border-collapse 속성은 표(table)의 테두리를 어떻게 보이게 할지를 결정하는 css 이다.
div 3개를 연속으로 나란히 배치하려고 하였는데, 테두리 겹침 현상이 있어 border-collapse 속성을 이용하여 제거했다. 아래에 그 방법을 소개하려고 한다.
먼저 아래와 같이 box1 이라는 클래스명을 갖는 정사각형 div 세 개를 배치시키고, wrap_box1 이라는 클래스명의 div로 감싸주었다. 경계를 뚜렷하게 확인할 수 있도록 모든 div에 1px의 흰색 테두리를 설정했다.

div 태그는 기본적으로 block 속성을 가지고 있기 때문에 아래와 같이 세로로 나란히 정렬된다.

정사각형 div 들을 가로로 정렬시키기 위해 display:inline-block; 속성을 사용하였다. (display 속성은 다음에 자세히 설명할 예정이다)


div 박스 3개가 가로로 정렬되었다. div 사이에 여백이 생긴것을 확인할 수 있다.

정사각형 div들을 감싸는 큰 div에 display:table; 속성을 주고, 작은 div에는 display:table-cell; 속성을 주었다.

사이의 여백이 없어지긴 했는데, 겹치는 부분들이 2px로 보인다. div 겹침을 제거하기 위해서 border-collapse css 속성을 이용할 수 있다.
속성값으로는 collapse, separate가 있는데 collapse를 사용하면 겹치는 테두리들을 상쇄시키고, separate를 사용하면 테두리들이 각각 분리된다.

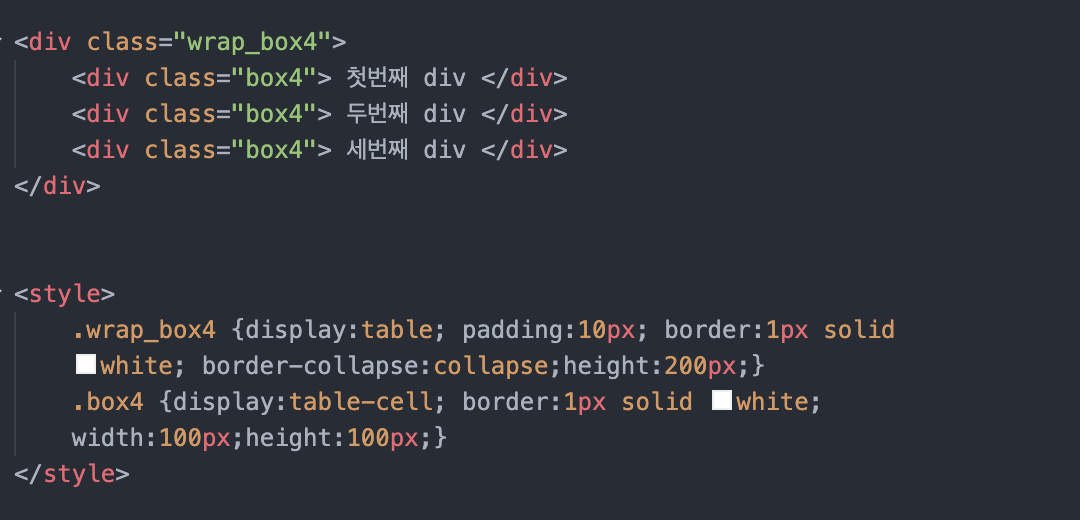
위와 같이 display:table; border-collapse:collapse;를 함께 사용하여 표 테두리 속성을 지정하였다. 정사각형 작은 div에 display:table-cell; 속성을 주는 것도 잊지 않도록 하자!

div의 테두리 겹침이 제거되었다. 테두리를 처리하는 방법에는 여러가지가 있지만 border-collapse 속성을 이용하면 빠르고 쉽게 테두리가 제거되어 앞으로도 유용하게 사용할 듯 하다.
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| html 문서 주석 처리하기 <!--주석--> (0) | 2020.09.30 |
|---|---|
| 앵커(anchor) 만들어서 페이지 내 위치 이동시키기 (1) | 2020.09.27 |
| 텍스트 관련 CSS (0) | 2020.09.12 |
| 폰트 관련 CSS (0) | 2020.09.11 |
| CSS 여백 margin(마진) 속성 이해하기 (0) | 2020.08.29 |




댓글