반응형
flex css 제 2탄!
오늘은 flex container에 사용할 수 있는 속성 중에서 item(div)을 수직/수평 정렬하는 방법에 대해 소개하려고 한다. 더해서 브라우저 사이즈에 따라 줄바꿈 여부를 결정하는 css도 함께 알아두면 도움이 될 것이다.
flex-direction
item을 수평(가로) 정렬할 것인지, 수직(세로) 정렬할 것인지 결정하는 css 이다.
.flex_container{
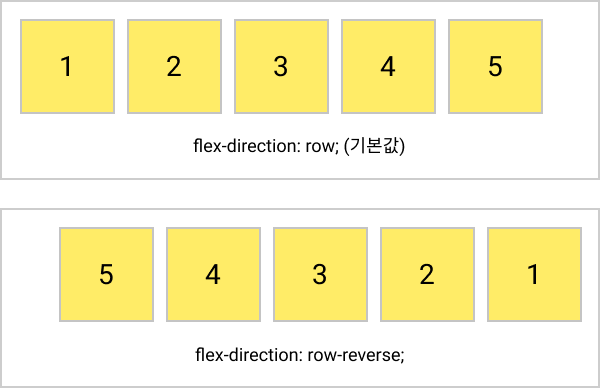
flex-direction: row;
/* 기본값, 아이템을 왼쪽에서 오른쪽으로 수평 정렬함 */
flex-direction: row-reverse;
/* 아이템을 오른쪽에서 왼쪽으로 수평 정렬함 */
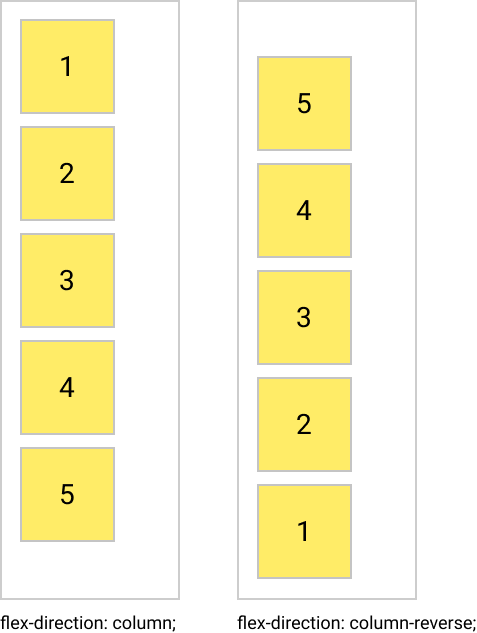
flex-direction: column;
/* 아이템을 위에서 아래로 수직 정렬함 */
flex-direction: column-reverse;
/* 아이템을 아래에서 위로 수직 정렬함 */
}
그림으로 보면 아래와 같다.


flex-wrap
브라우저 사이즈에 따라 item을 줄바꿈할 것인지 결정하는 css이다.
.flex_container{
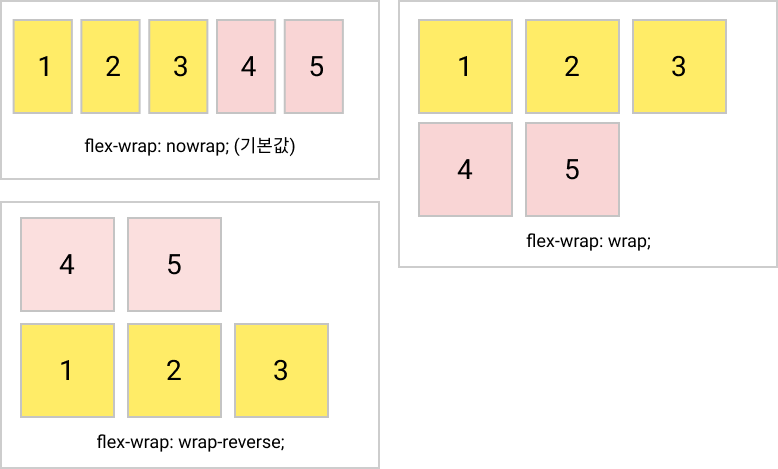
flex-wrap: nowrap;
/* 기본값, 줄 바꿈을 하지 않고 모든 아이템을 한 줄에 표시 */
flex-wrap: wrap;
/* 브라우저 사이즈가 줄어들면 자동으로 여러 줄 표시 */
flex-wrap: wrap-reverse;
/* 브라우저 사이즈가 줄어들면 ★역방향으로★ 여러 줄 표시 */
}
시작점은 flex-direction 속성값에 의해 결정된다. 역시 그림으로 보는 것이 편할 듯 하다.

flex-flow
위에서 설명했던 flex-direction 과 flex-wrap을 한번에 설정할 수 있는 단축 속성의 css이다.
.flex_container{
flex-flow: row-reverse wrap;
/* 아이템들이 수평 정렬되며, 브라우저 사이즈에 맞추어 자동으로 줄 바꿈되어 표시 */
}
아이템의 수직/수평 정렬, 줄 바꿈 여부 설정 방법에 대해 알아보았다. 다음 포스팅에서는 아이템들간의 여백 설정에 대해 소개할 예정이다.
반응형
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| 아이템(div) 정렬과 순서 설정하기 - flex item 속성(1) (0) | 2020.11.13 |
|---|---|
| 아이템(div) 정렬과 여백 설정하기 - flex container 속성(2) (0) | 2020.11.07 |
| flex 기초 - flex란 무엇인가? (0) | 2020.10.29 |
| 이미지 태그 <img>의 alt와 title 속성 (2) | 2020.10.28 |
| 스타일시트 vertical-align 사용해서 <div> 수직 정렬하기 (0) | 2020.10.17 |




댓글