<b> 태그와 <strong> 태그는 웹페이지에서 확인할 때는 똑같이 볼드체로 보인다. <i> 태그와 <em> 태그도 마찬가지로 동일하게 이탤릭체로 표기된다. 하지만 이 태그들은 시각적으로는 똑같아 보일지 몰라도, 알고 보면 각각 다른 의미를 가지고 있다.

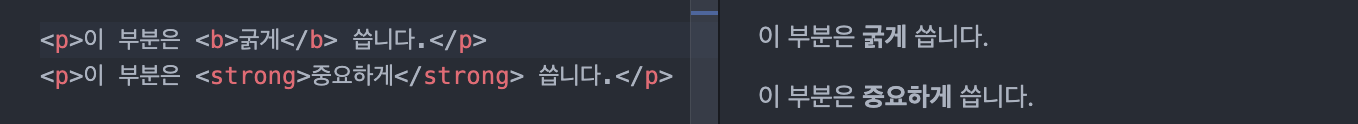
<b>와 <strong> 차이점
<b> 태그는 bold의 약자로 특정 텍스트에 주의를 끌기 위해 글씨가 굵게 표시된다. 단순 시각적 요소로 사용되며, 주변의 컨텐츠와 비교했을 때 더 중요하다는 의미는 아니다. 하지만 <b>와 달리 <strong> 태그는 '매우 중요, 긴급, 경고'의 의미를 가지고 있다.

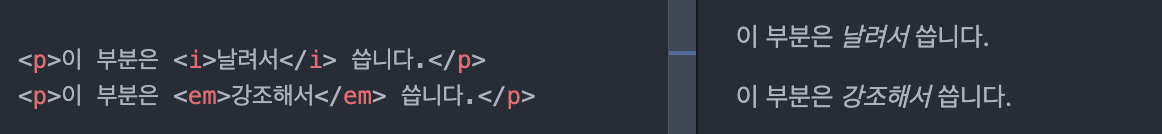
<i>와 <em>의 차이점
<i> 태그는 italic의 약자로 기울임꼴로 표시된다. 기술 용어, 외국어 구절, 등장인물의 생각 등 특정 이유로 주위와 구분을 해야 할 때 사용한다. <em>은 주위 텍스트와 비교했을 때 해당 부분을 강조하고 싶은 경우에 사용한다. 단순히 기울임꼴 글씨체가 필요할 때에는 <i>, <em>을 사용하지 말고 CSS의 "font-style: italic;"을 활용하도록 한다.

그 밖에 강조하려는 텍스트가 도서, 공연 등 저작물이거나 중요한 내용이라 하이라이트 표시를 하고 싶을 때, 정의 대상인 용어를 나타낼 때에는 아래와 같은 태그도 사용할 수 있다.
<mark>
관련성을 나타냄, 문장에 형광펜으로 줄을 그은 것과 비슷한 효과
<cite>
저작물의 출처를 표기할 때 사용, 도서, 논문, 음악, 영화, 드라마, 게임, 연극, 뮤지컬, 웹사이트, 블로그, 트윗 등 다양한 곳에 사용 가능
<dfn>
해당 컨텐츠나 문장에서 정의하고 있는 용어를 가리킴
'퍼블리싱 & 프론트엔드 > html & CSS' 카테고리의 다른 글
| CSS로 색상 표현하기(HEX, RGB, 색 이름) (0) | 2021.07.22 |
|---|---|
| 클래스(class)와 아이디(id)의 차이점 (2) | 2021.07.15 |
| 아이템(div)의 너비 설정하기 - flex item 속성(2) (0) | 2021.01.01 |
| div 박스 & png 투명배경 이미지에 그림자 효과주기 (0) | 2020.11.29 |
| 아이템(div) 정렬과 순서 설정하기 - flex item 속성(1) (0) | 2020.11.13 |




댓글