반응형
CSS 공부를 시작하며 이미 알고 있는 것도 있고, 예전에는 알았지만 잊어버린 것도 있고, 새롭게 알게 된 것도 있고 해서 글꼴 관련 스타일 시트를 정리해두고자 한다.
폰트 종류 지정하기
body {font-family: "맑은 고딕", 돋움, 굴림}
/* 첫번째 글꼴이 없다면 다음 글꼴로 차례대로 넘어가며 적용 */
/* 글꼴이 두 단어 이상이라면 큰 따옴표로 묶어서 표시 */웹 폰트 사용하기
구글 폰트 (아래 링크) 페이지에 들어가서 link 항목을 복사하여 웹 폰트를 적용할 수 있다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
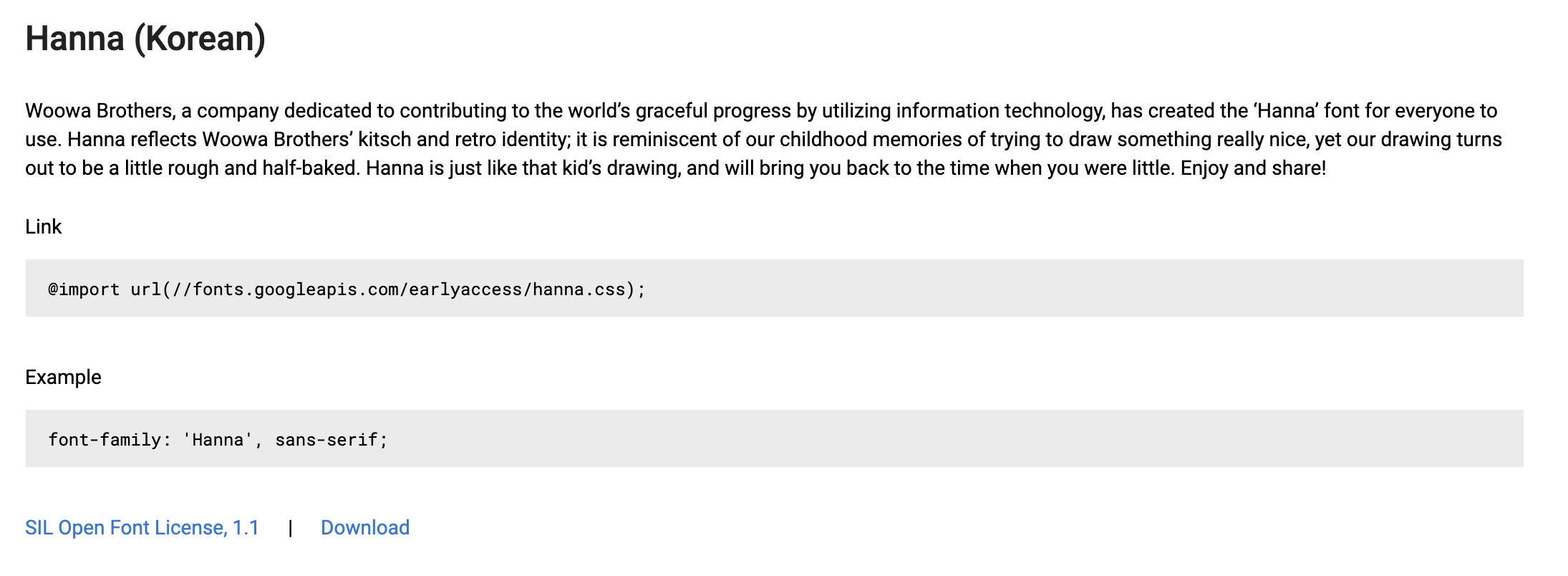
배달의 민족 한나체를 발견했다. 링크를 그대로 복사하여 사용하면 된다.

<style>
@import url(//fonts.googleapis.com/earlyaccess/hanna.css);
/* 폰트를 가져옴*/
.web-font{font-family:'Hanna', 굴림, 돋움}
/* 웹 폰트를 지정함*/
.p{font-size:24px;}
</style>
<p class="web-font">웹 폰트 한나체 적용하기</p>폰트 크기 조정하기
font-size 속성에서 사용하는 속성값
- 백분율 : 부모 요소의 글자 크기를 기준으로 해당하는 % 계산
- em : 해당 글꼴의 대문자 M의 너비를 기준으로 1em 으로 놓고, 상대적으로 크기를 조절
- px : 모니터에 따라 상대적 크기가 됨, 웹에서 주로 사용함
폰트 굵기 조절하기
font-weight 속성의 속성값
- normal : 기본값
- bold / lighter / border : 굵게, 원래보다 가늘게, 원래보다 굵게
- 100~900 : 숫자가 높아질수록 두꺼워 짐, 400이 normal, 700이 bold에 해당
기타
.p {font-variant: small-caps;}
/* 작은 대문자로 표시 */
.p {font-style: normal} /* 일반적인 형태 */
.p {font-style: italic} /* 이탤릭체로 표시 */반응형
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| border-collapse 이용하여 div 테두리 겹침 제거 (0) | 2020.09.18 |
|---|---|
| 텍스트 관련 CSS (0) | 2020.09.12 |
| CSS 여백 margin(마진) 속성 이해하기 (0) | 2020.08.29 |
| 스타일과 스타일 시트, 주요 선택자 (0) | 2020.08.25 |
| CSS 기초 - style 태그, 선택자 (0) | 2020.05.31 |




댓글