누고 사이트를 꾸미기도 하였는데, 최근에는 flex, grid 등 바람직한 방법들이 있으므로 테이블 태그는 표로 정보를 보여주고 싶을 때에만 쓰도록 한다.

머리글 <thead>, 제목 <th>, 바닥글 <tfoot>
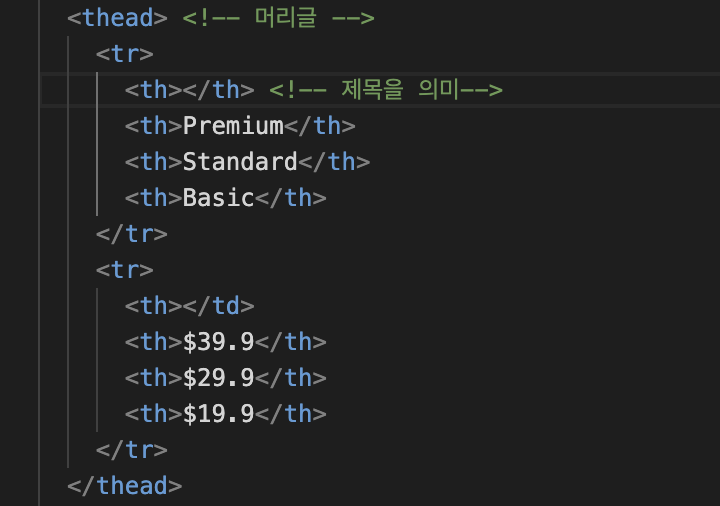
테이블의 머리글 부분은 <thead> 라는 태그를 이용해서 감싸주면, 마크업을 보고 어떤 부분이 제목인지 쉽게 알 수 있다. 또 셀 중에서 제목을 나타내고 있기 때문에 <td> 태그 대신에 <th> 태그로 변경해 주었다.

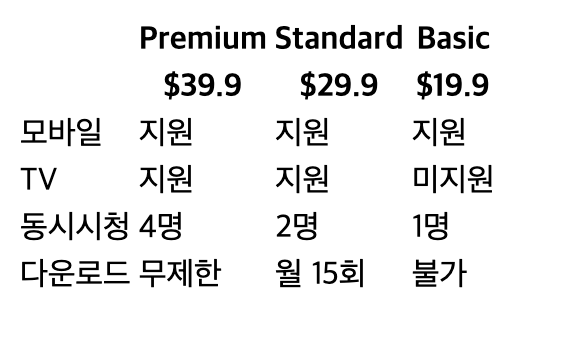
미리보기로 확인해보면 아래와 같은 결과를 확인할 수 있다. 크롬 브라우저에서는 제목을 굵게 처리하여 보여준다.

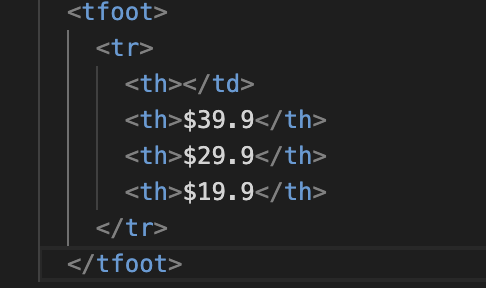
그리고 <thead>를 제외한 나머지 부분은 <tbody> 태그로 감싸준다. 마지막으로 바닥글에 사용하는 <tfoot> 태그도 있는데, 보통 합계 등을 나타낼 때 사용한다. 위의 예제에서 금액을 바닥글로 옮기고, 모바일, tv 등의 좌측 제목을 <th> 태그로 감싸주어 테이블을 마무리해 보았다.


