반응형
이벤트 페이지를 퍼블리싱하던 도중 css 스타일시트를 이용하여 그림자 효과를 주어야 하는 div 박스와 투명배경 png 이미지를 만났다. 이 두가지는 각각 그림자 효과를 적용하는 방법이 다른데 블로그에 정리해두려고 한다.
div 박스 그림자 효과주기
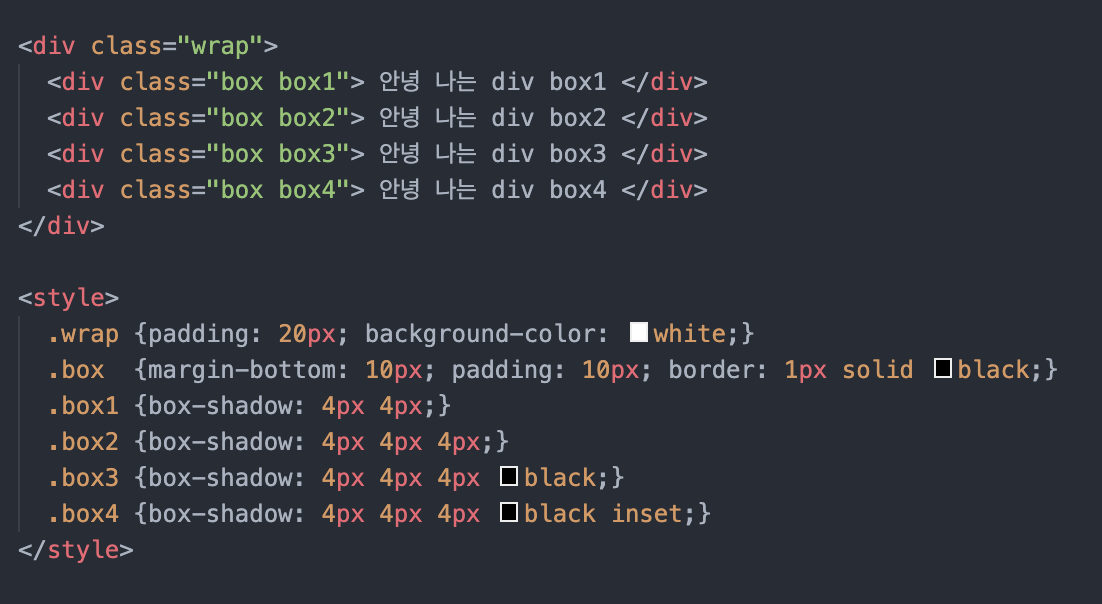
그림자효과를 주려는 대상이 네모난 모양이라면 box-shadow 를 사용하여 그림자 효과를 줄 수 있다.
.box {
box-shadow : none;
/* 그림자 효과를 없앰 */
box-shadow : x-position y-position blur color inset;
/* 왼쪽부터 차례대로 가로 위치, 세로 위치, 그림자의 흐린 정도, 그림자 색상
가로 위치, 세로 위치는 양수이면 오른쪽, 음수이면 왼쪽에 그림자를 만들고, 블러값은 클수록 흐려짐
inset을 추가할 경우 내부에 그림자가 생김(선택옵션) */
}
아래 예제로 살펴보면 더 정확하게 이해할 수 있을 것이다. 블러값, 그림자 색상, 내부 그림자 여부는 생략해도 된다.


png 투명배경 이미지에 그림자 효과주기
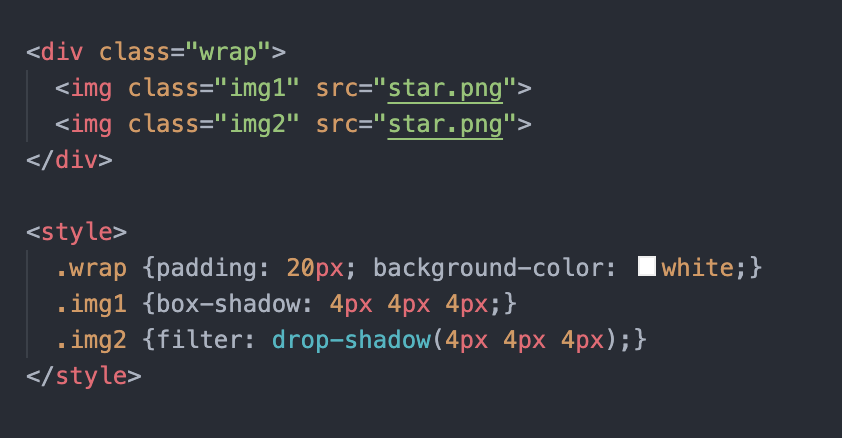
그림자 효과를 주려는 대상이 네모가 아니라면 어떻게 해야할까? 위와 같이 box-shadow 를 사용해도 그림자 효과는 줄 수 있지만 대상을 박스로 인식하여 모양에 맞추어 그림자가 생기지 않는다. 이런 상황에서는 filter: drop-shadow(); 를 사용해서 해결할 수 있다.
.box {
fliter : drop-shadow(x-position y-position blur color inset);
}
box-shadow 개념을 이해하고 있다면 어렵지 않을 것이다. 아래 예제를 확인하면 box-shadow를 사용했을 때와 filter:drop-shadow를 사용했을 때의 차이점을 금방 알 수 있다.


[참고] 텍스트에 그림자 효과를 주고 싶을 때에는 text-shadow 를 사용한다.
반응형
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| <b>와 <strong>, <i>와 <em>의 차이 (0) | 2021.07.08 |
|---|---|
| 아이템(div)의 너비 설정하기 - flex item 속성(2) (0) | 2021.01.01 |
| 아이템(div) 정렬과 순서 설정하기 - flex item 속성(1) (0) | 2020.11.13 |
| 아이템(div) 정렬과 여백 설정하기 - flex container 속성(2) (0) | 2020.11.07 |
| 아이템(div) 수직/수평 정렬, 줄바꿈 여부 설정하기 - flex container 속성(1) (0) | 2020.11.06 |




댓글