지난 포스팅에서는 flex와 flex-container(부모 요소)에 사용할 수 있는 속성들에 대해 알아보았다.
2020/10/29 - [개발자 꿈나무/CSS] - flex 기초 - flex란 무엇인가?
2020/11/06 - [개발자 꿈나무/CSS] - 아이템(div) 수직/수평 정렬, 줄바꿈 여부 설정하기 - flex container 속성(1)
2020/11/07 - [개발자 꿈나무/CSS] - 아이템(div) 정렬과 여백 설정하기 - flex container 속성(2)
이번 포스팅에서는 flex-item(자식 요소)에 사용할 수 있는 속성 중에서 순서, 정렬을 변경하는 css에 대해 설명할 예정이다.
order
item의 순서를 설정하는 css이다. 숫자가 클수록 순서가 밀리며 음수, 0, 양수 모두 사용 가능하다. 기본값은 0이다.
.flex_item {
order: 숫자;
/* 기본값은 0, 숫자가 작을 수록 앞으로, 클수록 뒤로 밀림 */
}
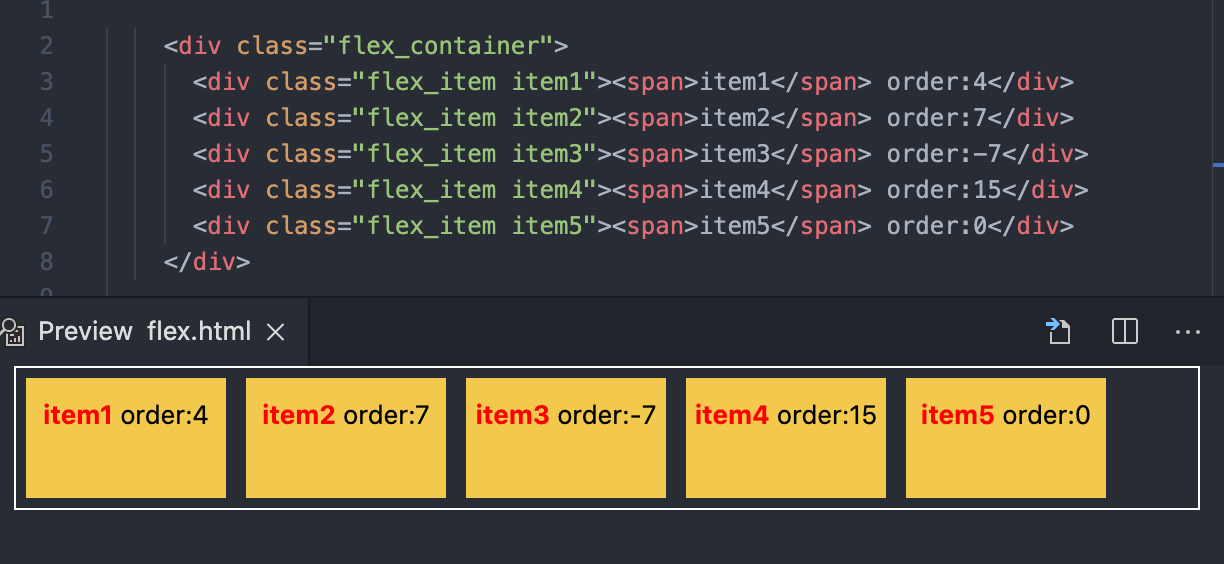
예제를 통해 알아보자. 가장 먼저 order 값을 설정해주지 않은 예제이다. item1 ~ 5까지 순서대로 div가 나열된 것을 확인할 수 있다.