위와 같이 태그를 사용하면 표를 스타일링할 때에도 도움이 된다.
테이블 스타일링
테이블을 스타일링하는 몇가지 코드를 알아보도록 하자.
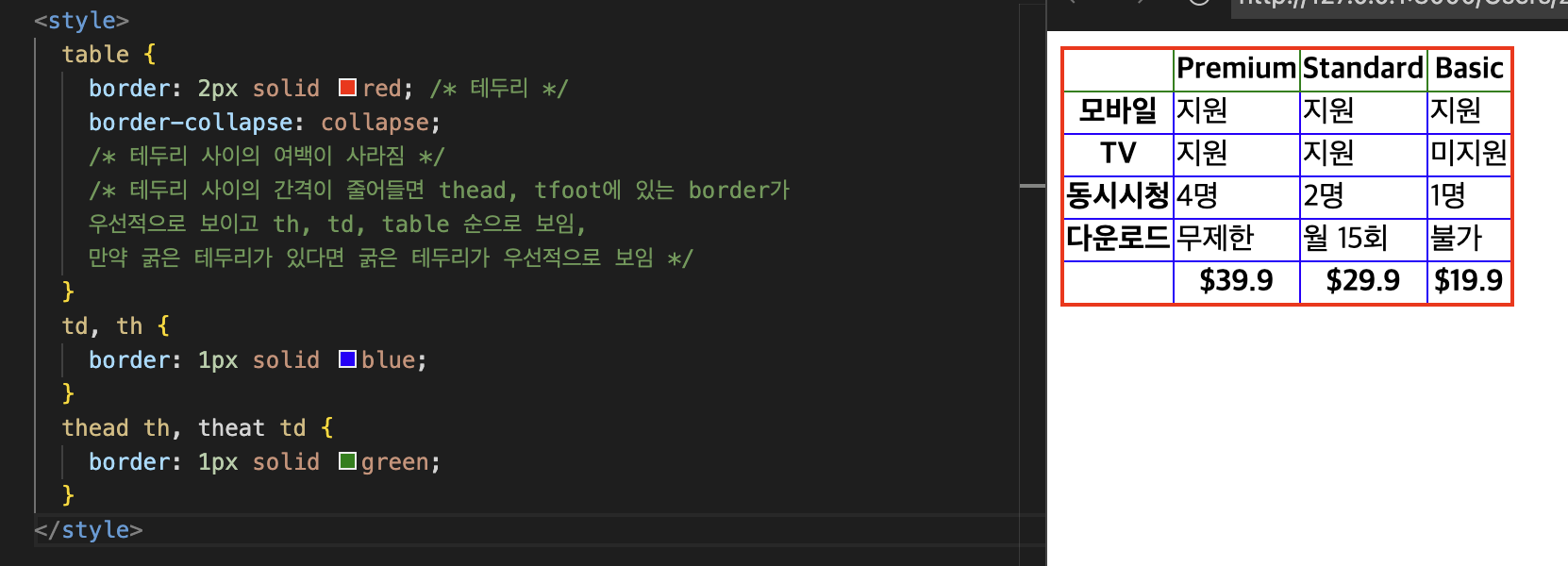
- 테두리 설정 : border 속성 사용
- 테두리 겹치기 : border-collapse 속성 사용
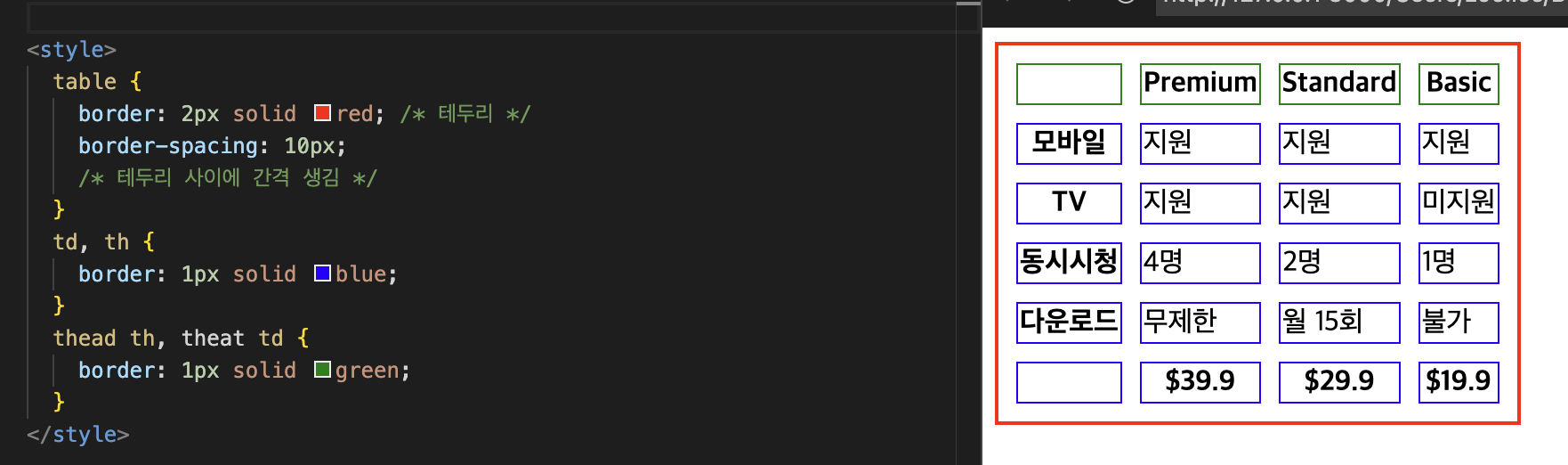
- 테두리 간격 : border-spacing 속성 사용


그리고 자랑 타임~ 코드잇 강의를 열심히 듣다 보니 36주 연속 출석중이다. 코드잇에는 배지 시스템이 있어서 챌린지를 달성하거나 수강한 레슨 수, 연속 출석일 등 특정 조건을 만족하면 배지를 받을 수 있다. 나는 지금 1,000개 레슨 듣기와 52주 연속 출석 배지를 목표로 하고 있다.

한꺼번에 많은 강의를 듣지는 못해도 이렇게 차근차근 하나씩 듣다보면, 52주 연속 출석 배지를 받을 때쯤에는 코딩을 잘 하게 되지 않을까? 하는 기대를 가져본다.
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| 코드잇 학습일기 Day15. 아이프레임(iframe) (0) | 2023.04.22 |
|---|---|
| 코드잇 학습일기 Day14. 멀티미디어(이미지, 비디오, 오디오) (0) | 2023.04.21 |
| 코드잇 학습일기 day12. 리스트 태그와 스타일링 (0) | 2023.04.10 |
| 코드잇 학습일기 Day11. 텍스트 문서를 작성하는 데 필요한 태그들 (0) | 2023.04.05 |
| 코드잇 학습일기 Day10. 링크 상대 주소, url 프래그먼트, 새 탭 열기, URI 스킴 (0) | 2023.04.04 |




댓글