반응형
div 박스의 사이 간격을 동일하게 하고 싶다면?
내부 컨텐츠 길이에 상관없이 div 박스가 동일한 넓이를 갖게 하고 싶다면?
이번 포스팅은 이러한 물음들에 대한 좋은 해결책이 될 것이다. 이번에 소개할 css 태그 모두 지난 포스팅과 마찬가지로 flex container에 적용 가능한 속성이다.
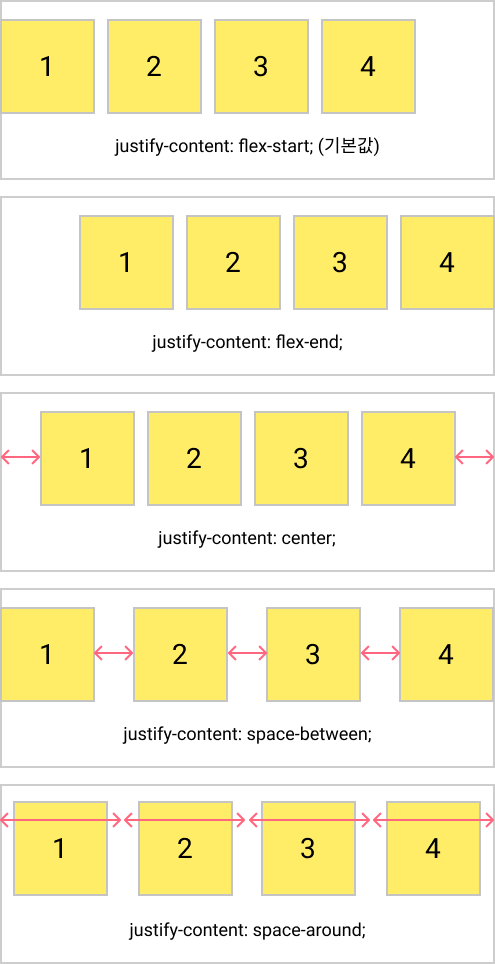
justify-content
수평축의 정렬 방법을 설정하는 css이다. 속성값은 아래와 같다.
.flex_container {
justify-content: flex-start;
/* 기본값, 아이템을 시작점으로 정렬 */
justify-content: flex-end;
/* 아이템을 끝점으로 정렬 */
justify-content: center;
/* 아이템을 가운데 정렬 */
justify-content: space-between;
/* 시작 아이템은 시작점에, 끝 아이템은 끝점에 정렬하고, 가운데 아이템은 사이 여백이 동일하게 정렬 */
justify-content: space-around;
/* 아이템을 균등한 여백으로 나누어 정렬 */
}
이미지를 통해 알아보자.

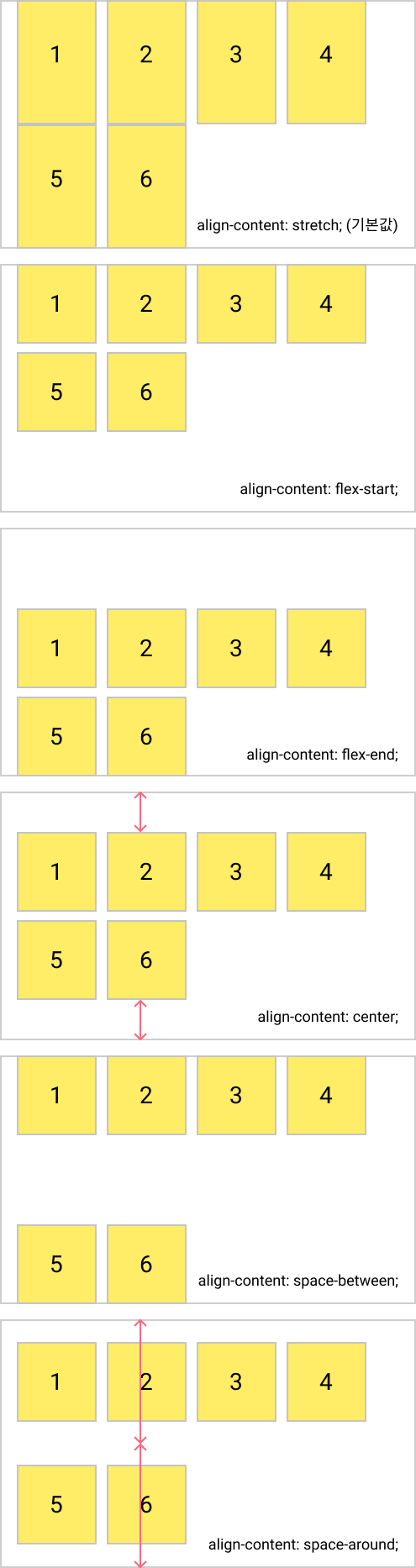
align-content
아이템이 두 줄 이상일 때 수직축의 정렬 방법을 설정하는 css이다. justify-content를 이용하여 가로 여백을 조정했다면, align-content로는 세로 여백을 조정한다고 생각하면 된다.
.flex_container {
align-content: stretch;
/* 기본값, 아이템 높이를 늘려 가득 채움 */
align-content: flex-start;
/* 아이템을 시작점으로 정렬 */
align-content: flex-end;
/* 아이템을 끝점으로 정렬 */
align-content: center;
/* 아이템을 가운데 정렬 */
align-content: space-between;
/* 시작 아이템은 시작점에, 끝 아이템은 끝점에 정렬하고, 가운데 아이템은 사이 여백이 동일하게 정렬 */
align-content: space-around;
/* 아이템을 균등한 여백으로 나누어 정렬 */
}
이미지로 표현하면 아래와 같다.

