반응형
margin 이란
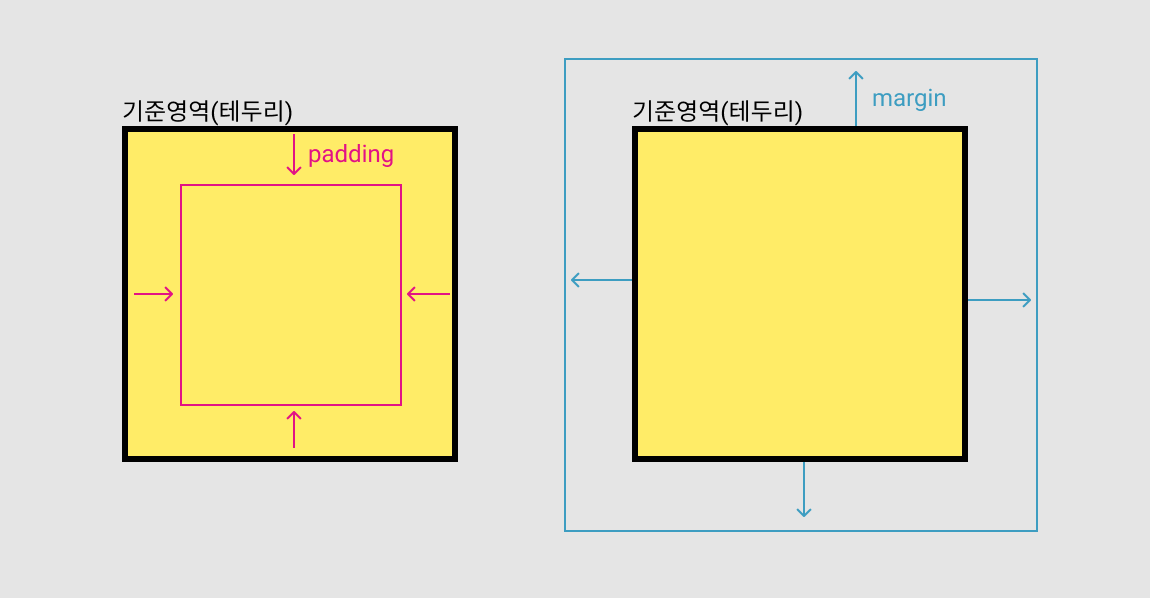
정의된 테두리 요소 주위에 여백을 만들어 준다.
추가 TIP ) margin 과 padding 의 차이점 : padding은 공간 내부에서 형성, margin은 공간은 그대로 유지한 채 외부 공간을 확보하는 개념이다. padding은 안쪽 여백, margin은 바깥쪽 여백이라고 이해하면 된다. 테두리(border)를 경계로 나뉜다.

margin 속성
margin-top : 상단 여백
margin-right : 오른쪽 여백
margin-bottom : 하단 여백
margin-left : 왼쪽 여백
- auto : 브라우저가 여백을 직접 계산한다
- pt, px, cm 등으로 길이 여백을 지정하거나 %를 사용하여 비율 여백을 지정할 수 있다.
- inherit 속성값은 여백이 상위 요소에서 상속되어야 함을 뜻한다.
- 음수값도 사용할 수 있다.
margin 활용
/* 상하좌우 네 면 모두에 서로 다른 여백을 지정할 때 사용 */
p {margin-top:40px; margin:bottom:35px; margin-right:45px; margin-lift:60px;}
/* 줄여서도 쓸 수 있음, 순서대로 상단, 오른쪽, 하단, 왼쪽 여백 */
p {margin:40px 35px 45px 60px;}
/* 위 아래는 다르고 좌우 여백이 똑같을 때 */
p {margin:40px 45px 60px;}
/* 상하단, 좌우 여백이 각각 똑같을 때 */
p {margin:40px 60px;}
/* 네 면의 여백이 모두 같을 때 */
p { margin:40px;}
/* 요소를 가로 중앙에 배치하고 싶을 때 */
p {margin:auto;}
암기 TIP ) margin을 줄여서 사용할 때에는 시계방향으로 12시(상) - 3시(우) - 6시(하) - 9시(좌) 순서대로 써준다고 생각하자!
반응형
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| border-collapse 이용하여 div 테두리 겹침 제거 (0) | 2020.09.18 |
|---|---|
| 텍스트 관련 CSS (0) | 2020.09.12 |
| 폰트 관련 CSS (0) | 2020.09.11 |
| 스타일과 스타일 시트, 주요 선택자 (0) | 2020.08.25 |
| CSS 기초 - style 태그, 선택자 (0) | 2020.05.31 |




댓글