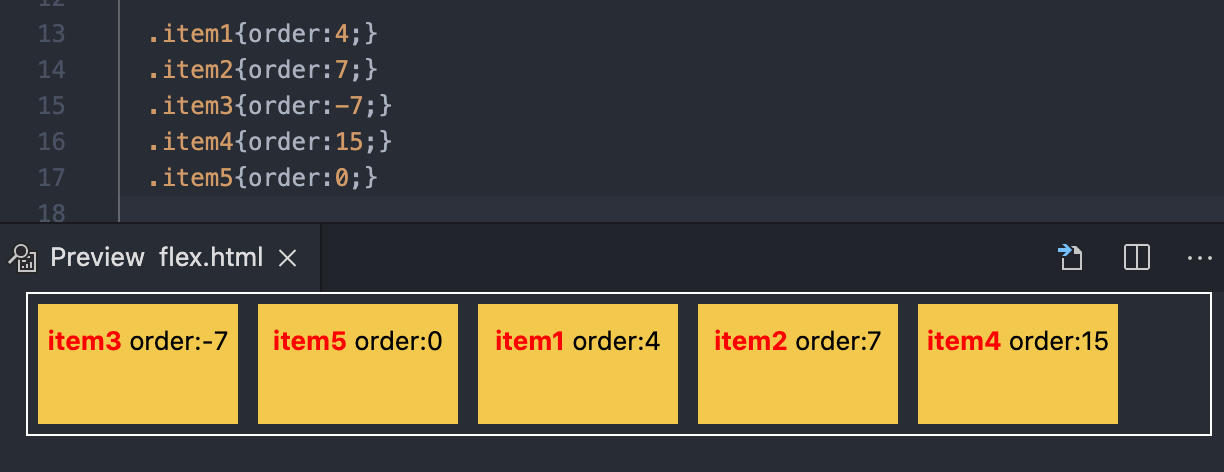
각각의 div에 해당하는 order 값을 주었다. (1부터 차례로 4, 7, -7, 15, 0) 아래와 같이 order 속성값이 작은 것부터 큰 것까지 순서가 바뀌어 나열되었다.

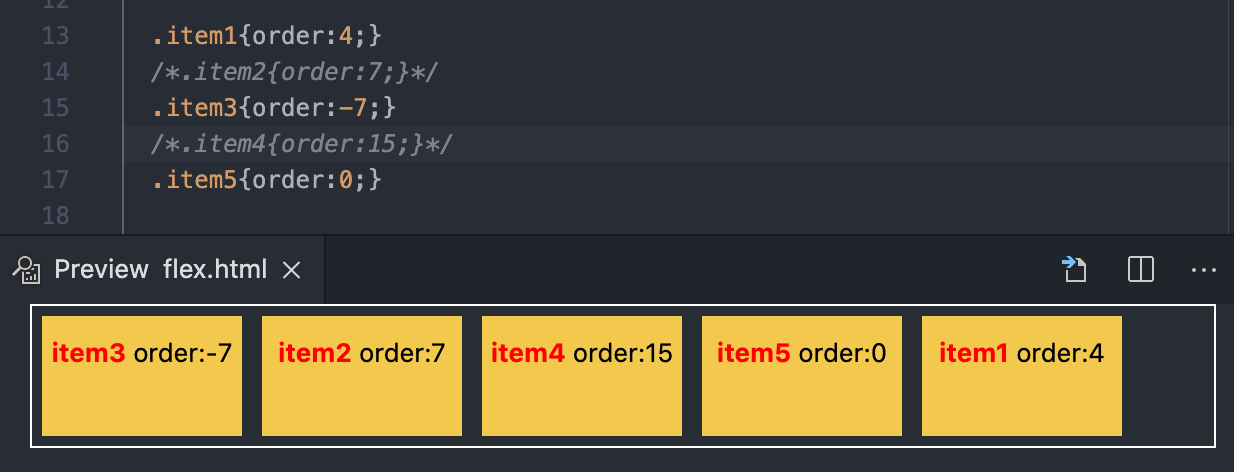
몇 개의 div들에 order값을 삭제해 보았다. 기본값인 order:0;으로 인식하여 작동한다.