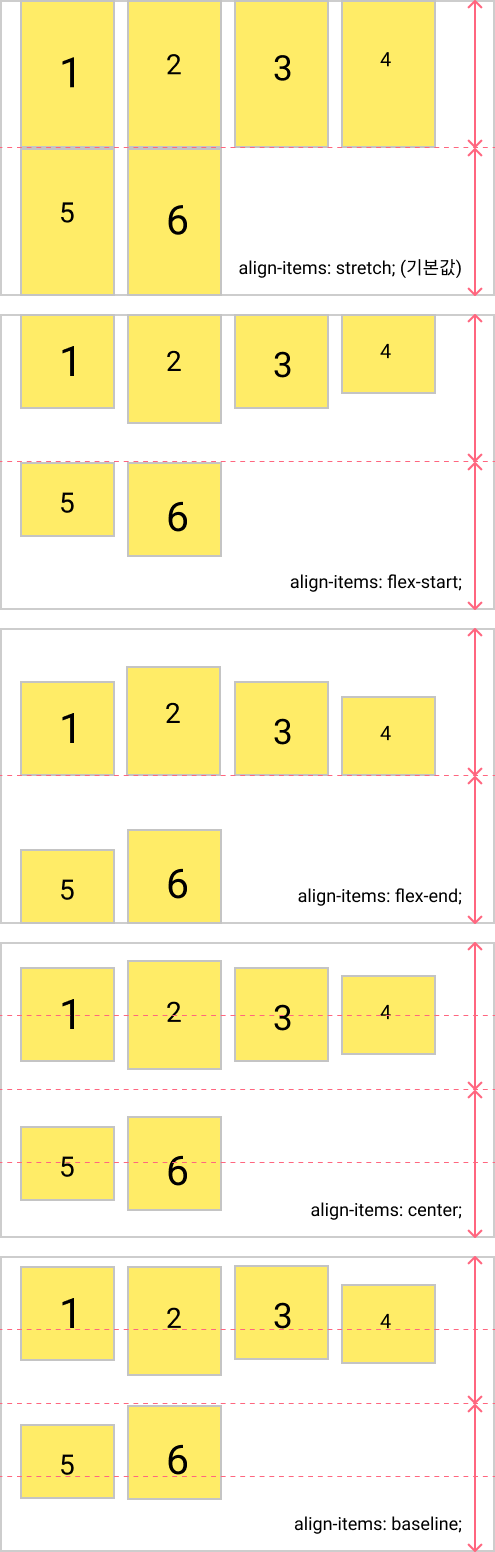
align-items
수직축에서의 정렬 방법을 설정하는 css이며, 주로 한 줄일 경우에 사용한다. vertical-align의 역할과 비슷하다는 느낌을 받았다.
.flex_container {
align-items: stretch;
/* 기본값, 아이템 높이를 늘려 가득 채움 */
align-items: flex-start;
/* 아이템을 각 줄의 시작점으로 정렬*/
align-items: flex-end;
/* 아이템을 각 줄의 끝점으로 정렬 */
align-items: center;
/* 아이템을 가운데 정렬 */
align-items: baseline;
/* 아이템을 문자 기준선에 정렬 */
}
이미지로 표현하면 아래와 같다.

flex container에 적용할 수 있는 css 속성 여섯가지를 모두 알아보았다. 이어지는 포스팅에서는 flex item(flex 자식 요소)에 적용할 수 있는 속성에 대해 알아볼 예정이다.
반응형
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| div 박스 & png 투명배경 이미지에 그림자 효과주기 (0) | 2020.11.29 |
|---|---|
| 아이템(div) 정렬과 순서 설정하기 - flex item 속성(1) (0) | 2020.11.13 |
| 아이템(div) 수직/수평 정렬, 줄바꿈 여부 설정하기 - flex container 속성(1) (0) | 2020.11.06 |
| flex 기초 - flex란 무엇인가? (0) | 2020.10.29 |
| 이미지 태그 <img>의 alt와 title 속성 (2) | 2020.10.28 |




댓글