align-self
flex container에서 사용된 align-items가 전체 item들의 정렬 조건을 설정하는 것이었다면, flex item에서 사용되는 align-self는 해당 아이템만 정렬 조건을 변경하고 싶을 때 사용한다.
ex) 오른쪽에 다같이 일렬로 서 있는데, 나만 왼쪽에 서 있고 싶을 때(?)
.flex_item {
align-self: auto;
/* 기본값, align-items 속성이 그대로 적용 */
align-self: stratch;
/* item을 세로로 늘려서 공간을 가득 채움 */
align-self: center;
/* item을 줄의 중앙(가운데)에 맞춤 */
align-self: flex-start;
/* item을 줄의 시작점(위)에 맞춤 */
align-self: flex-end;
/* item을 줄의 끝점(아래)에 맞춤 */
align-self: baseline;
/* item을 문자 기준선에 맞춤 */
}
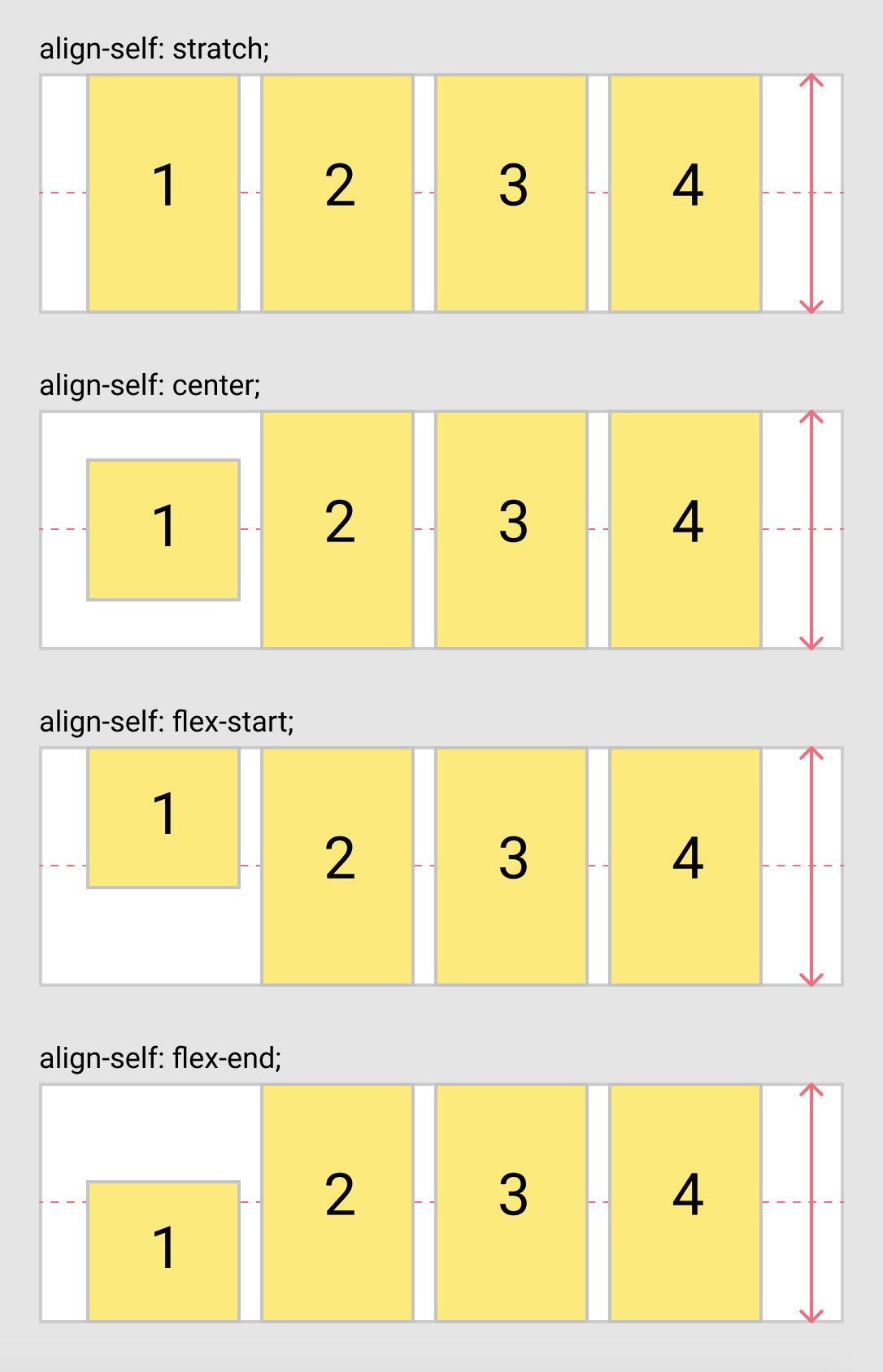
이해를 돕기 위해 그림으로 준비해 보았다. 1번 박스의 위치를 확인하면 된다.

여기까지 flex-item의 정렬, 순서 변경하는 css 소개를 마친다. 다음 포스팅에서는 flex-item들의 너비와 관련된 css를 소개하며 flex 관련 포스팅을 마무리할 예정이다.
그럼 모두 굿 저녁 굿 밤 :)
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| 아이템(div)의 너비 설정하기 - flex item 속성(2) (0) | 2021.01.01 |
|---|---|
| div 박스 & png 투명배경 이미지에 그림자 효과주기 (0) | 2020.11.29 |
| 아이템(div) 정렬과 여백 설정하기 - flex container 속성(2) (0) | 2020.11.07 |
| 아이템(div) 수직/수평 정렬, 줄바꿈 여부 설정하기 - flex container 속성(1) (0) | 2020.11.06 |
| flex 기초 - flex란 무엇인가? (0) | 2020.10.29 |




댓글